Intro a Grid
Última actualización: Agosto 2023
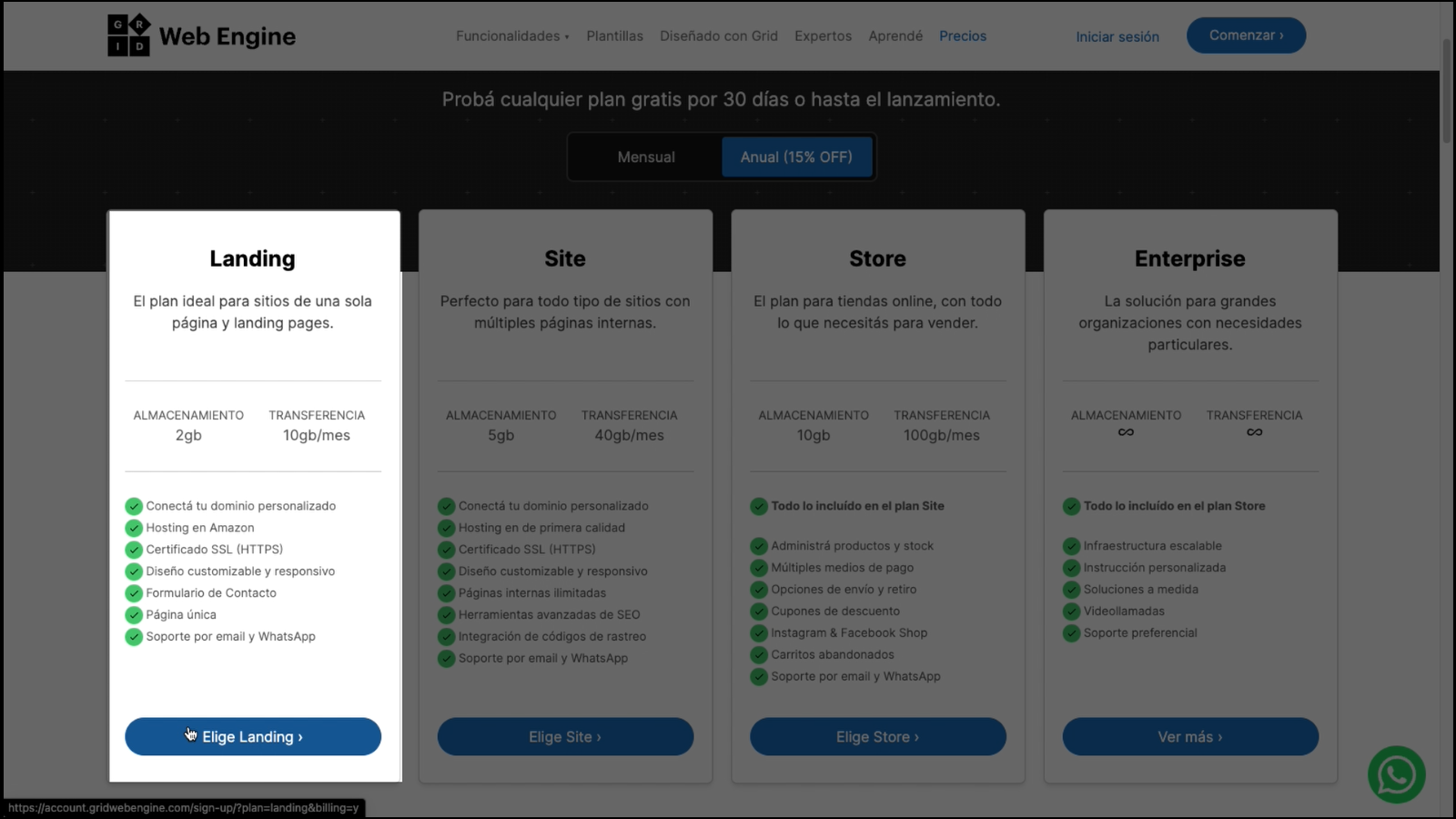
Introducción a Landing
Los sitios de GRID del plan Landing son sitios de una sola página - a diferencia de aquellos del plan Site que tienen múltiples páginas internas, o los del plan Store que además tienen venta online.

