Intro a Grid
Última actualización: Diciembre 2022
Cómo editar una página
Antes de comenzar a explicar como editar una página vamos a entender cómo se estructura un sitio web en Grid.
Un sitio web es una colección de páginas vinculadas entre sí.
Una página es un documento con una dirección URL única que puede visualizarse desde un navegador web como Google Chrome o Firefox y muestra información en variedad de formatos. Las páginas de Grid están compuestas por secciones una debajo de la otra entre el encabezado y el pie de página.
Una sección es una porción de una página con características particulares, por ejemplo: un Slider de imágenes, un área de Contenido multimedia o una Galería de fotos.
En resumen: el sitio web es un conjunto de páginas que a su vez están compuestas por secciones.
En este video aprenderemos a:
1. Crear una nueva página
2. Agregar secciones
3. Editar el contenido de una página
4. Configurar los ajustes de sección
5. Publicar página
1. Crear una nueva página
Para crear una nueva página vamos al menú lateral > menú de páginas, hacemos clic en el botón de Nueva página y completamos el formulario que aparece en pantalla. Cargamos un título para la página y seleccionamos la ubicación, que puede ser en el menú principal o dentro de otra página; y la introducción.
Esta es la información que se mostrará cuando haya un acceso a nuestra página desde otra parte del sitio web o cuando se comparta en redes sociales.
2. Agregar secciones
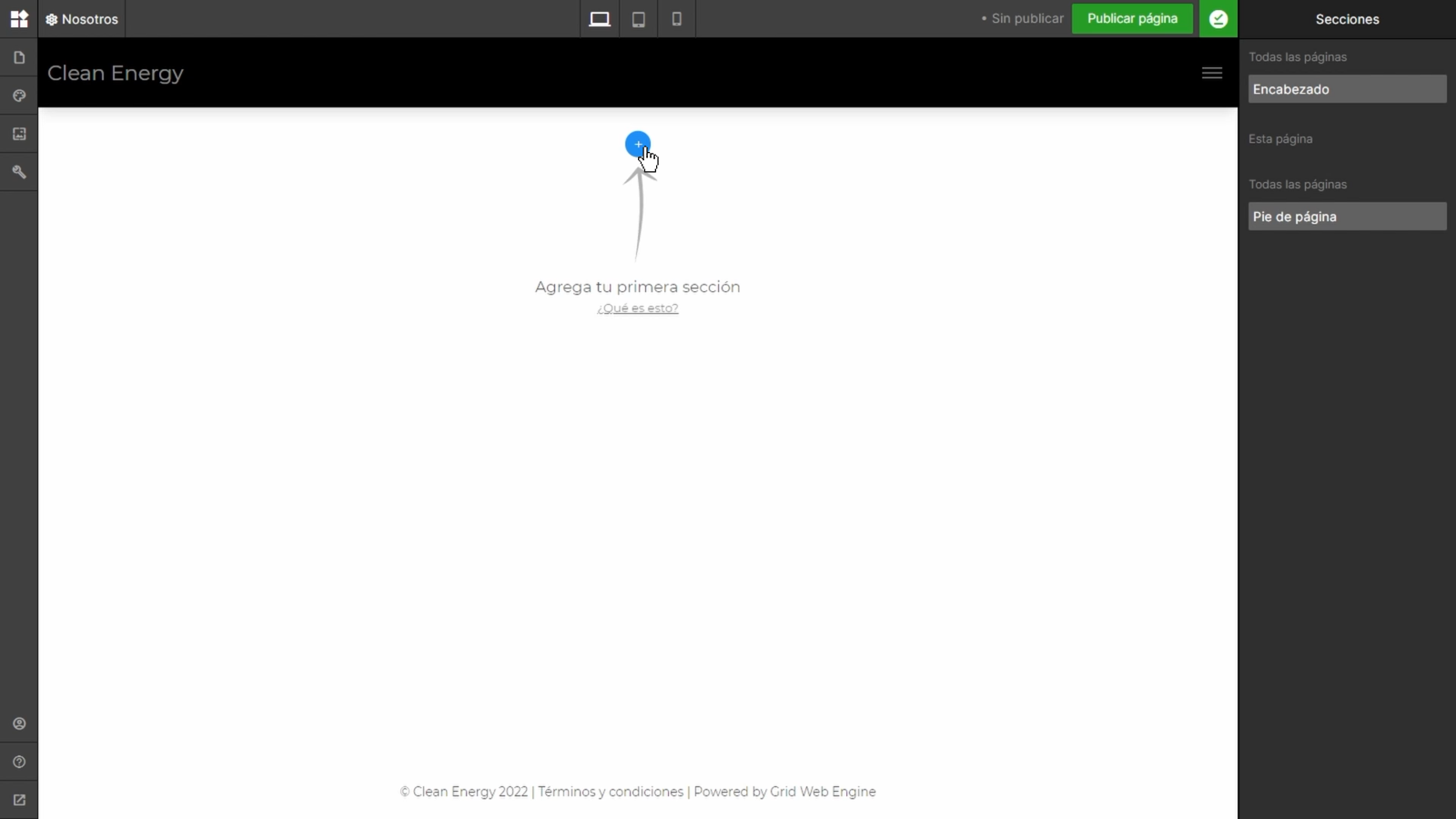
Para agregar nuestra primera sección hacemos click en el botón con el signo + y elegimos la sección deseada.

