Intro a Grid
Última actualización: Septiembre 2022
Introducción al entorno de trabajo de Grid
Antes de comenzar a diseñar nuestro nuevo sitio web vamos a familiarizarnos con el entorno de trabajo.
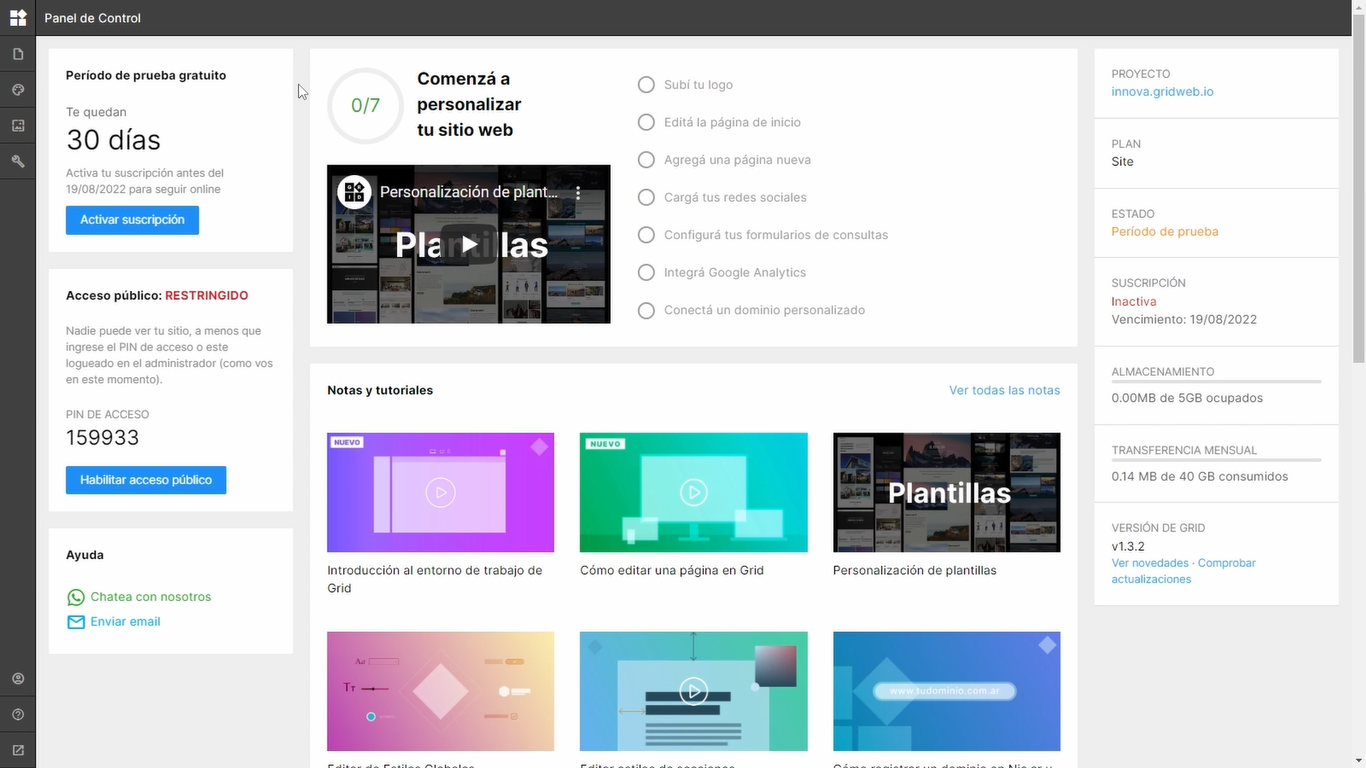
Lo primero que vemos al ingresar al administrador con nuestro usuario y contraseña es el Panel de Control. En esta pantalla se ve el resumen de la cuenta, un paso a paso para personalizar algunos aspectos básicos del sitio web e información sobre el estado del sitio.

