Intro a Grid, Diseño
Última actualización: Mayo 2022
Editor de Estilos Globales
Desde el editor de Estilos Globales podemos editar el diseño general de nuestro sitio web, como tipografías, paleta de colores, encabezado, logo y más.
Esto significa que lo que editamos desde acá aplica al diseño global de todo nuestro sitio. Sin embargo, hay algunos valores específicos - como color de fondo y color de acento - que se pueden sobreescribir desde la edición de cada página, en los ajustes de sección.
💡 Vale destacar que desde el editor de estilos no podemos editar el contenido del sitio, sino que editamos la capa estética de nuestro sitio.

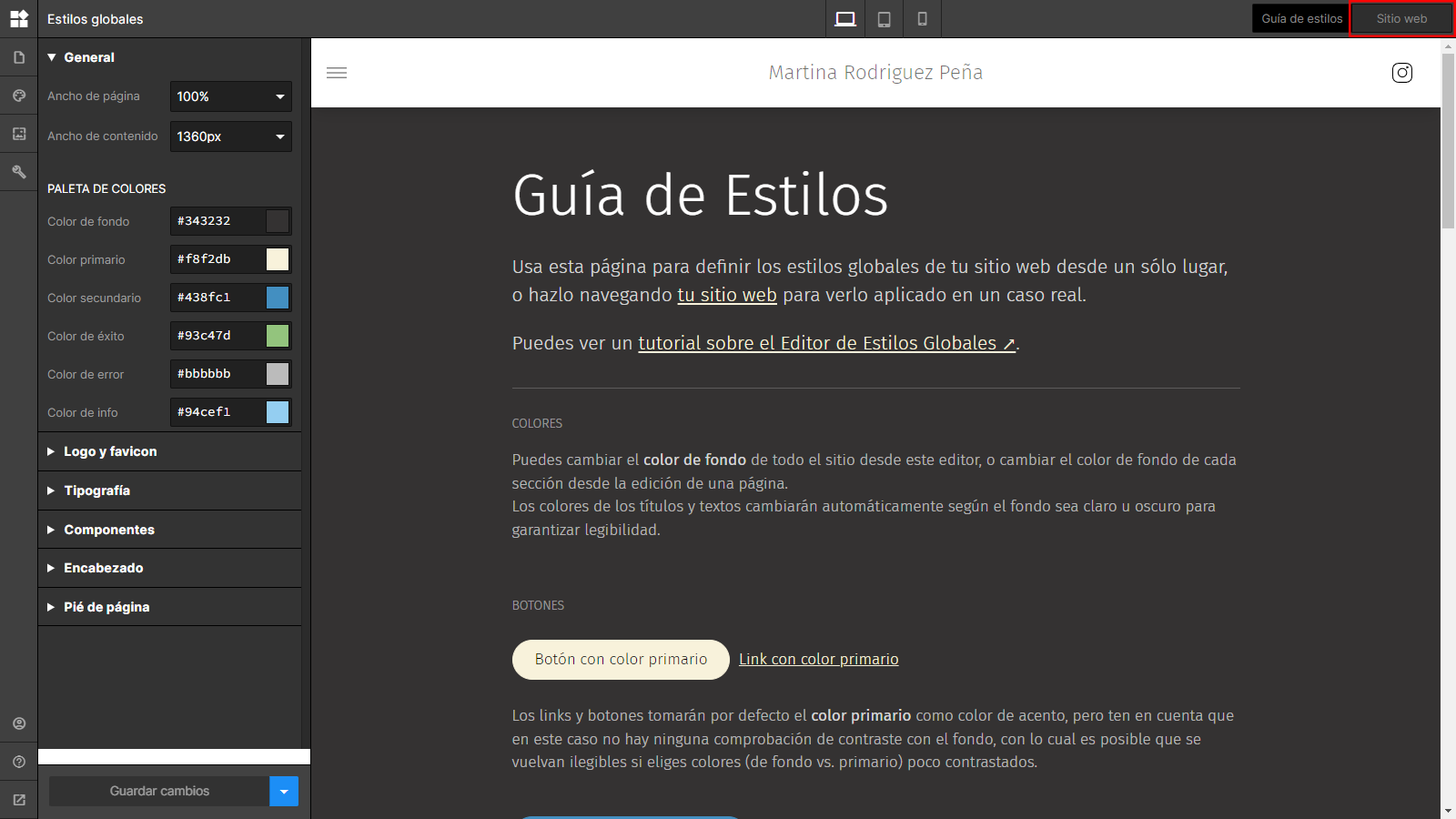
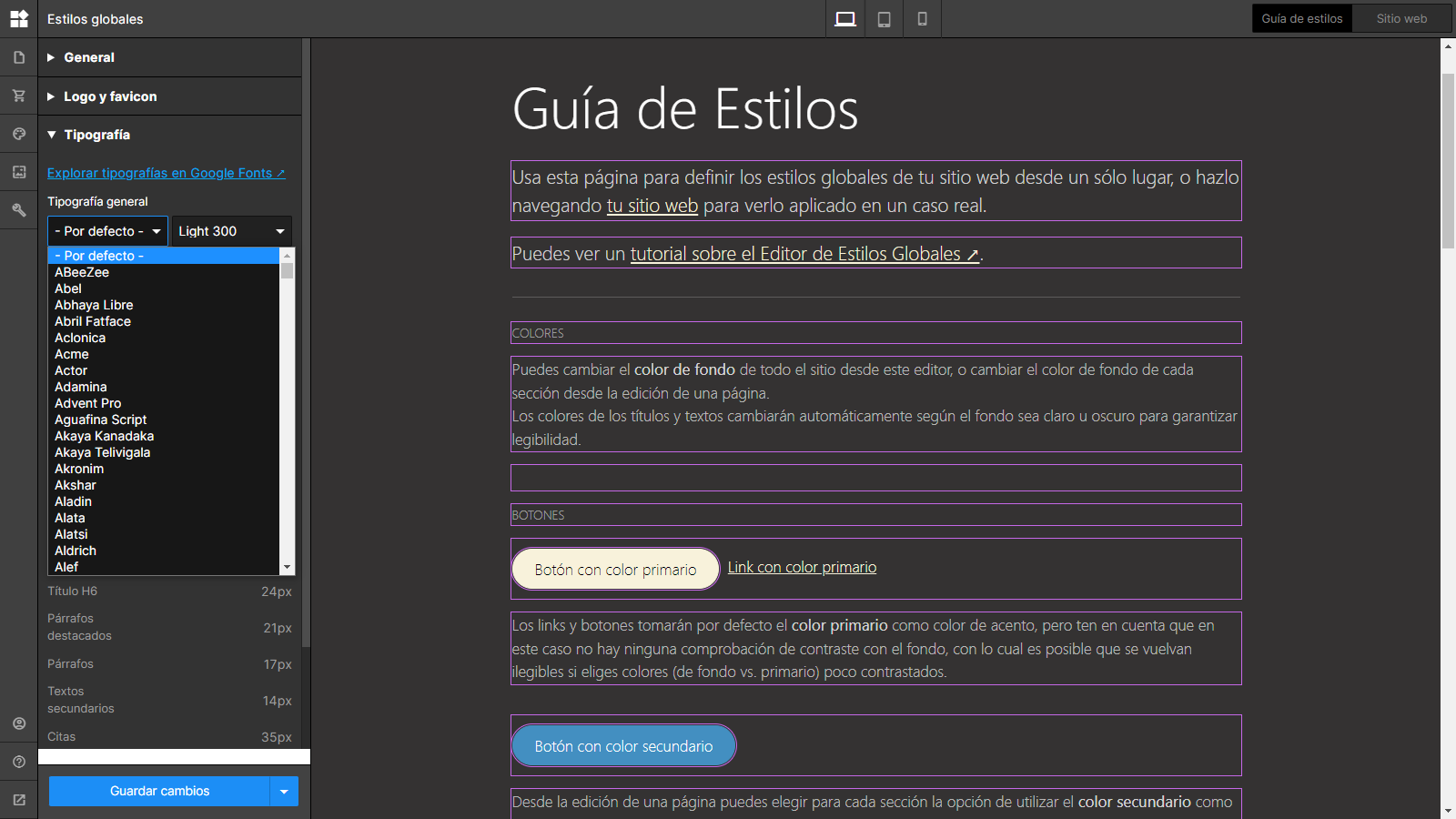
Al hacer clic en el menú del editor de Estilos Globales se mostrará la página de Guía de Estilos. Esta guía nos muestra un ejemplo de cada elemento editable - logo, tipografia, colores, etc.

Podemos usar esta página para definir los estilos globales de nuestro sitio web o tambien podemos navegar nuestro sitio web para verlo aplicado en un caso real. Para hacerlo hacemos clic en el botón Sitio web que se encuentra en el encabezado a la derecha.

Desde este editor vemos únicamente la versión publicada de nuestro sitio web.