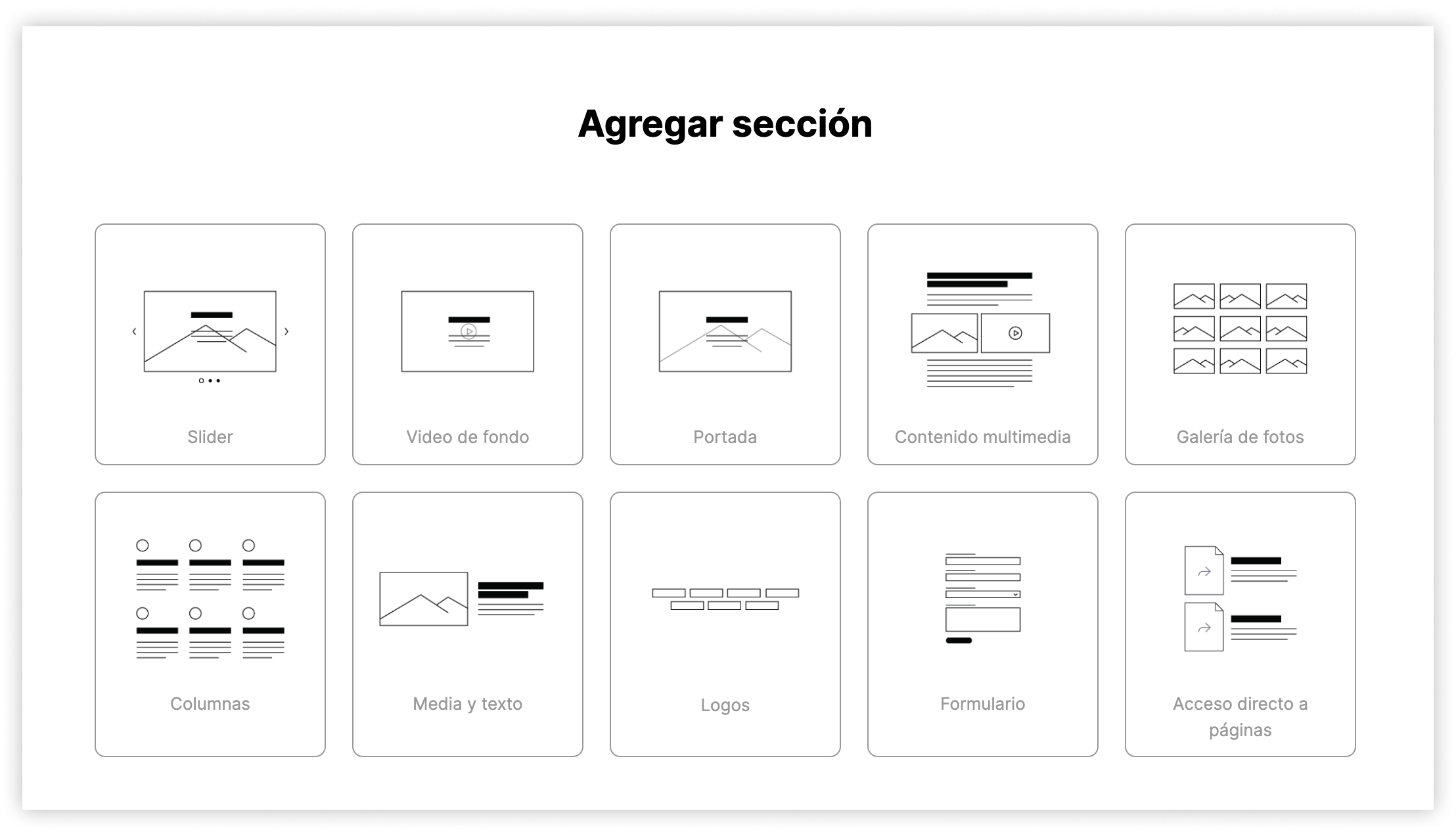
Al hacer clic en este botón se desplegará una ventana con los distintos tipos de secciones donde podremos seleccionar la que deseemos agregar.