Si estamos trabajando durante el periodo de prueba gratuito o todavía no publicamos nuestro sitio, durante el desarrollo del mismo está bloqueado el acceso público. Podemos compartir el PIN de acceso si queremos mostrarle el sitio a alguien en particular o podemos habilitar el acceso público si lo deseamos.
Además desde el Panel de Control tenemos acceso a notas y tutoriales en www.gridwebengine.com.
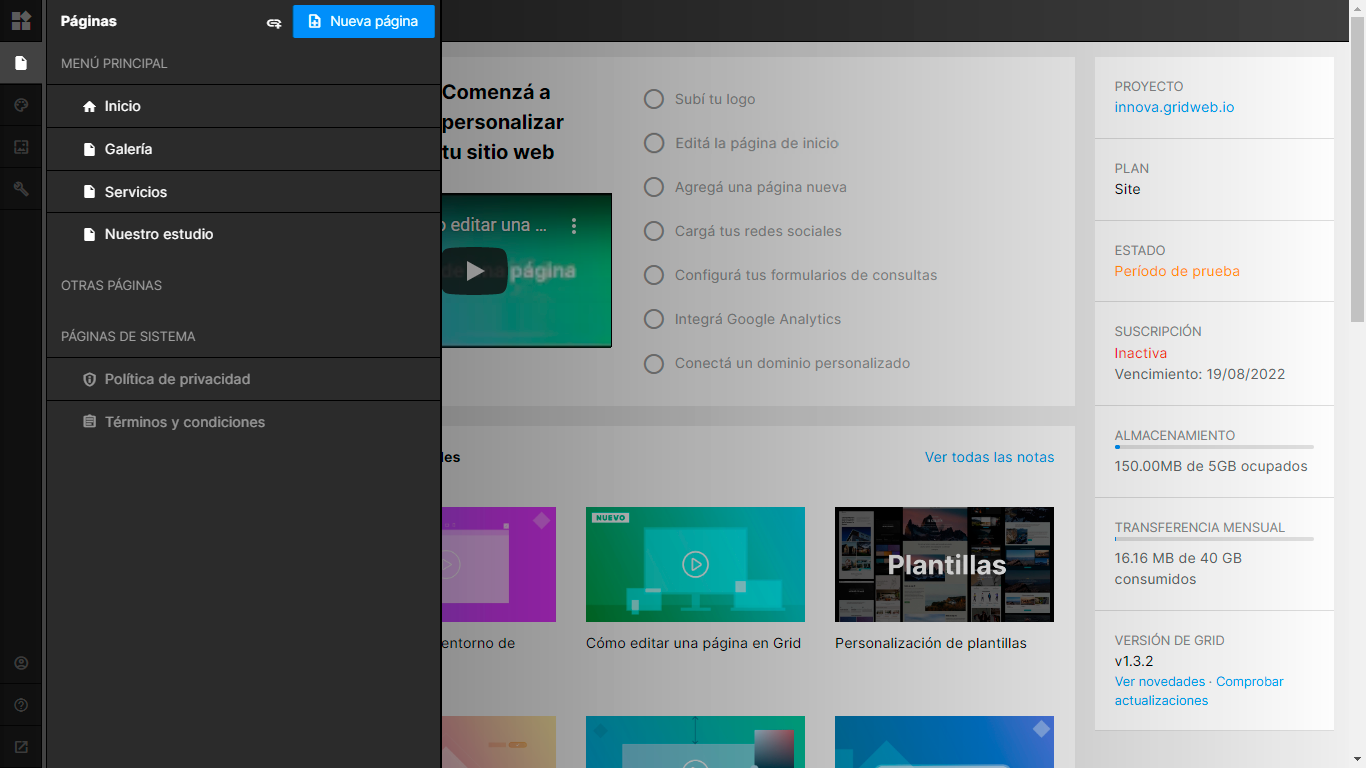
A la izquierda se encuentra el Menú lateral donde tenemos acceso a:
- El menú de paginas desde donde podemos ingresar a la edición de todas nuestras páginas, reorganizarlas y crear páginas nuevas.