En esta nota vamos a ver como editar cada estilo:
1. General
2. Logo y favicon
3. Tipografía
4. Componentes
5. Encabezado
6. Pié de página
1. General
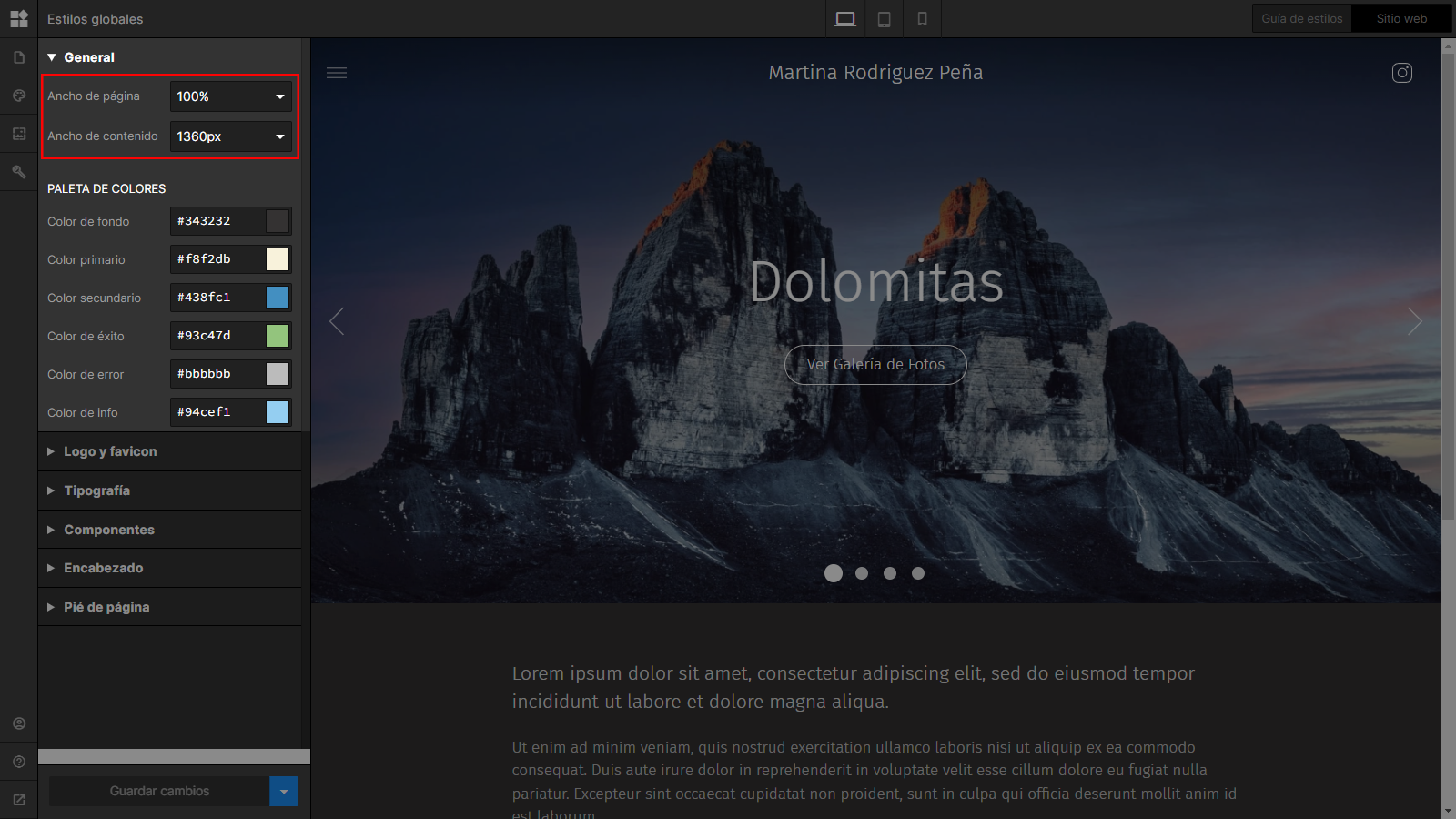
Podemos editar el ancho de página y el ancho de contenido.