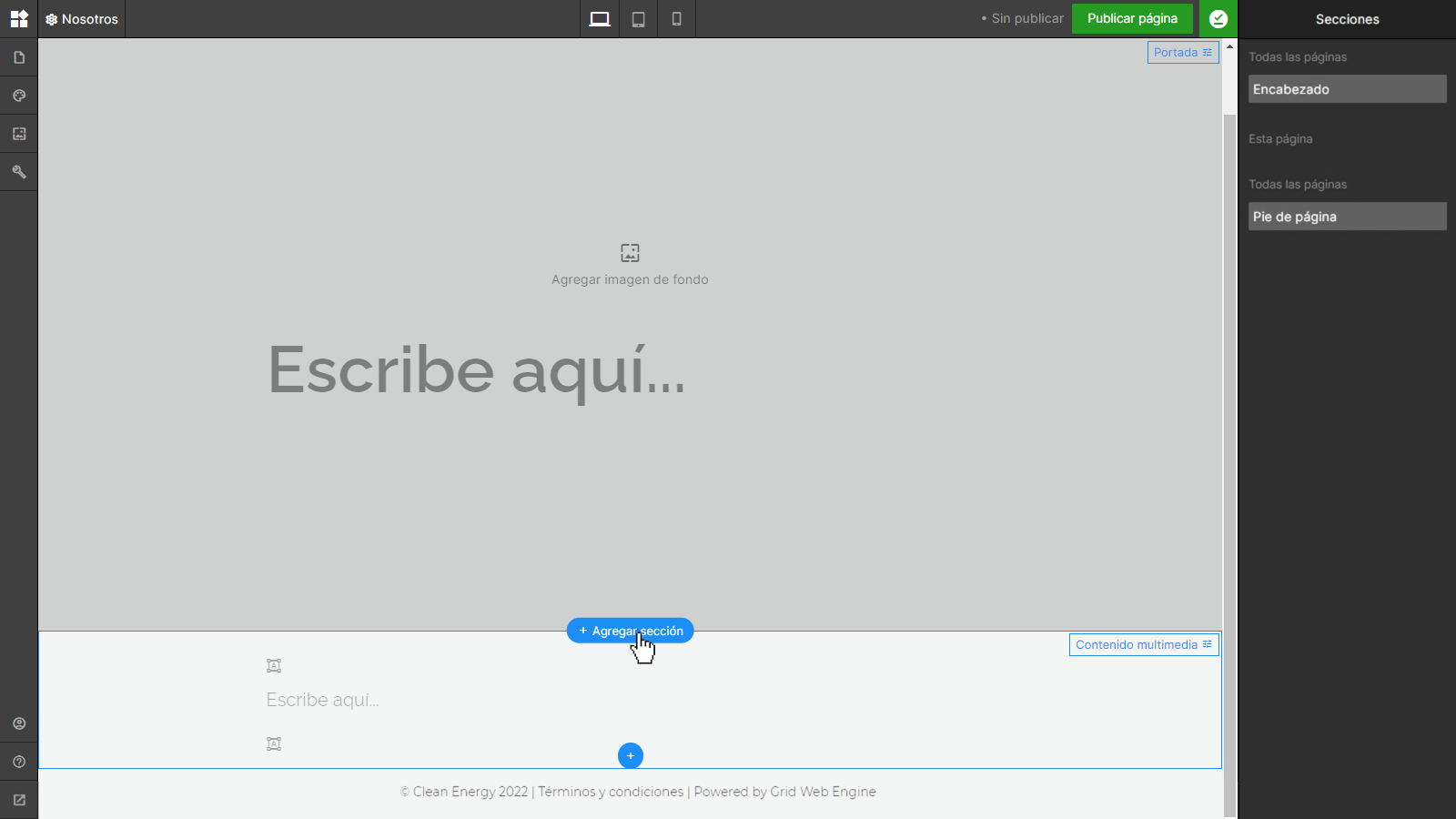
Para agregar nuevas secciones hacemos click en el botón con el signo + que aparece por encima y por debajo de cada sección.

Cada tipo de sección tiene características particulares:
- Slider: Se pueden cargar múltiples Slides, cada uno con foto de fondo y campos de texto por encima.
- Video de fondo: Se puede cargar un video de fondo de YouTube o Vimeo* y campos de texto por encima. También lleva una foto de fondo para dispositivos móviles.
- Portada: Tiene la opción de agregar una imagen de fondo y campo de texto por encima.
-Contenido multimedia: Tiene la posibilidad de incorporar campos de texto, imágenes, videos, lineas divisorias, y más.
-Galería de fotos: Nos permite subir imágenes que se amplían al hacer clic en las mismas.
-Columnas: Tiene la opción de incorporar campos de texto, imágenes, videos, líneas divisorias, y más, en formato de columnas.
-Media y texto: Nos permite incorporar campos de texto a los lados de una imagen o un video.
-Logos: Se pueden cargar cuantos logos queramos.
-Formulario: Nos da la opción de agregar un formulario así como campos de texto.