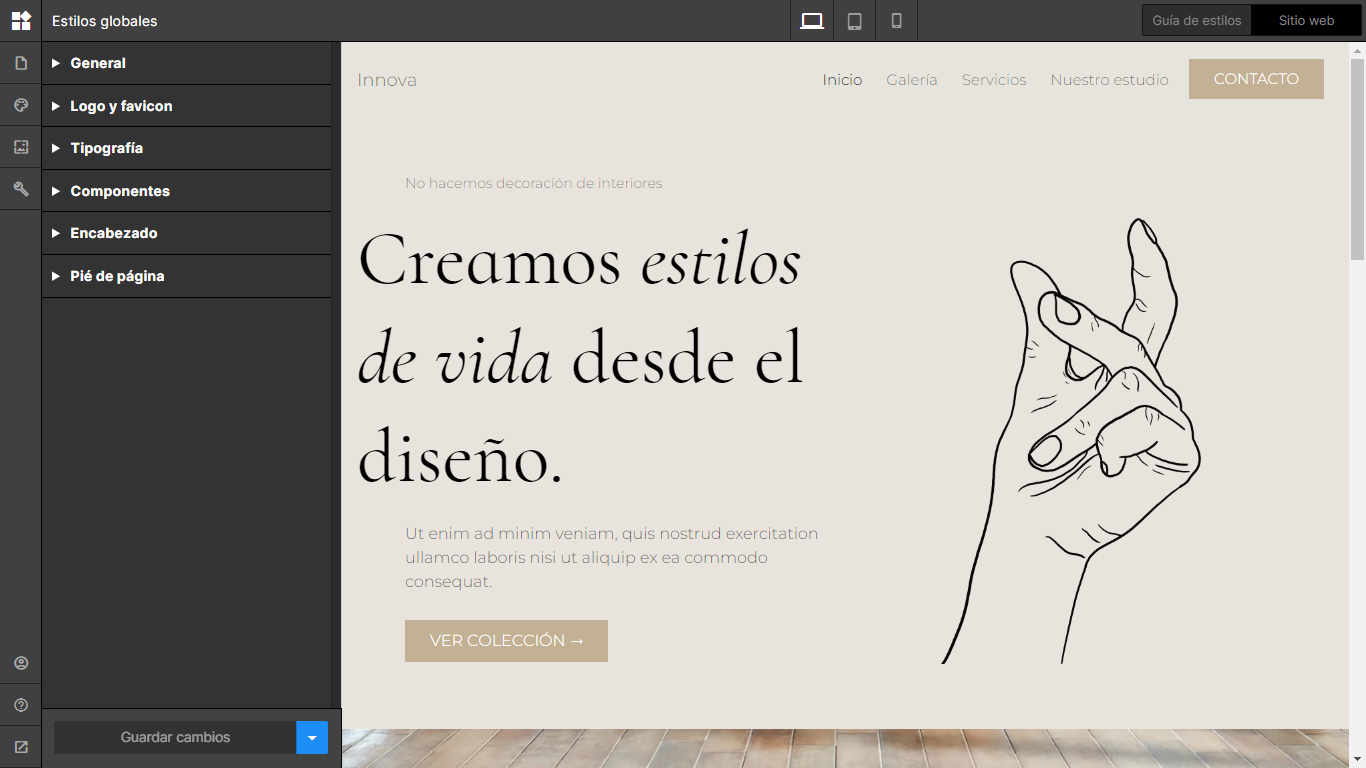
- El editor de estilos globales desde donde podemos editar el diseño general de nuestro sitio web, como tipografías, tamaño de textos, paleta de colores, subir nuestro logo y más.