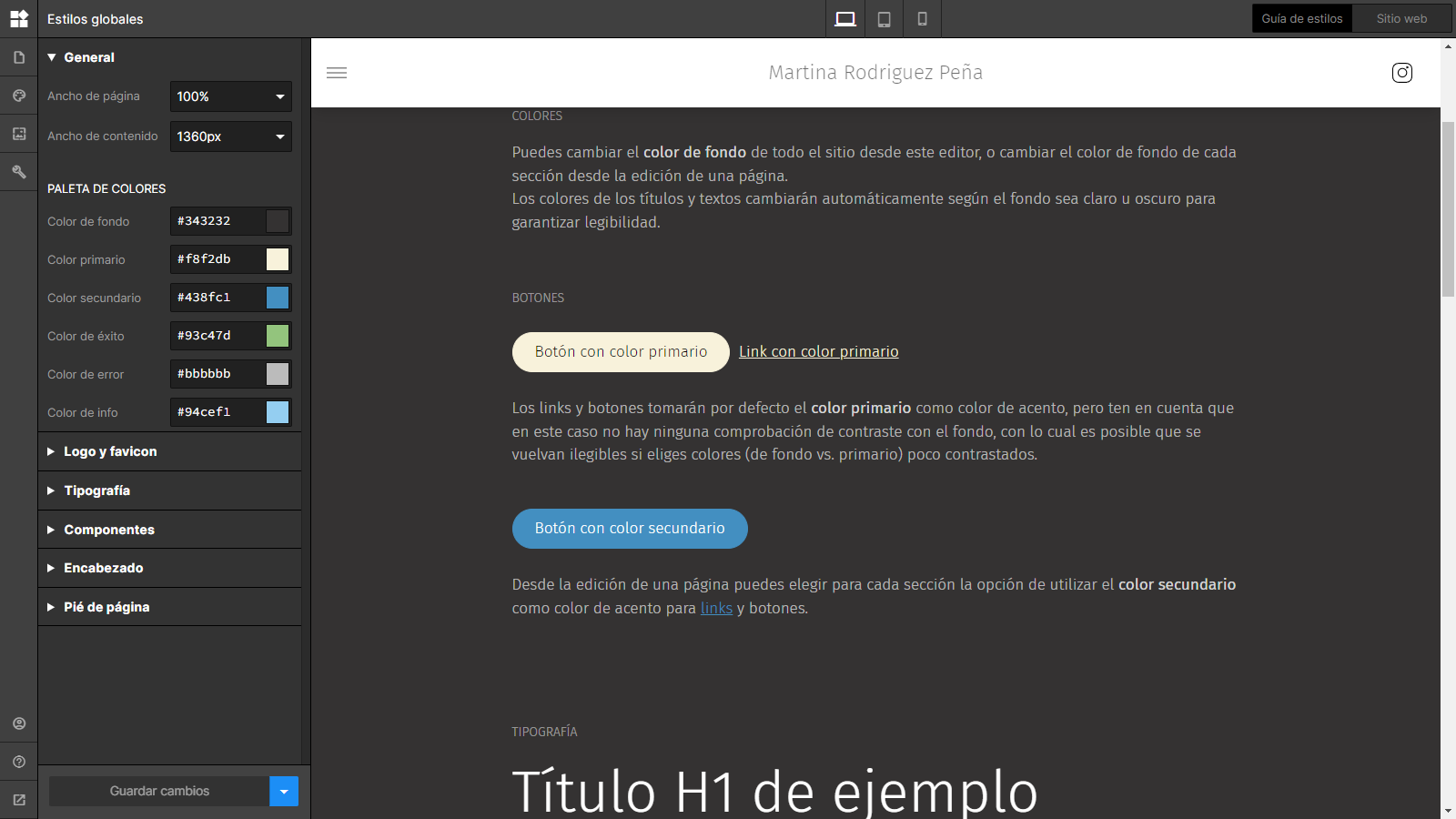
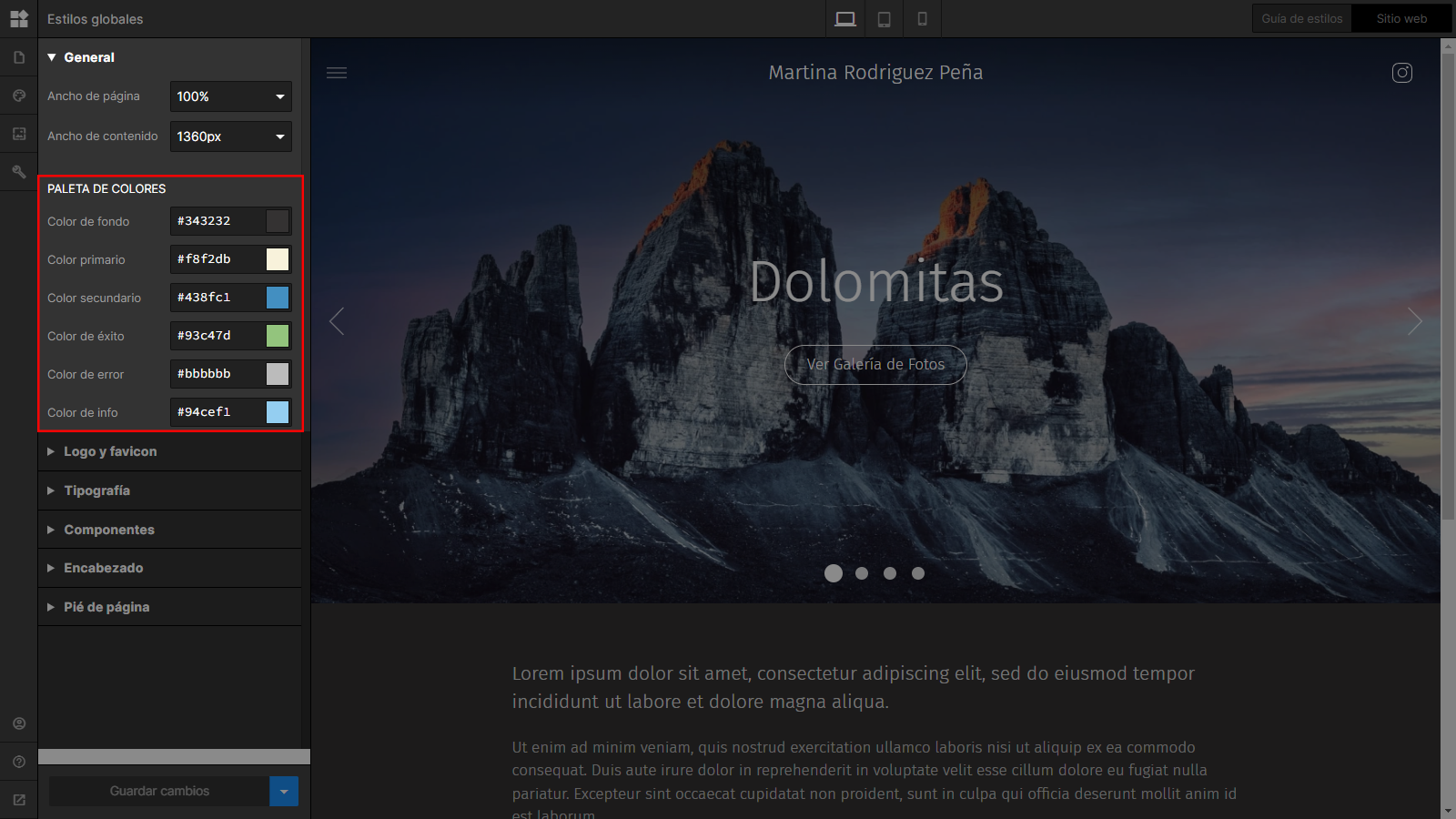
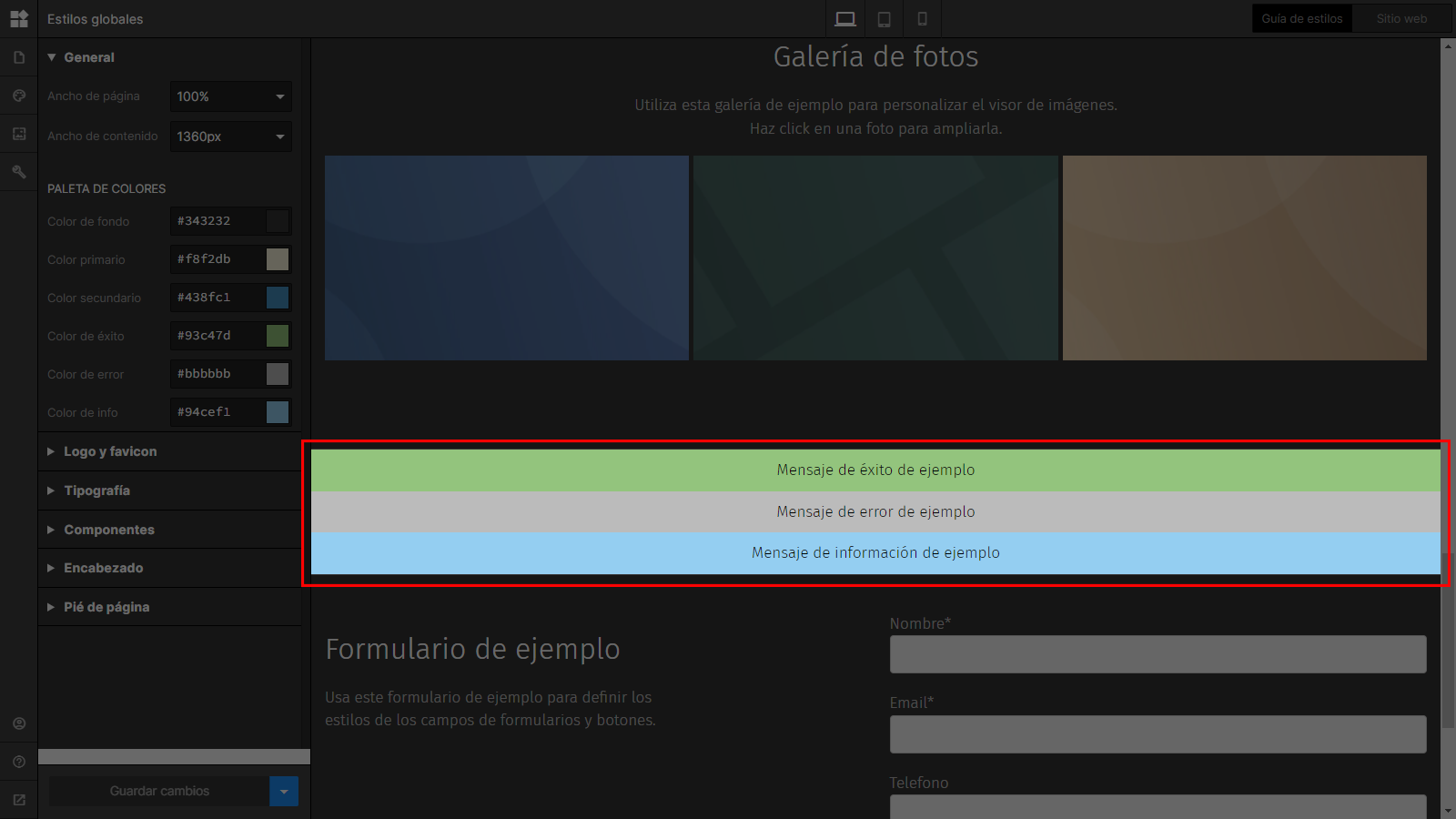
También tenemos acceso a la edición de la paleta de colores