-Acceso directo a páginas: Nos permite agregar un listado de páginas de nuestro sitio web con su imagen de vista previa, título e introducción, y el link al detalle de cada página.
* Para utilizar un video de Vimeo de fondo (sin controles y reproducción automática) puede ser necesario una cuenta Plus, PRO, Business o Premium de Vimeo. Ver más ›
3. Editar el contenido de una página
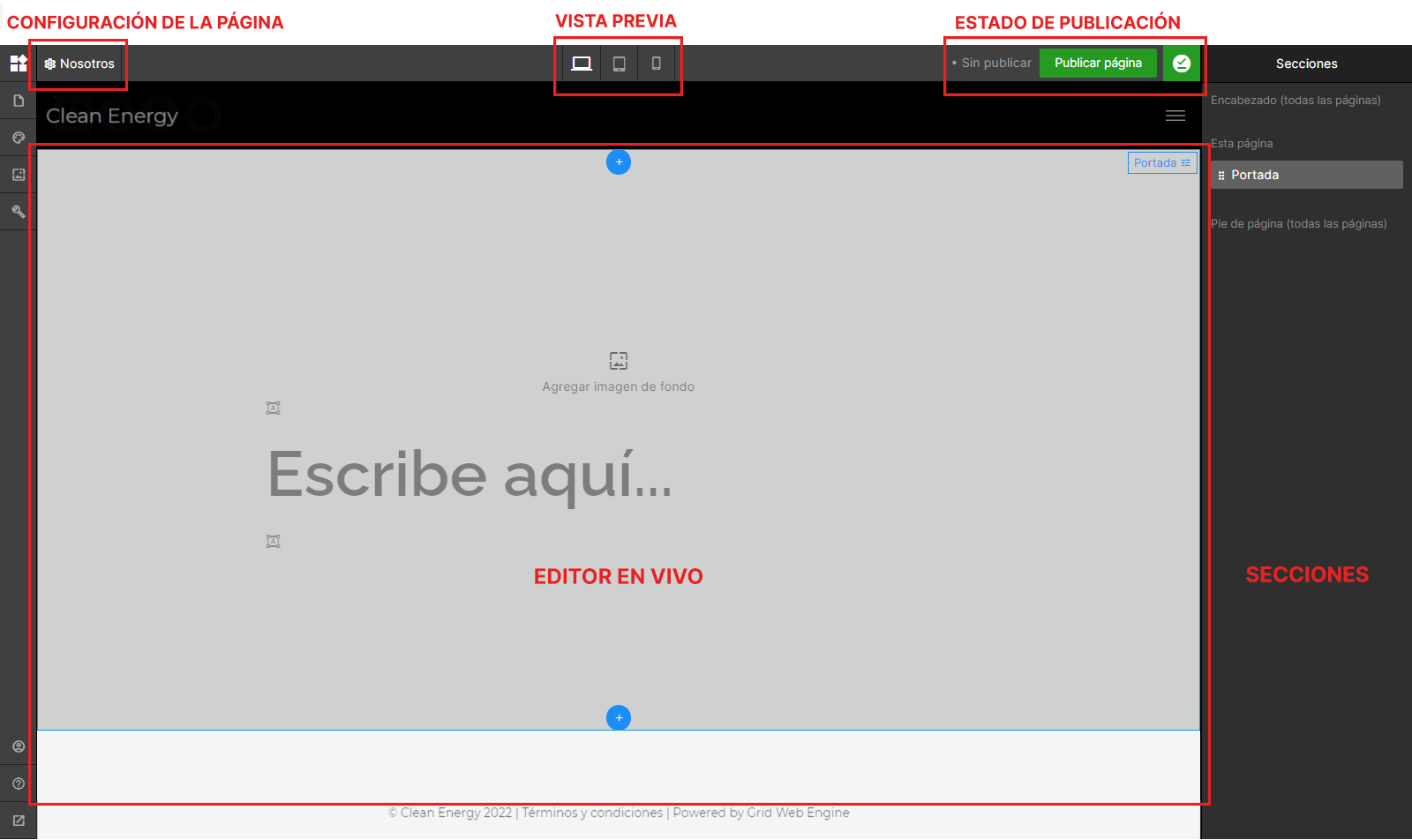
La pantalla de edición de una página tiene un entorno de trabajo específico.

En el panel de la izquierda tenemos acceso a la configuración de la página, desde donde podemos editar el título, la ubicación, introducción, y seleccionar una imagen de vista previa. También veremos una vista previa de resultados de Google y tenemos la opción de editar la metadata para optimizar su posicionamiento. Podemos configurar códigos de rastreo y conversión; y más.
En el encabezado al centro tenemos la opción de cambiar el dispositivo de vista previa.
En el encabezado a la derecha podemos ver el estado actual de la página y el botón para Publicar.
En el área central vemos la edición en vivo del contenido.
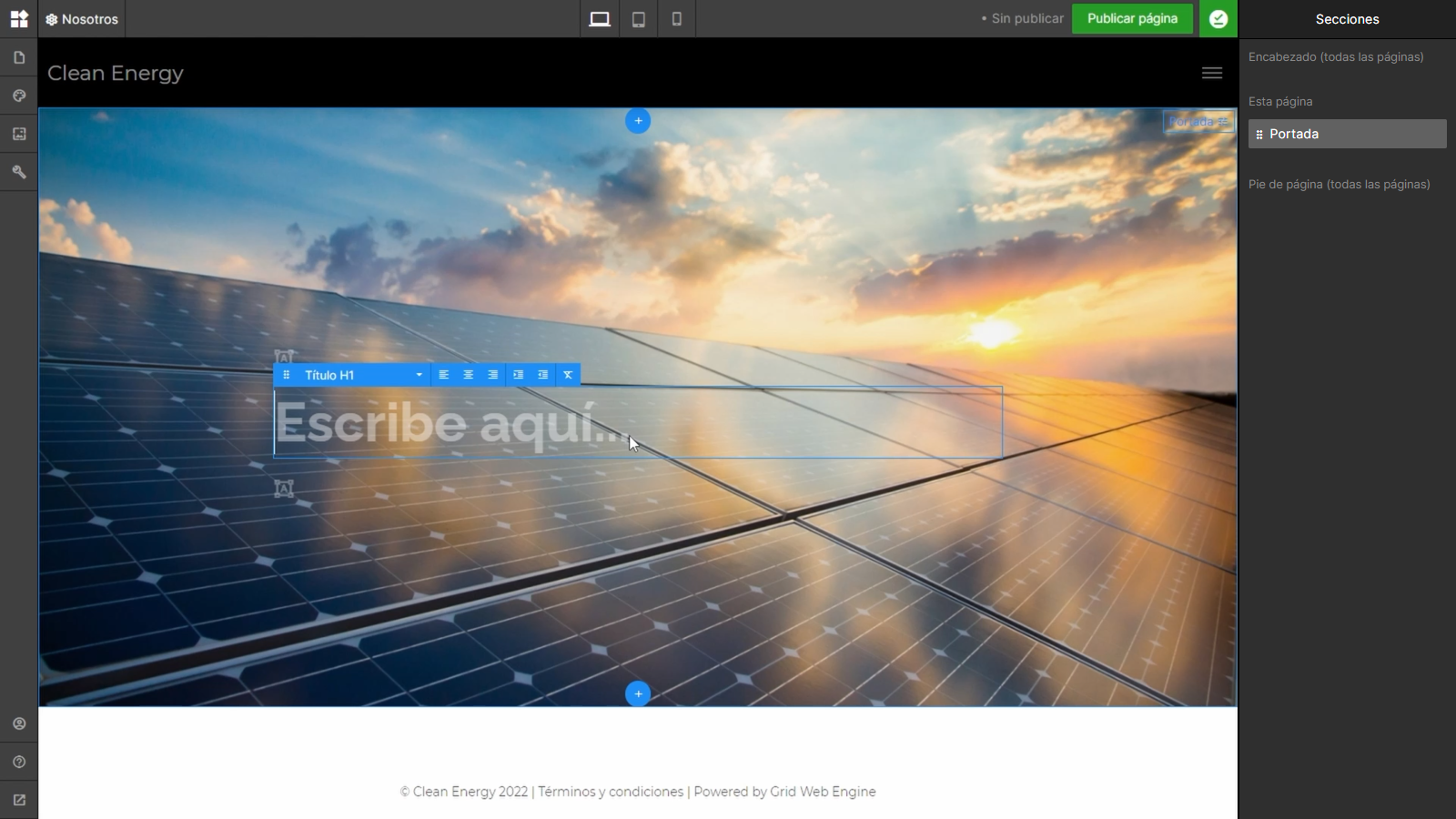
Para editar un texto simplemente debemos posarnos sobre el campo deseado y comenzar a escribir.