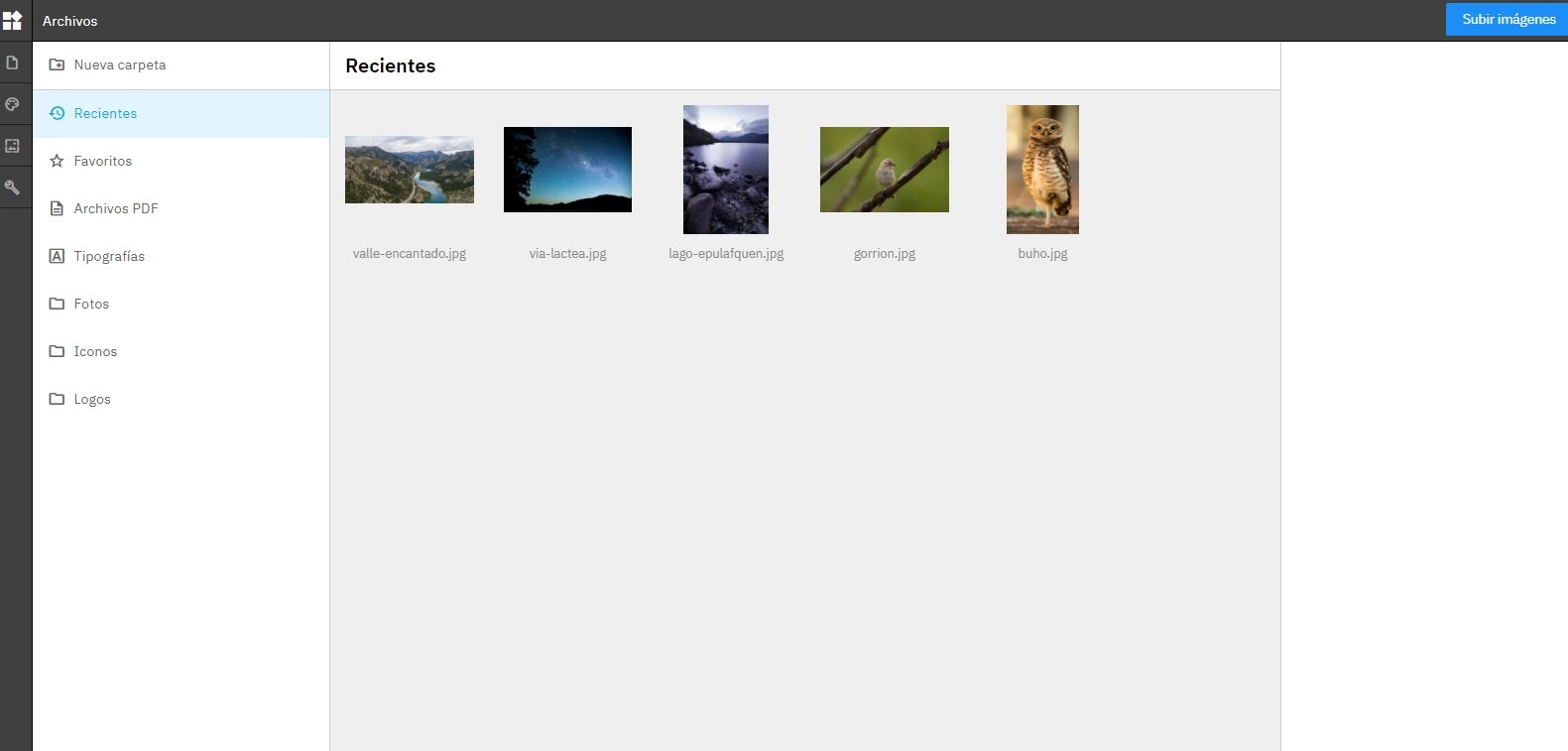
- El administrador de archivos, desde donde podemos subir y organizar imágenes, PDFs y otros tipos de archivos para su posterior uso en el sitio web.