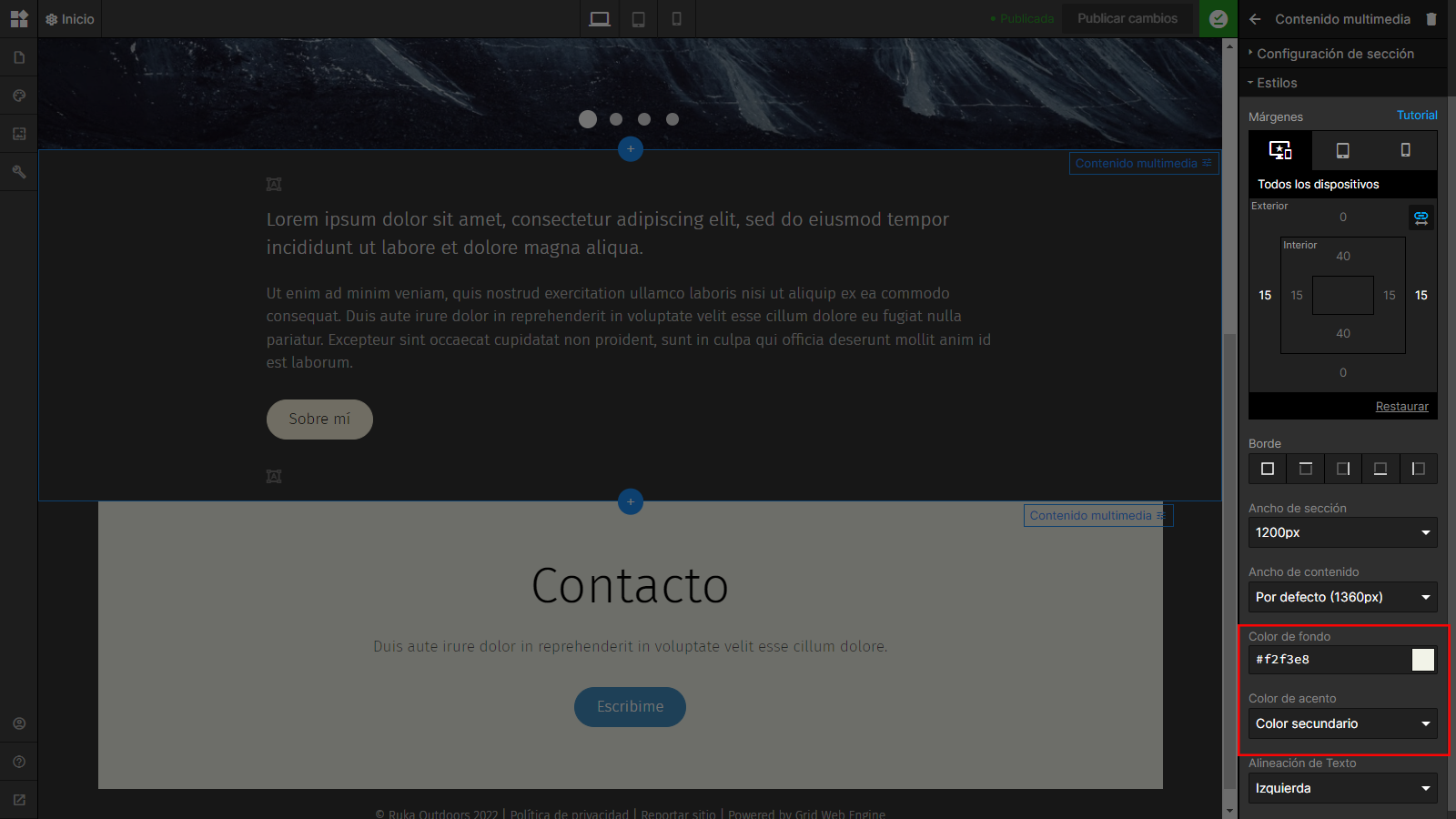
🔶Color de fondo: podemos cambiar el color de fondo de todo el sitio desde este editor, o cambiar el color de fondo de cada sección desde la edición de una página. Los colores de los títulos y textos cambiarán automáticamente según el fondo sea claro u oscuro para garantizar su legibilidad.
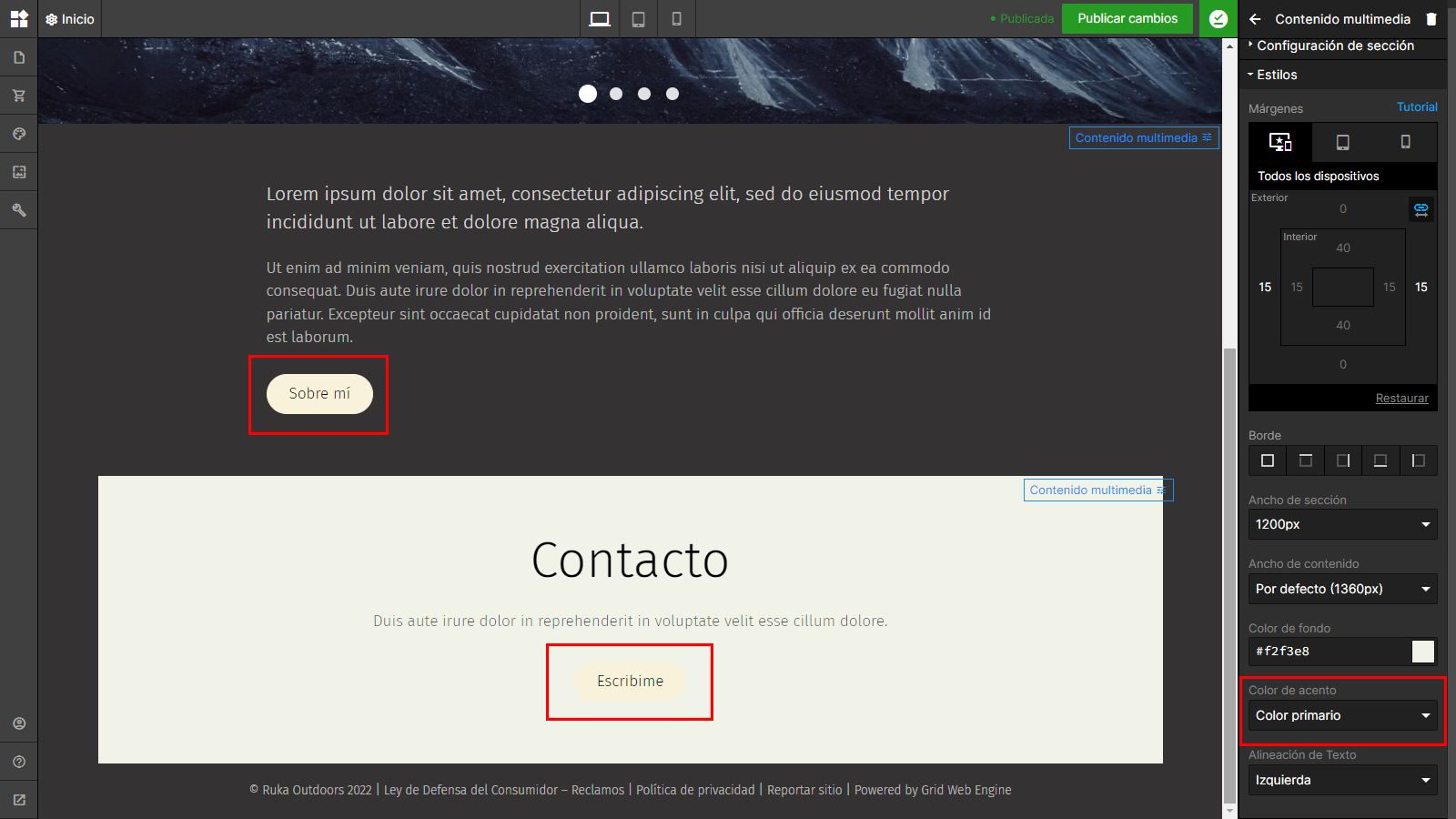
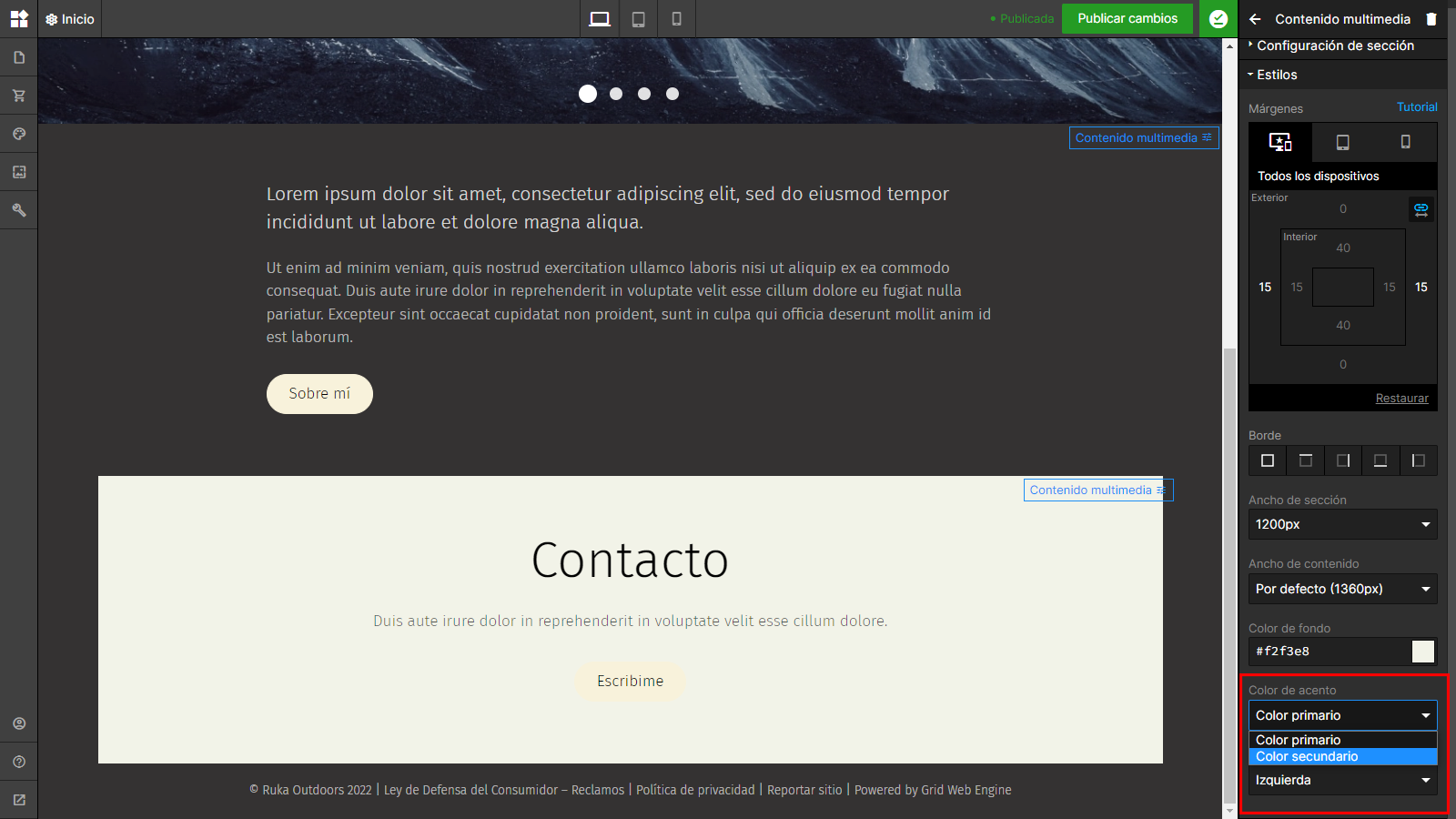
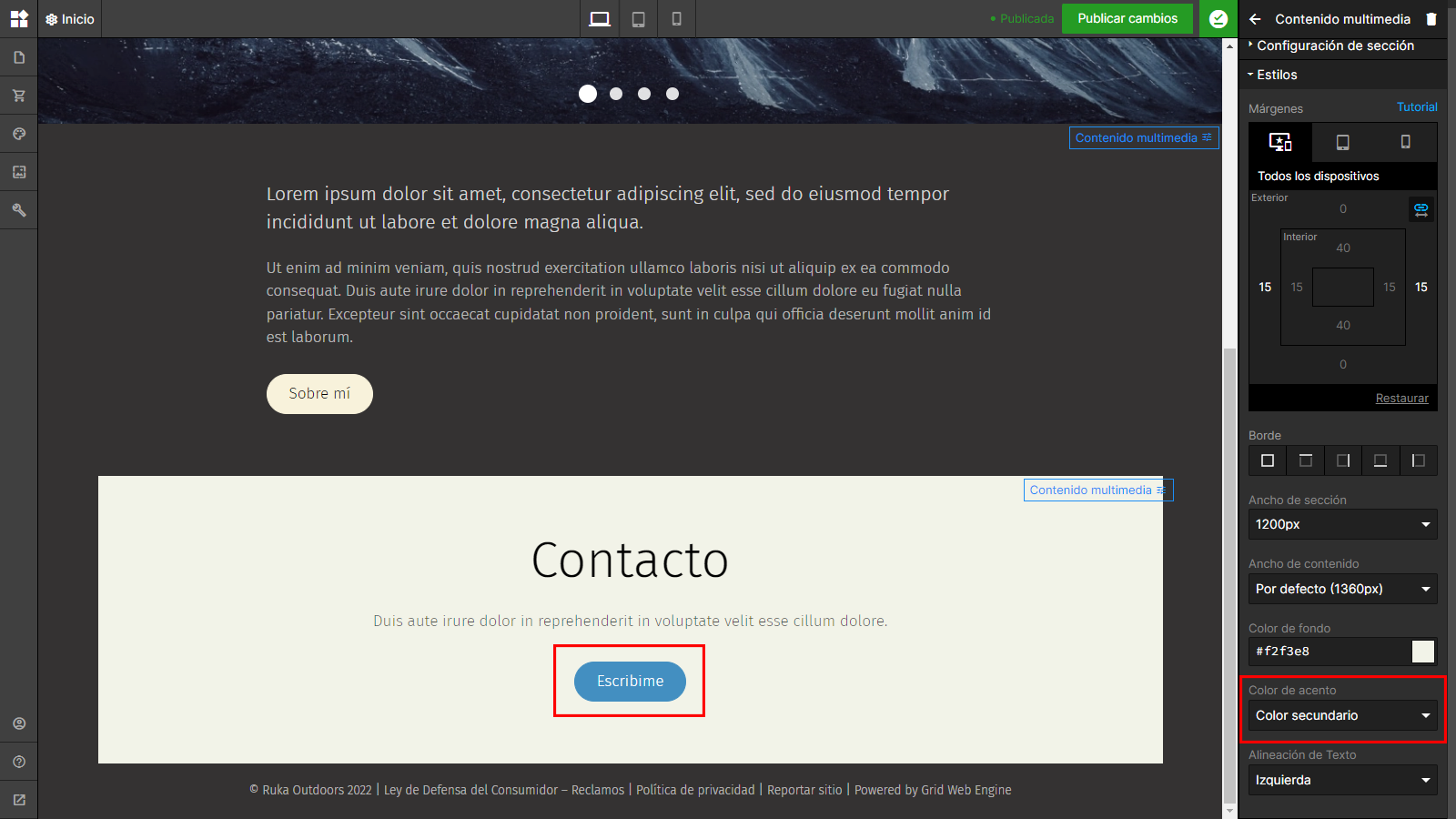
🔶Color de acento: Es el color que tomaran los links, botones y otros elementos interactivos. Podemos definir dos colores de acento; el color primario, y el color secundario.
🔸El color primario sera aquel que se tome por defecto para los links y botones. Tenemos que tener en cuenta que en este caso no hay ninguna comprobación de contraste con el fondo, con lo cual es posible que se vuelvan ilegibles si elegimos colores poco contrastados.