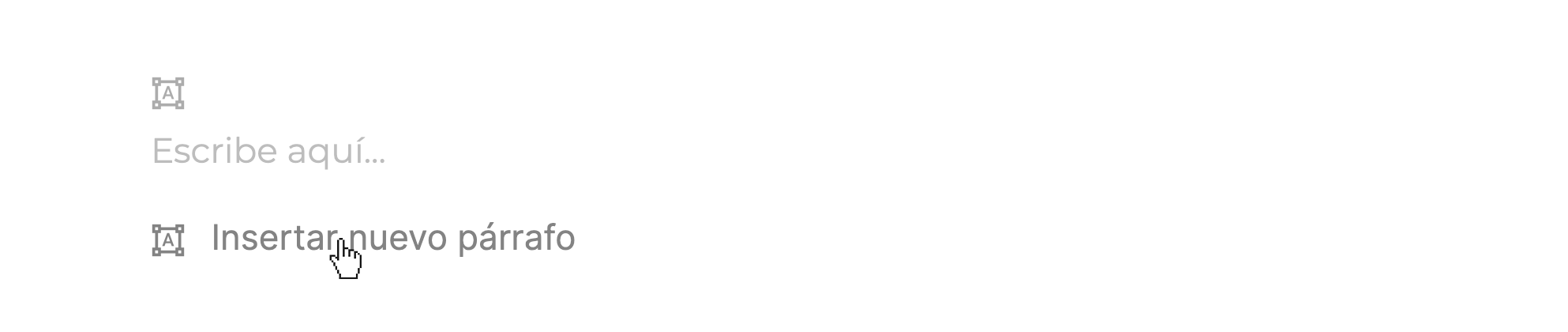
Para agregar un nuevo campo de texto a continuación del campo que estamos editando debemos presionar ENTER con el cursor ubicado al final del campo. Otra alternativa es hacer clic en los botones Insertar nuevo párrafo que encontraremos por encima y por debajo de todos los textos de cada sección.

Para agregar un nuevo renglón dentro del mismo campo de texto podemos hacerlo presionando SHIFT + ENTER.
Para eliminar un campo de texto por completo debemos borrar todo su contenido y luego presionar BORRAR con el teclado una vez más.
