
Integraciones
Última actualización: Octubre 2021
Cómo insertar un mapa de Google Maps en tu sitio
Para insertar un mapa personalizado de Google Maps en un contenido multimedia de tu sitio tenés que seguir los siguientes pasos.
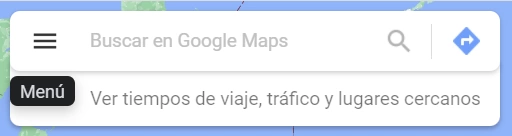
1. Ingresá en Google Maps. Asegurate de tener iniciada la sesión en tu cuenta de Google para poder acceder a tus mapas.
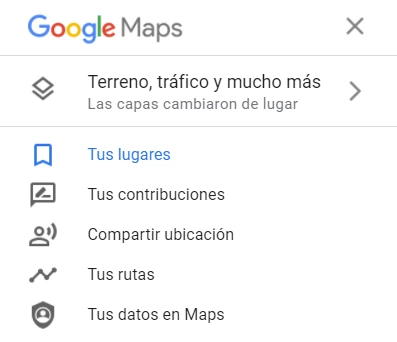
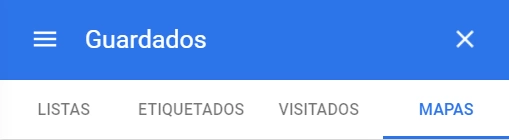
2. Para poder acceder a estos debes hacer clic en el Menú que se encuentra a la izquierda, ir a Tus lugares y luego a Mapas.



3. Hacé clic en el botón de Crear mapa que se encuentra en la parte inferior.

4. Una vez que tengas la dirección ingresada y hayas personalizado el mapa hacé clic en el botón de Compartir.
Para que el mapa pueda ser visto por todos los usuarios debes seleccionar la opción “Cualquier usuario con este vínculo podrá verlo”.
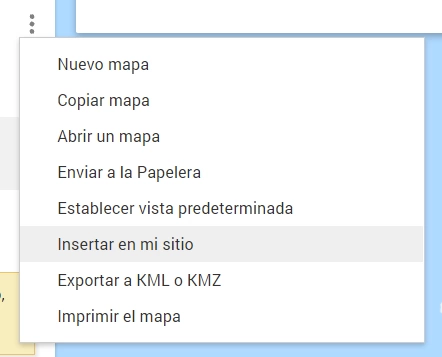
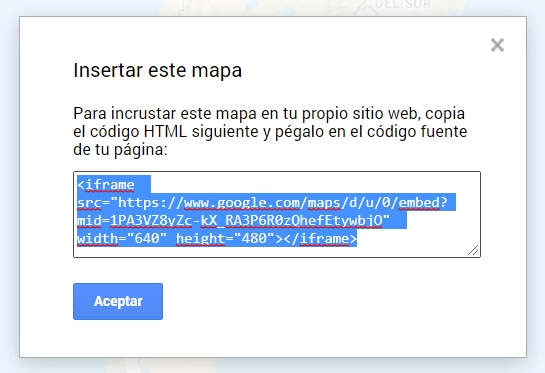
5. El paso siguiente es ir a los tres puntitos y hacer clic en Insertar en mi sitio. Al hacer esto se generará un código HTML.


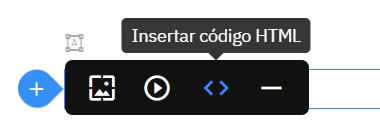
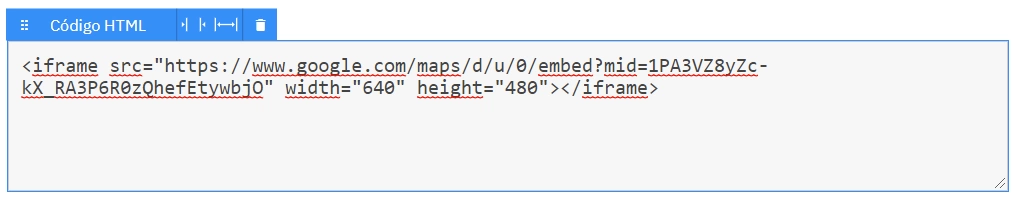
6. Copia y pega el código en el contenido multimedia donde querés que se encuentre el mapa. Para esto debes hacer clic en el signo + que se encuentra a la izquierda de un campo de texto vacío y elegir la opción de Insertar código HTML. Pegá el código en el campo de texto generado.


7. Para que el mapa sea responsive y se pueda ver bien en tablets y celulares debemos agregar lo siguiente en el campo de texto:
- El siguiente código al inicio del campo de texto HTML: <div class="pos-rel ratio-3by1">
Hay diferentes opciones de ratio dependiendo de la proporción que se le quiera dar.
Opciones de proporción: ratio-3by1 / ratio-2by1 / ratio-16by9 / ratio-3by2 / ratio-4by3 / ratio-1by1
- Este código al final del campo: </div>
- Y el siguiente código dentro de la etiqueta <iframe>: class="pos-abs coords-0 w-100 h-100"
En el siguiente ejemplo veremos cómo quedaría el código completo:
<div class="pos-rel ratio-3by1"> <iframe src="https://www.google.com/maps/d/embed?mid=1G6oUPfDVhiVUUCyL5rVQ4YGTZAWUNTVV" width="640" height="480" class="pos-abs coords-0 w-100 h-100"></iframe> </div>
Una vez que hayas completado estos pasos y publicado la página podrás ver el mapa. Es importante aclarar que en el administrador se verá únicamente el código. Para poder visualizar el mapa se debe acceder al sitio como visitante, fuera del administrador.