🔸Desde la edición de una página podemos elegir para cada sección la opción de utilizar el color secundario como color de acento para links y botones.


🔶Color de éxito, error e info: Se muestran en determinados mensajes de sistema como cuando un formulario se envía correctamente o al agregar un producto al carrito.

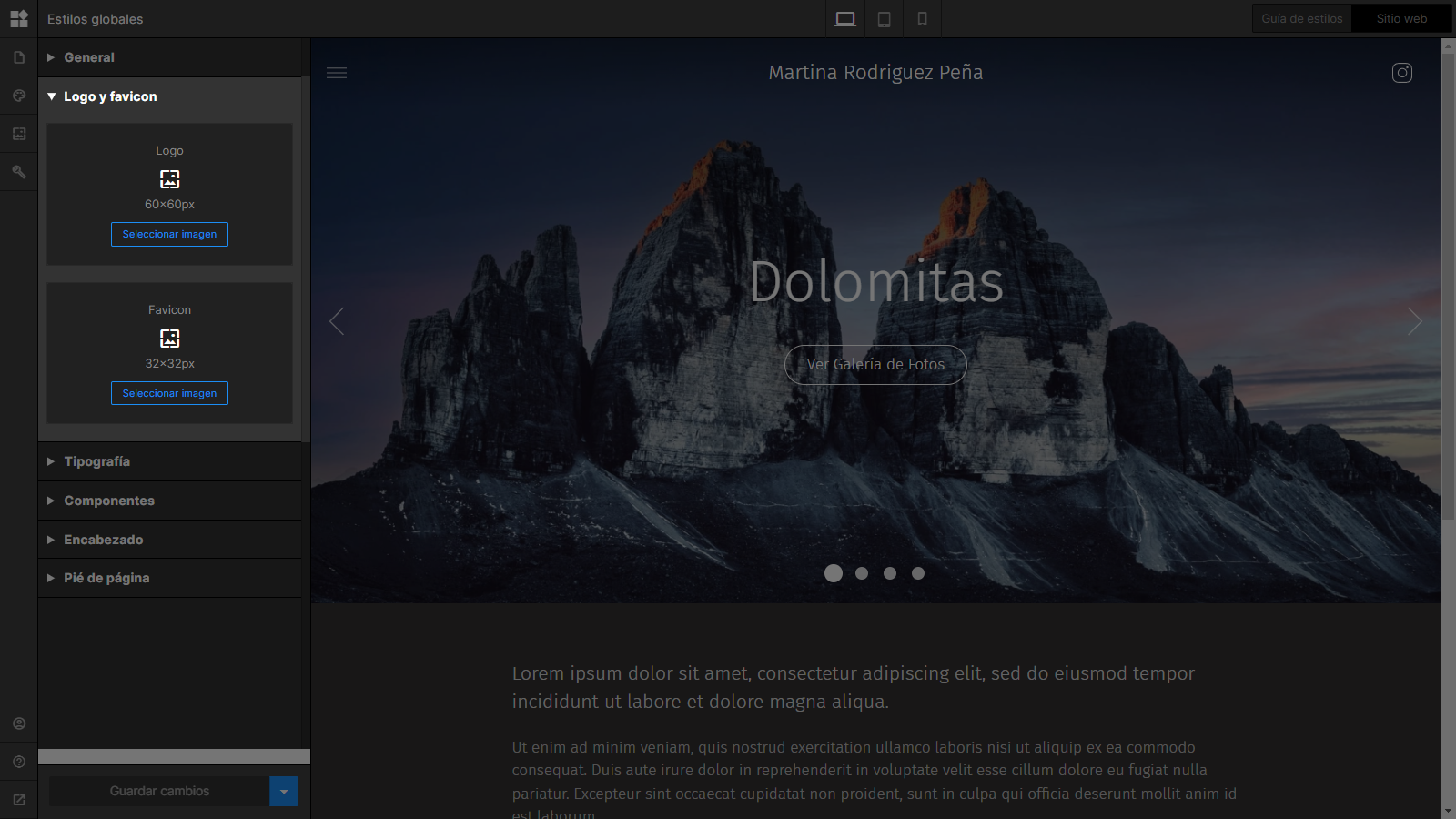
2. Logo y favicon
Desde acá podemos subir nuestro logo y favicon.