Podemos dividir un campo de texto en dos presionando ENTER con el cursor en el medio del texto. De la misma manera podemos unir dos campos de texto consecutivos presionando BORRAR al comienzo de un campo de texto que no esté vacío.
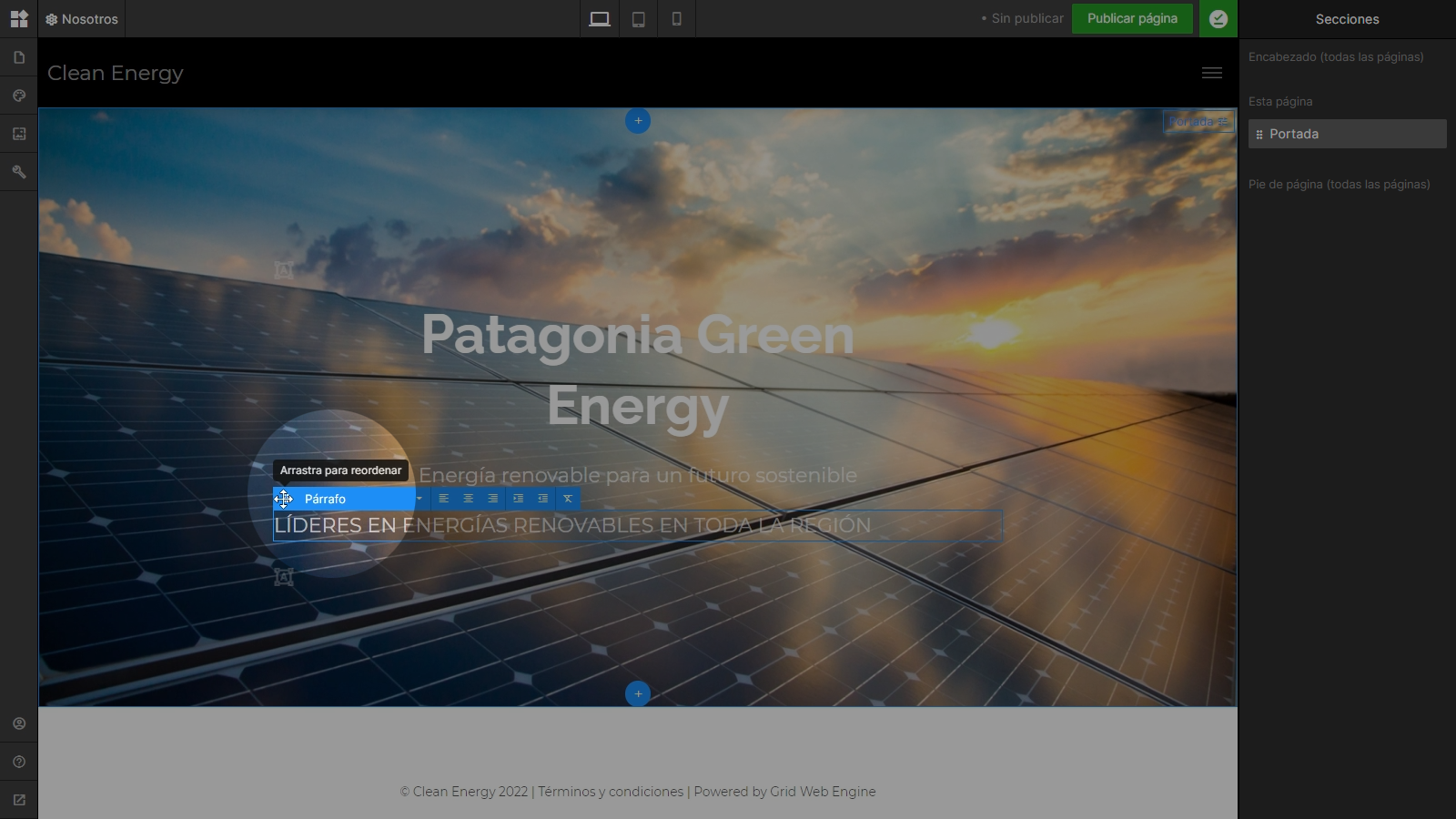
En todo momento podemos reordenar los textos arrastrando desde el icono a la izquierda del editor.

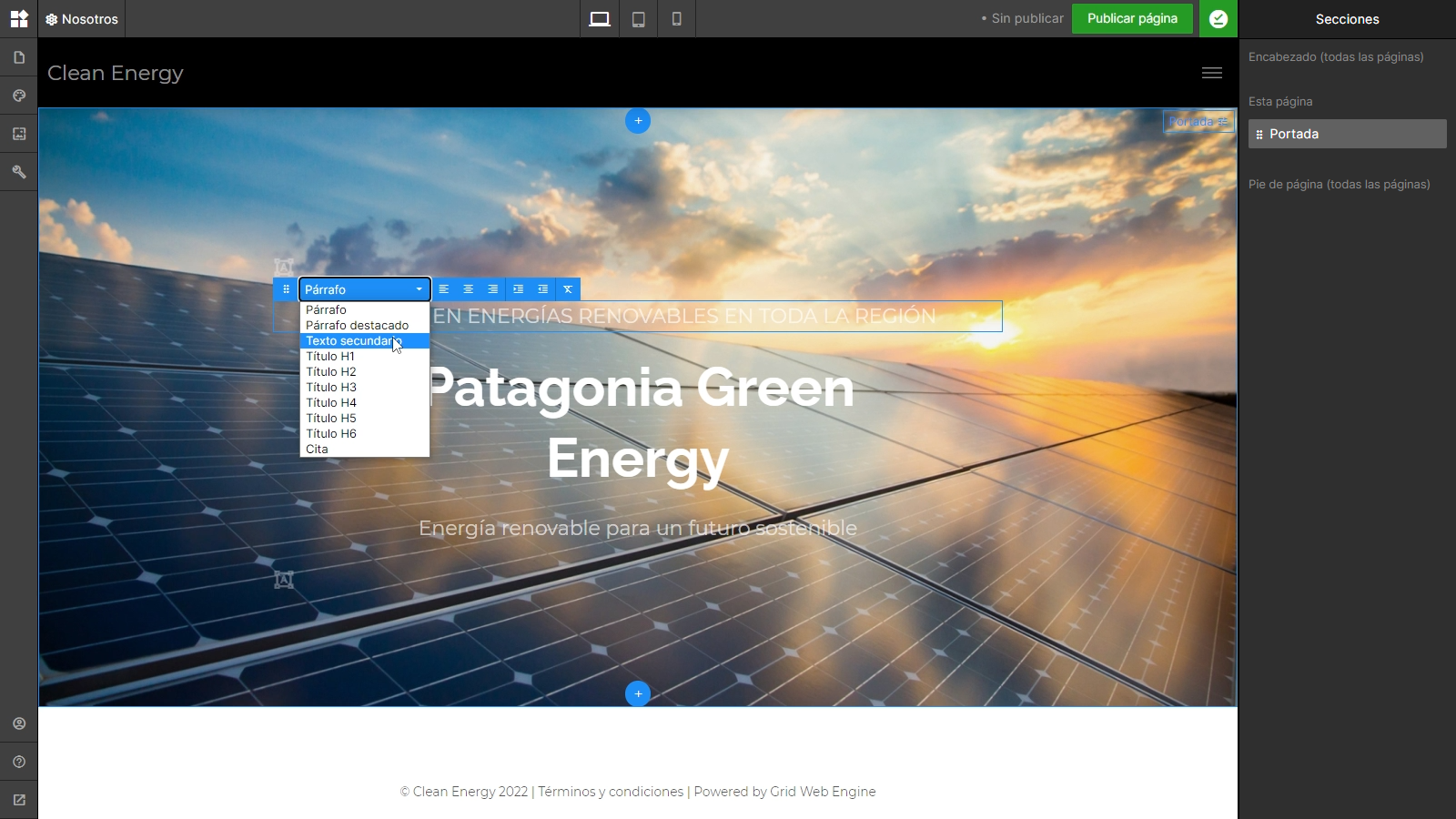
Para cambiar el formato de cada campo de texto debemos abrir el desplegable en el editor. Cada formato tiene un estilo predefinido desde el Editor de estilos globales.