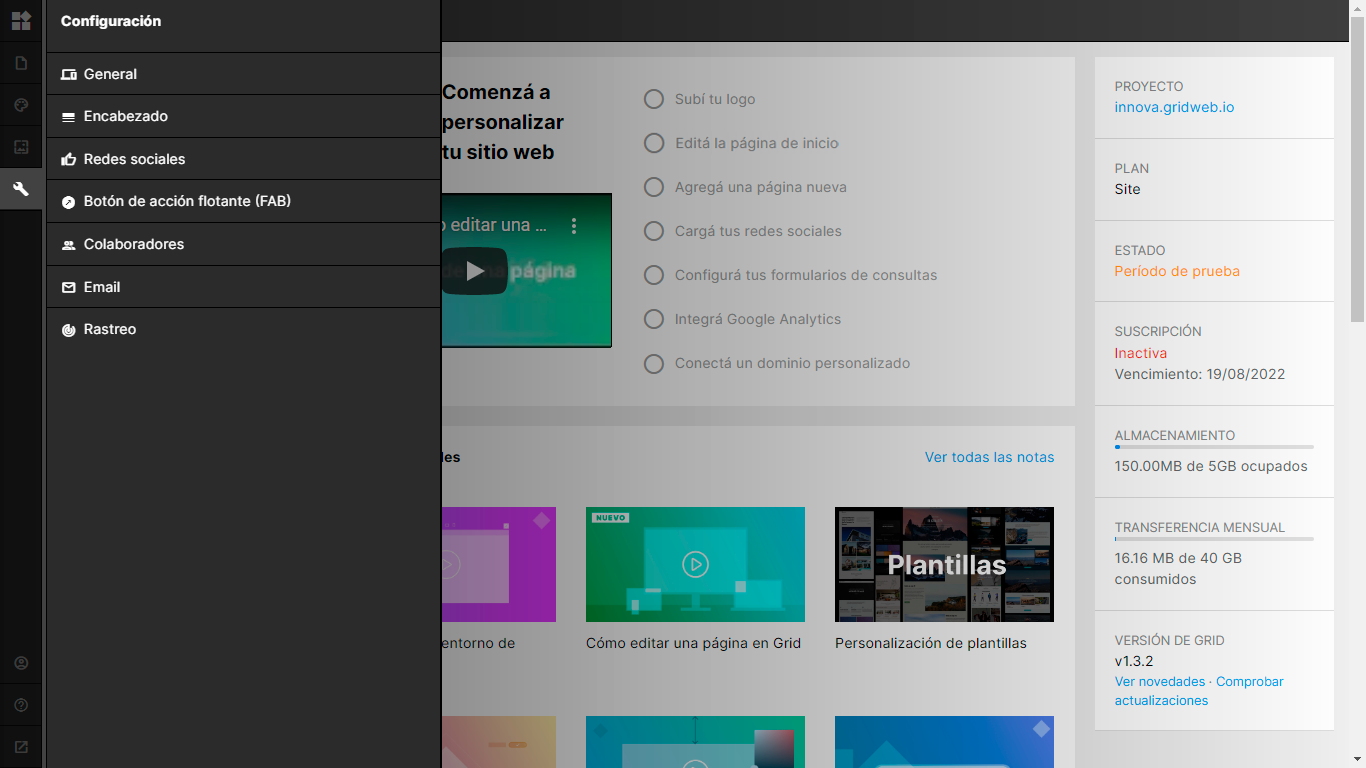
-El menú de configuración, desde donde podemos realizar ajustes en el encabezado, agregar links a nuestros perfiles de redes sociales, invitar colaboradores al administrador, completar nuestra configuración de emails, integrar códigos de rastreo como Google Analytics o el Pixel de Facebook, entre otras cosas.

- En la parte inferior tenemos acceso a nuestra cuenta, al menú de ayuda con acceso al equipo de soporte y material de apoyo, y el botón para abrir el sitio web en una nueva pestaña.
Te recomendamos que comiences por completar el paso a paso del Panel de Control.
En nuestro siguiente video veremos en detalle cómo editar el contenido de una página.
Notas relacionadas

Introducción a Mi cuenta Grid

Cómo editar una página en Grid