El logo se muestra en el encabezado de todas nuestras páginas. Para subirlo pueden seguir nuestras Recomendaciones de formato para tu logo.
El favicon es una icono que se muestra junto a la dirección URL de tu sitio en la pestaña del navegador o en la lista de marcadores. Generalmente es una versión simplificada del logo del sitio. Si no subimos nuestro favicon, se subirá el favicon de Grid por defecto.
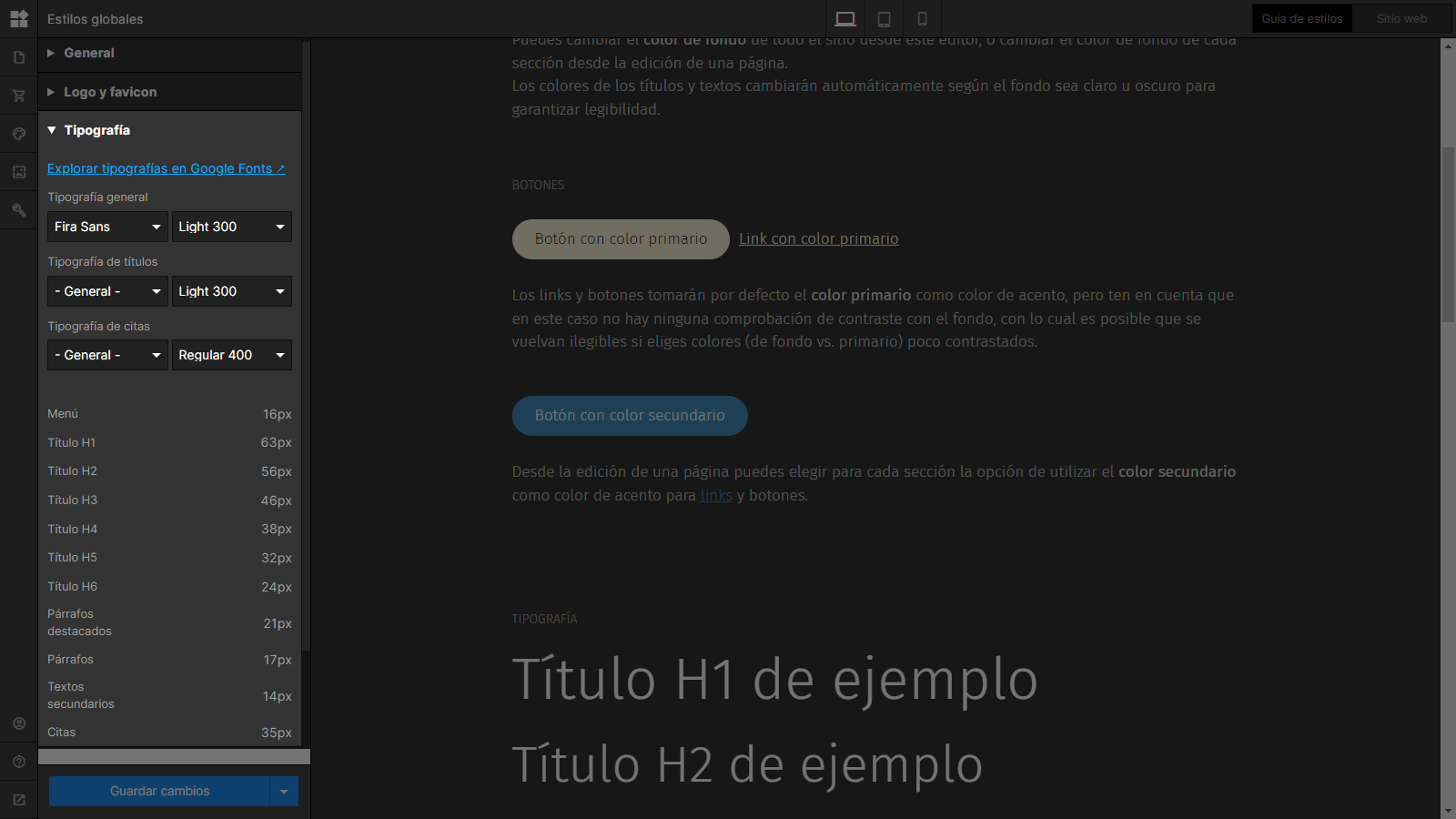
3. Tipografía
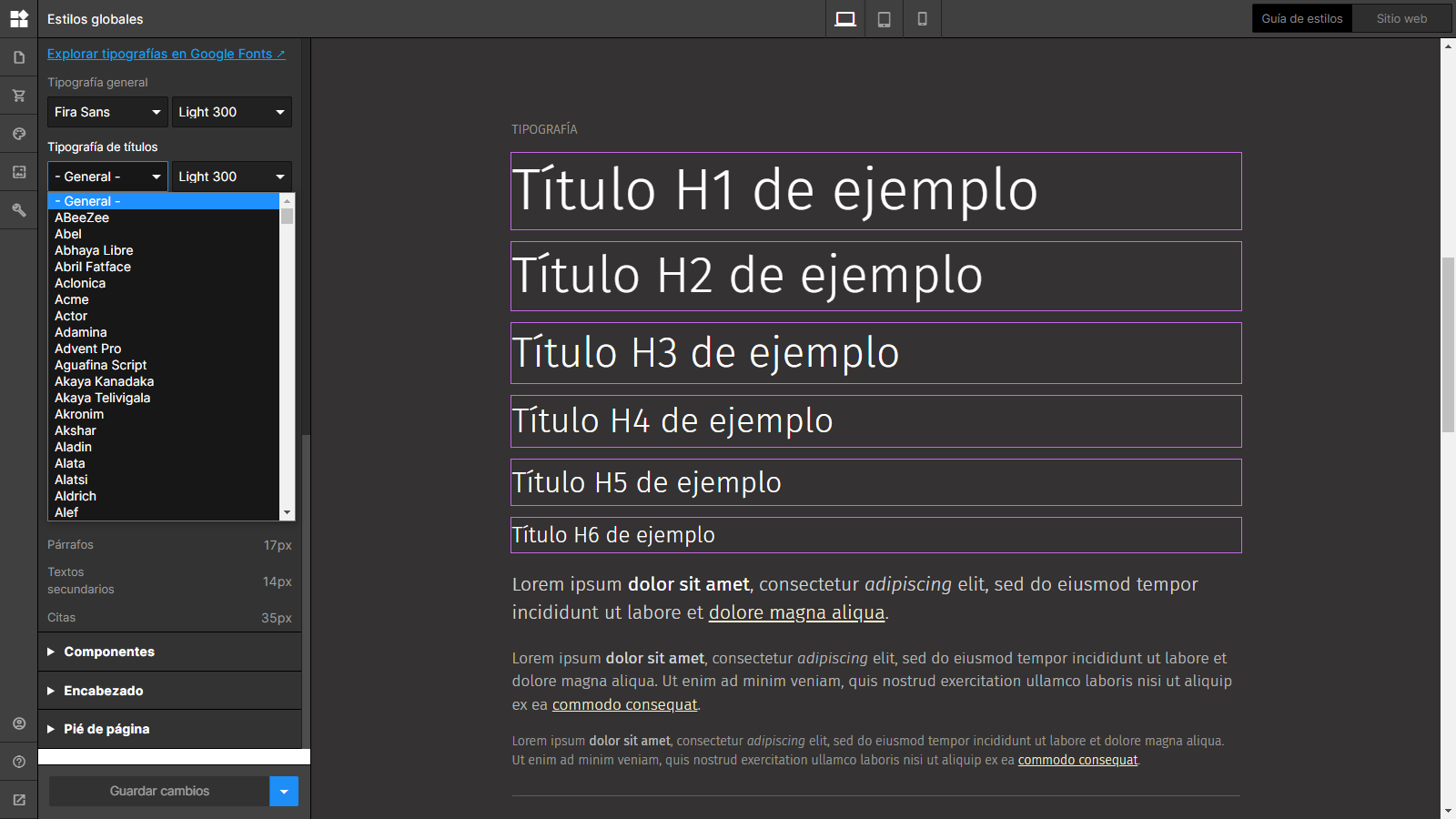
Desde acá se define la tipografía para distintos campos de texto. En los desplegables están disponibles todas las tipografías de Google Fonts.

Tipografía general: aplica a todos los textos a menos que se sobreescriba con la tipografía de títulos o de citas. Si elegimos la opción - Por defecto - se utilizará la tipografía de sistema.

Tipografía de títulos: aplica a los títulos H1 a H6. Si elegimos la opción - General - se utilizará la misma tipografía que la tipografía general.