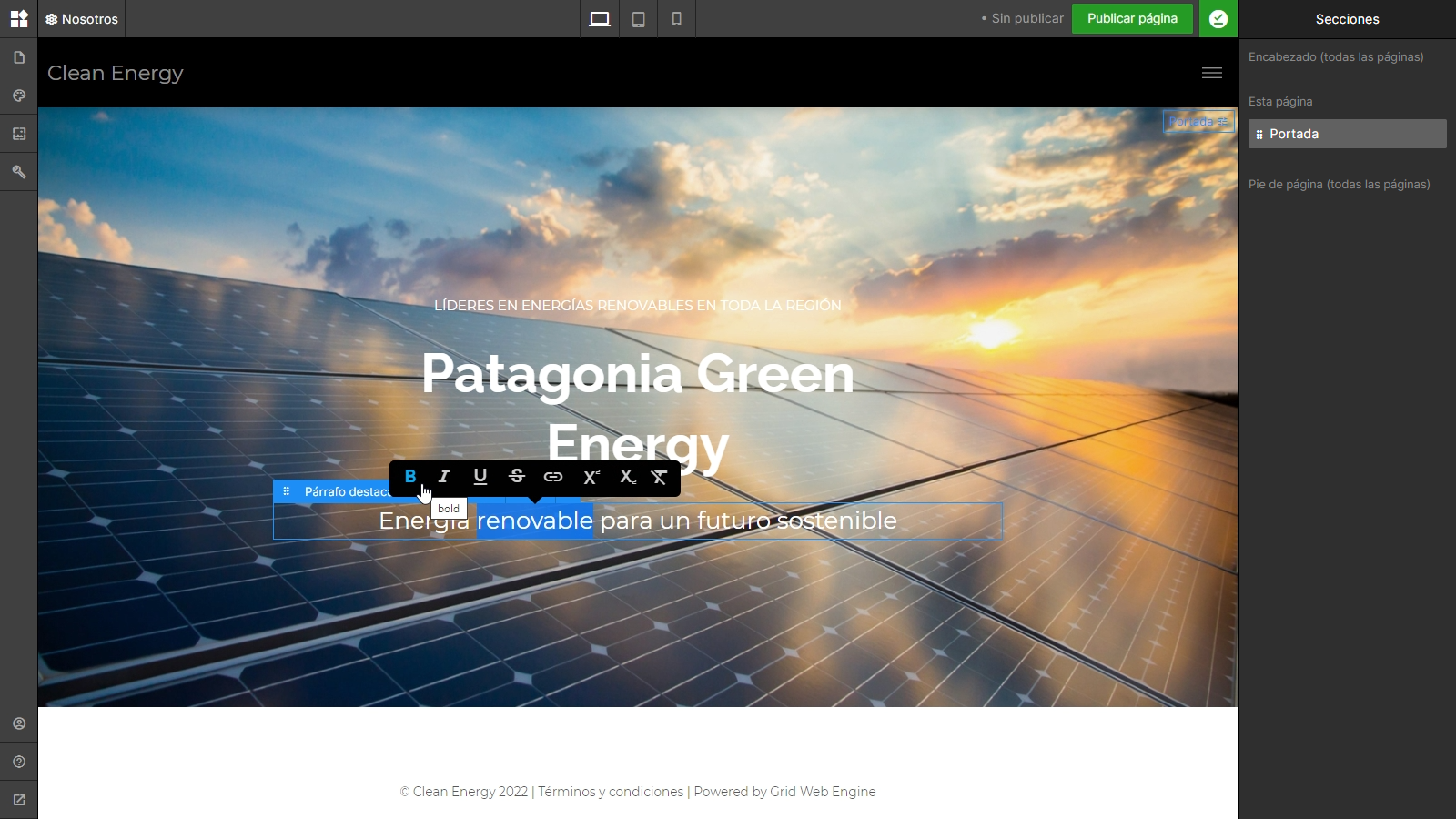
Al seleccionar porciones de texto (palabras u oraciones) veremos opciones de formato en línea como negrita, itálica, subrayado, tachado, link y la opción de borrar formato.

Más info sobre cómo crear links y botones ›
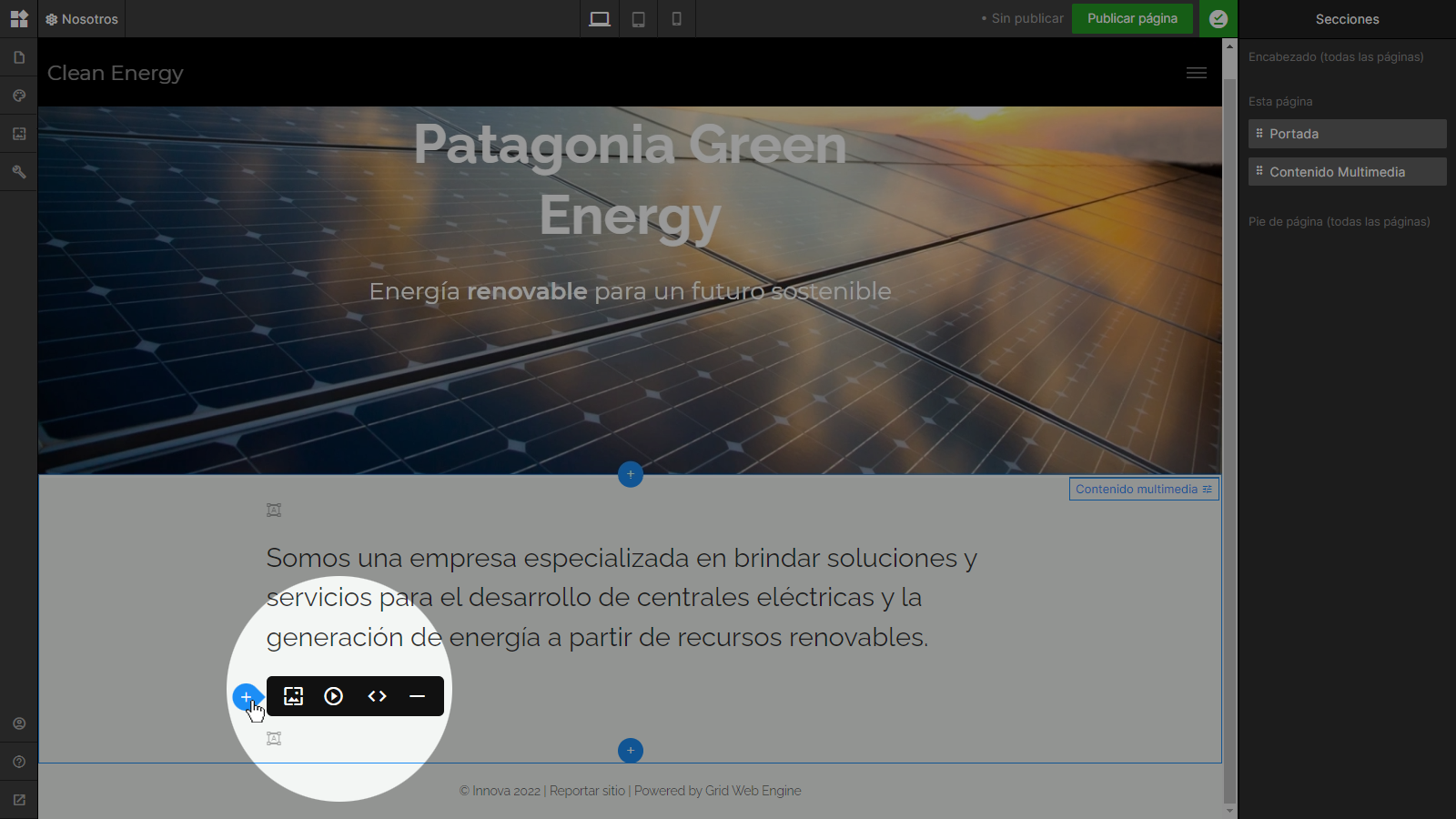
En la sección de Contenido Multimedia podemos incorporar imágenes, videos, líneas divisorias y más en el cuerpo del contenido. Para hacerlo debemos posarnos sobre un campo vacío y veremos el botón con el signo + a la izquierda del mismo. Al clickearlo se desplegaran las opciones de multimedia.

Podemos agregar una línea divisoria y luego presionamos enter para agregar un nuevo párrafo por debajo de la línea.
Para agregar un video seleccionamos la opción video y copiamos la dirección de un video de youtube, vimeo o facebook y la pegamos en el campo de texto. Si la dirección es correcta veremos una previsualización del video.
Para agregar una imagen seleccionaremos la opción de imagen y al igual que con la imagen de portada veremos el módulo de imágenes; con la diferencia que en este caso podemos seleccionar múltiples imágenes para crear una composición.
4. Ajustes de sección
En el panel de la derecha podemos ver las secciones que agregamos a la página y podemos reordenarlas desde el icono a la izquierda de cada una.
También podemos acceder a más ajustes de la sección haciendo clic en el icono de configuración de la derecha o haciendo clic en el botón que se encuentra arriba a la derecha de cada sección en el editor en vivo:
En el panel de ajustes de cada sección podemos ocultar o eliminar una sección por completo y realizar otros ajustes como editar márgenes, color de fondo y otros ajustes particulares para cada tipo de sección.
5. Publicar página
Todos los cambios que realicemos se van a guardar automáticamente. Si el navegador se cierra mientras estamos editando una página no se pierden los cambios.
Esto no significa que ya estén visibles públicamente. Una vez que terminamos de editar la página y queremos que nuestros cambios se reflejen en el sitio web debemos hacer clic en el botón de Publicar página.
Si realizamos cambios en una página ya publicada debemos hacer clic en Publicar cambios cada vez, para que se vean plasmados en el sitio.
Una vez que completamos todas nuestras páginas estamos en condiciones de publicar nuestro sitio web.
Te dejamos un Checklist para que compruebes que no te falte nada antes de publicar y un Paso a paso para publicar tu sitio.
Notas relacionadas

Introducción a Mi cuenta Grid

Introducción al entorno de trabajo de Grid