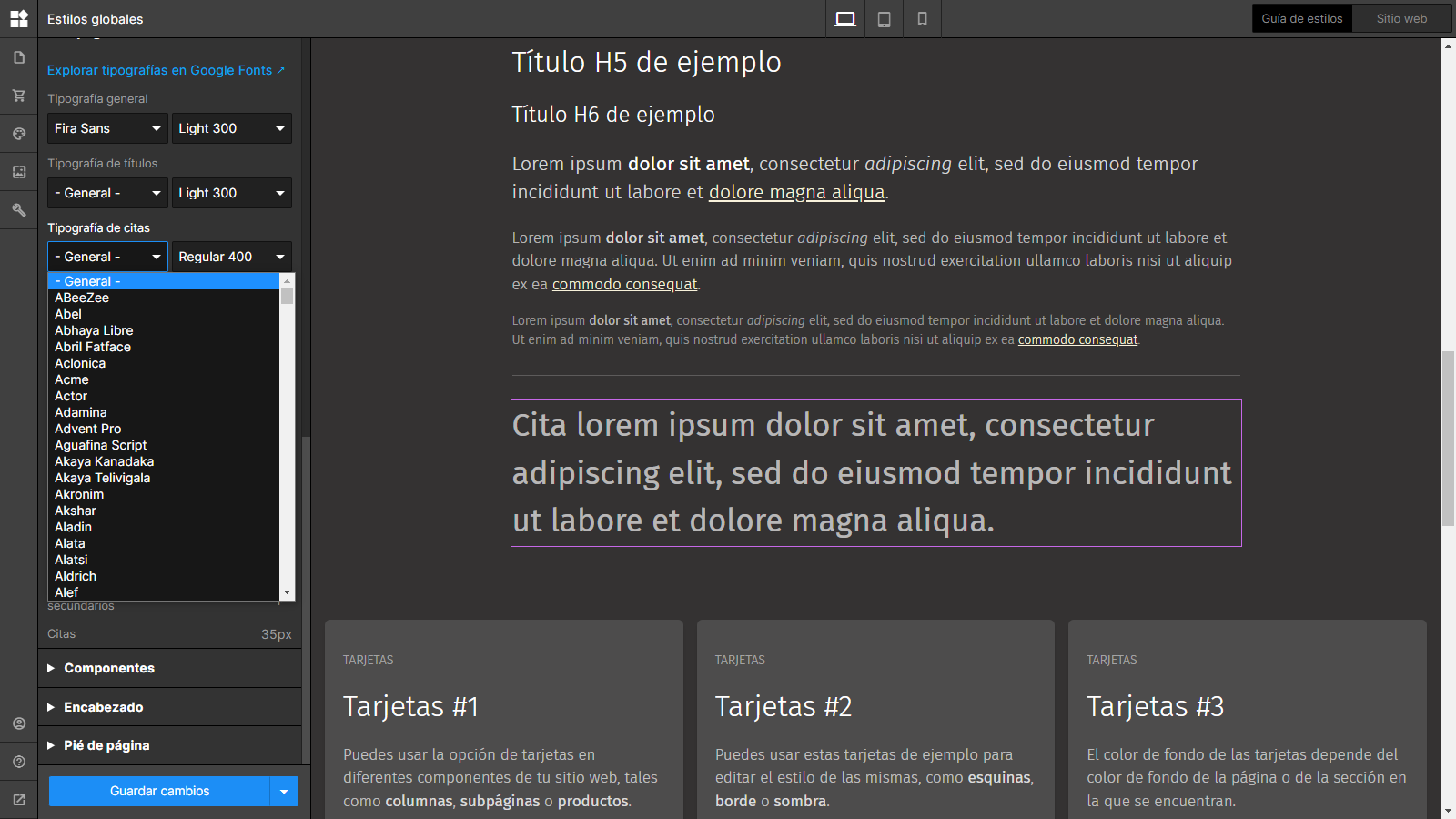
Tipografía de citas: aplica a todas las citas. Si elegimos la opción - General - se utilizará la misma tipografía que la tipografía general.

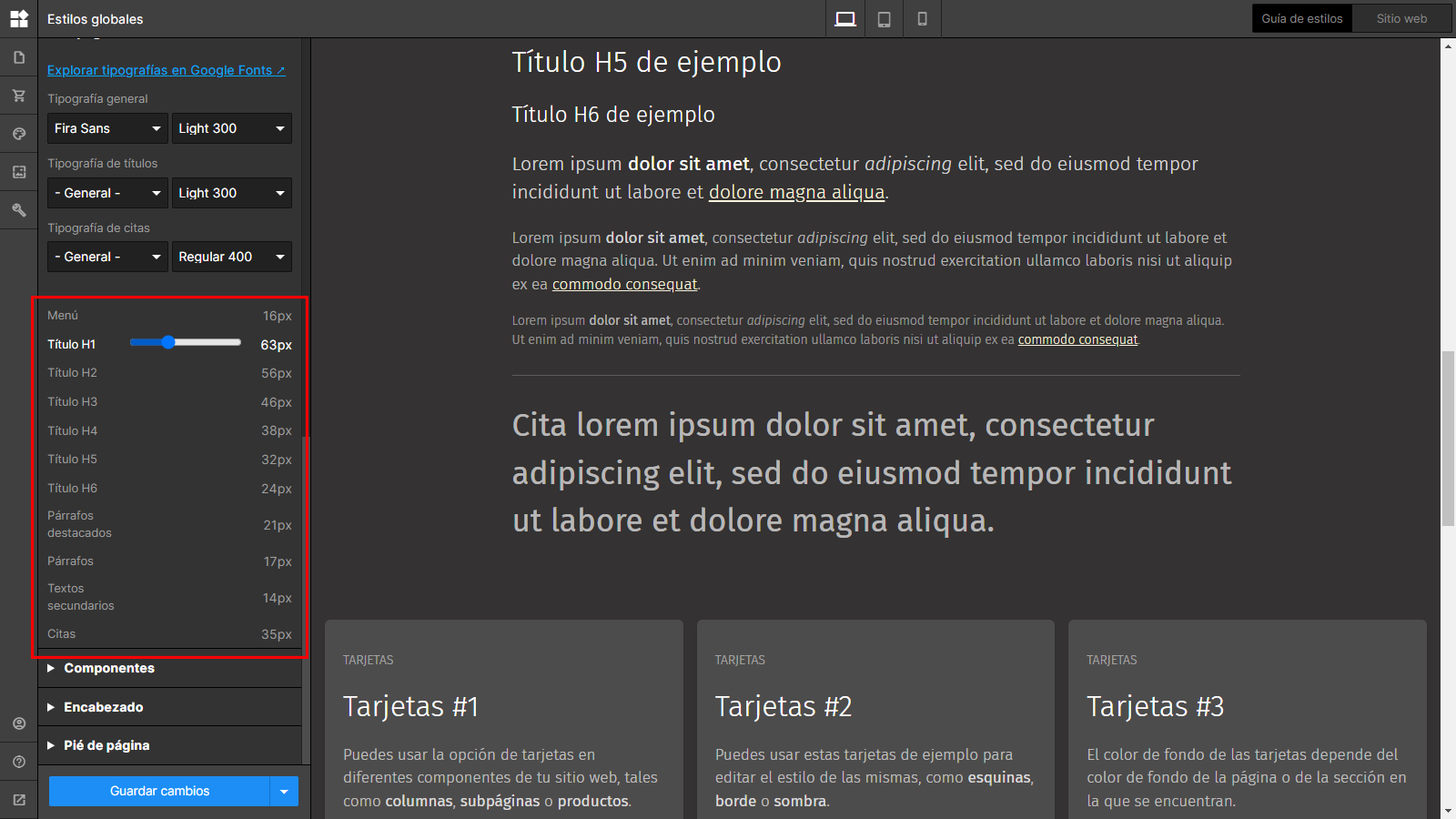
También podemos regular el tamaño para cada tipo de campo de texto.

Cuando editemos nuestras páginas y eligamos los tipos de campos de texto se va a respetar este formato.

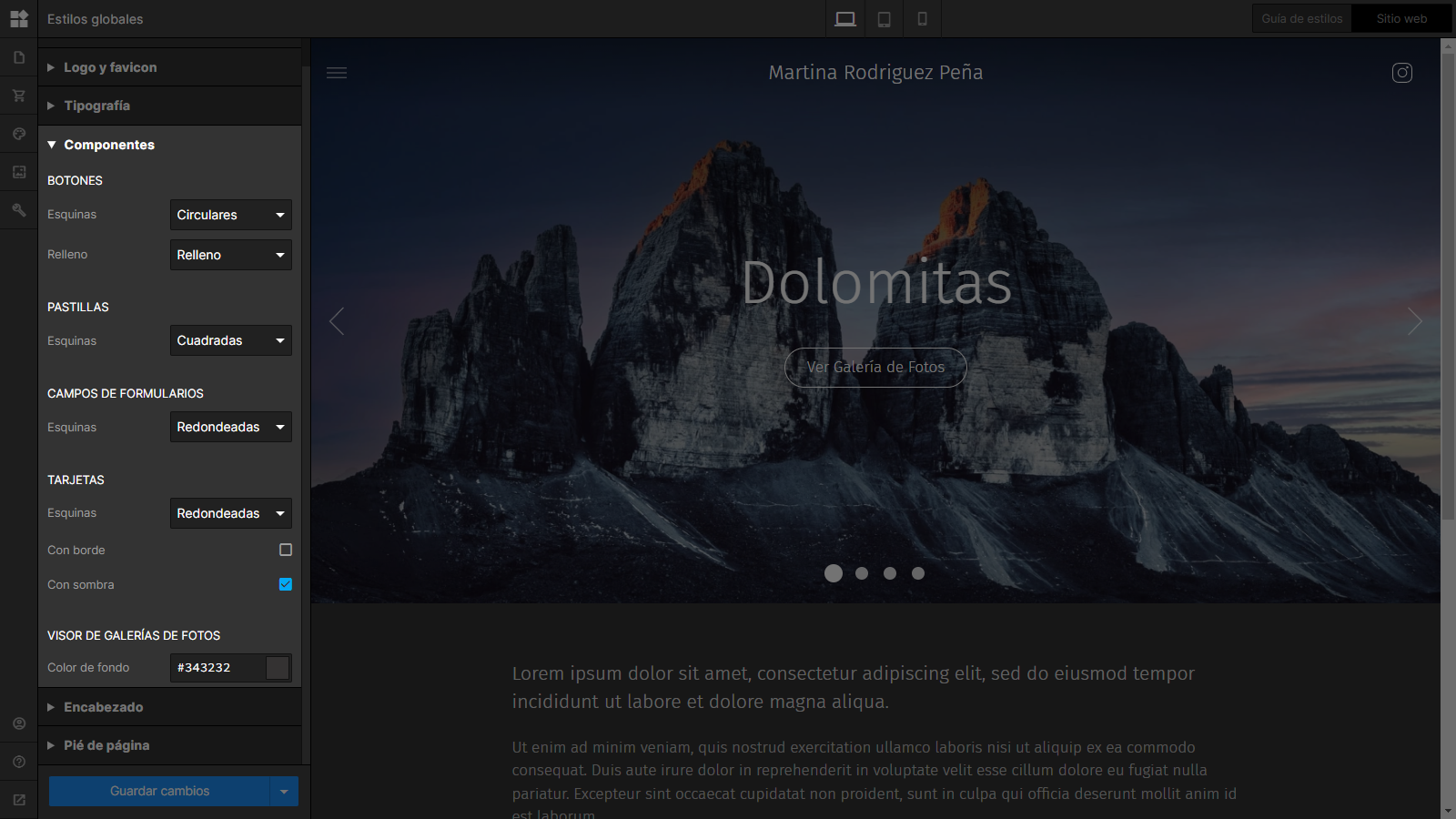
4. Componentes
Desde aca podemos editar el estilo - esquinas, relleno, borde, sombra - de los botones, tarjetas y campos de formularios.
También podemos editar el color de fondo del Visor de galerías de fotos.

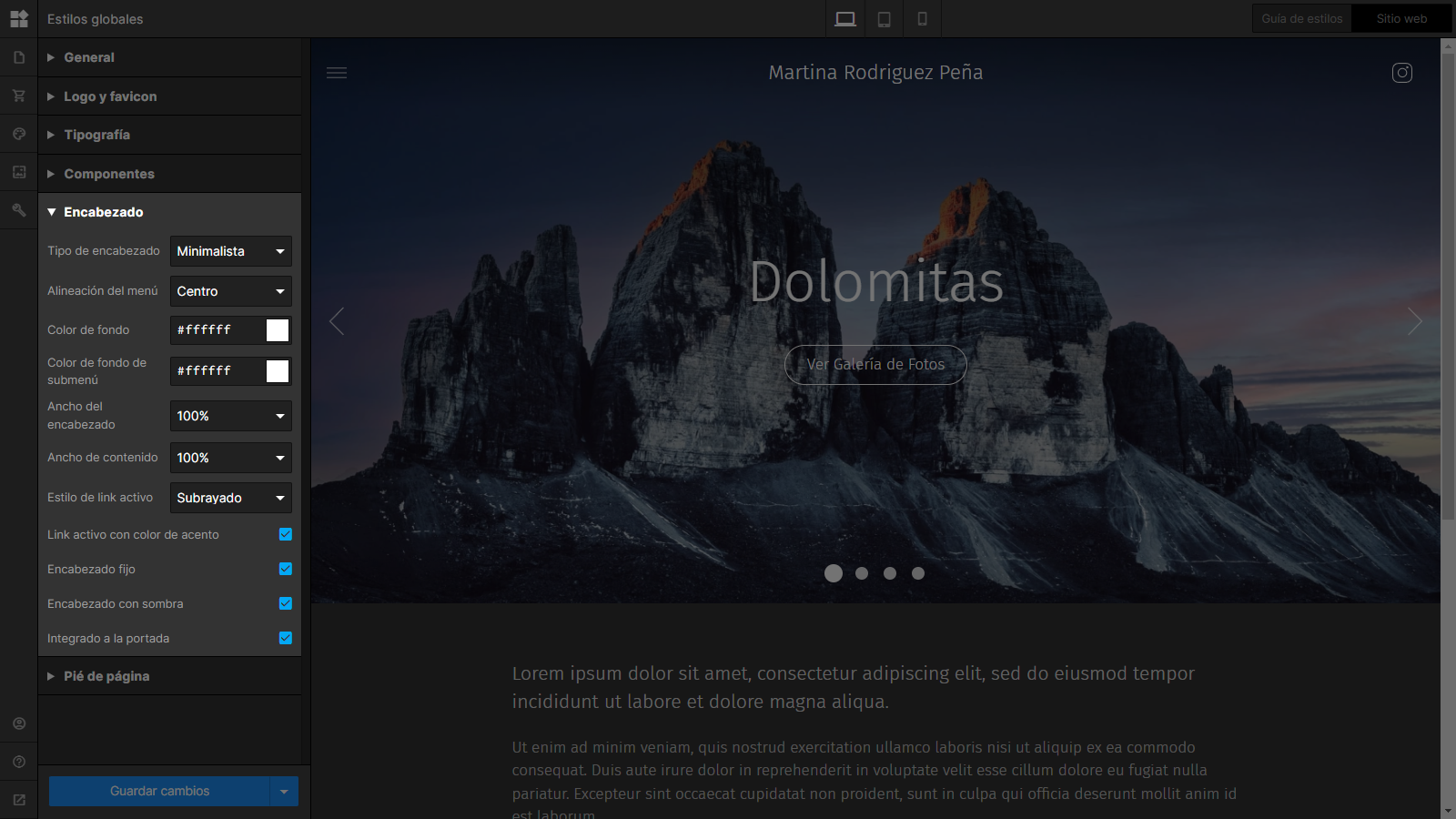
5. Encabezado
Desde aca podemos editar el encabezado: el tipo -clásico, simple, complejo y minimalista - , el color de fondo, el ancho de encabezado, el ancho de contenido y más.

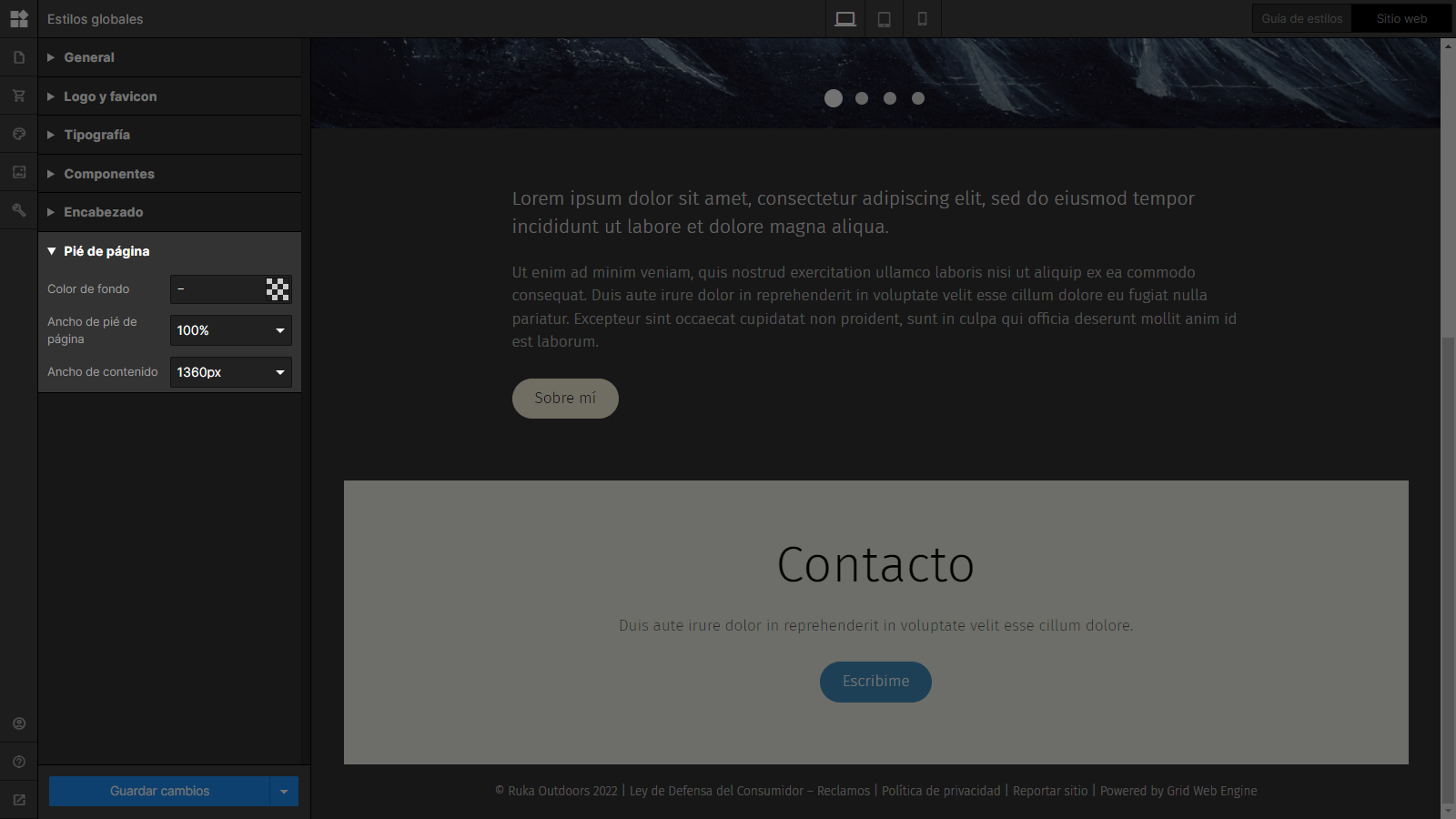
6. Pié de página
Podemos editar el pie de página: su color de fondo, el ancho, y el ancho del contenido

Notas relacionadas

Personalización de plantillas

Editar estilos de secciones