A continuación vamos a aprender a editar un sitio Landing:
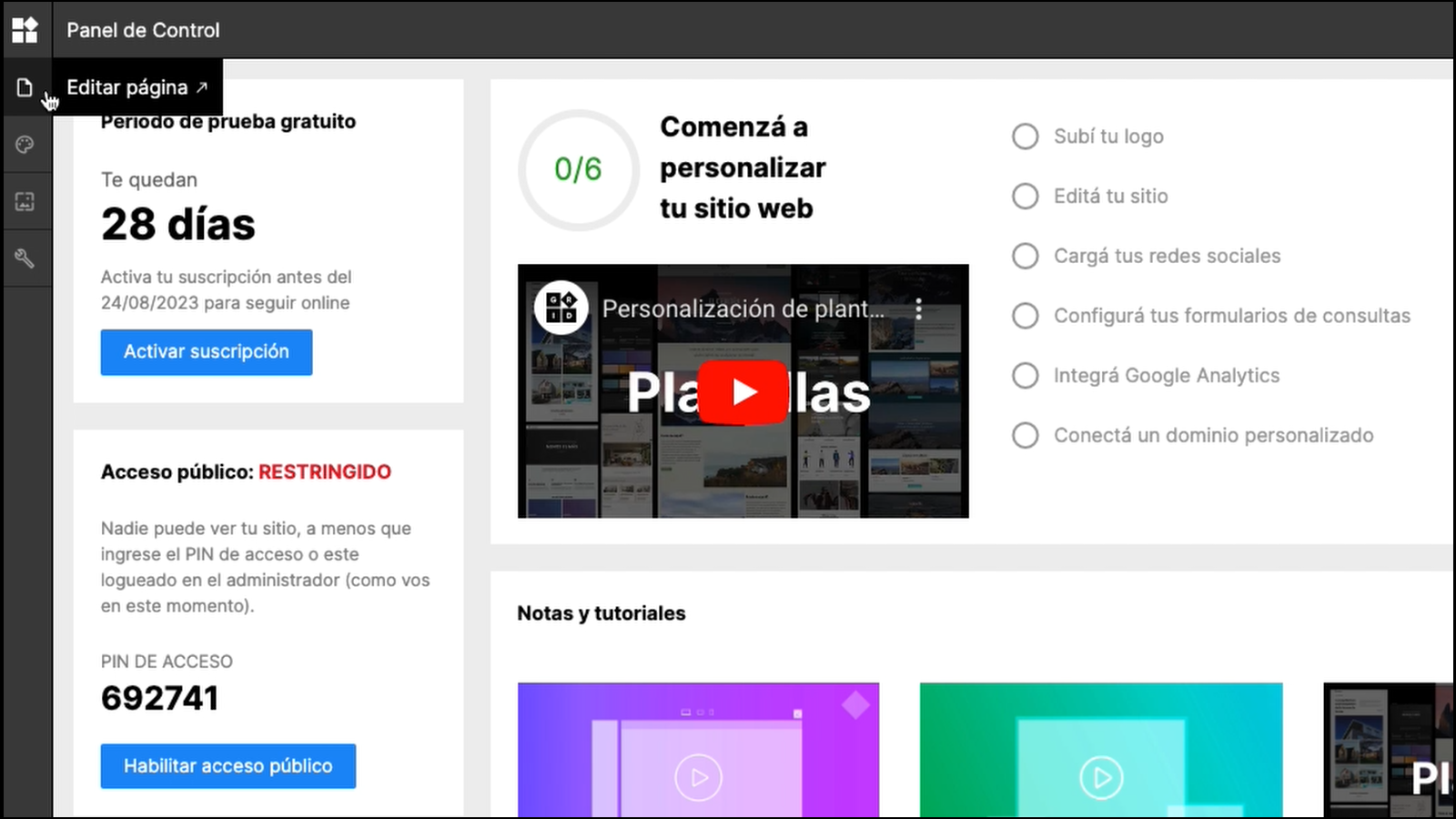
1. Editar el contenido
Para editar el contenido de nuestro Landing hacemos clic en Editar página.

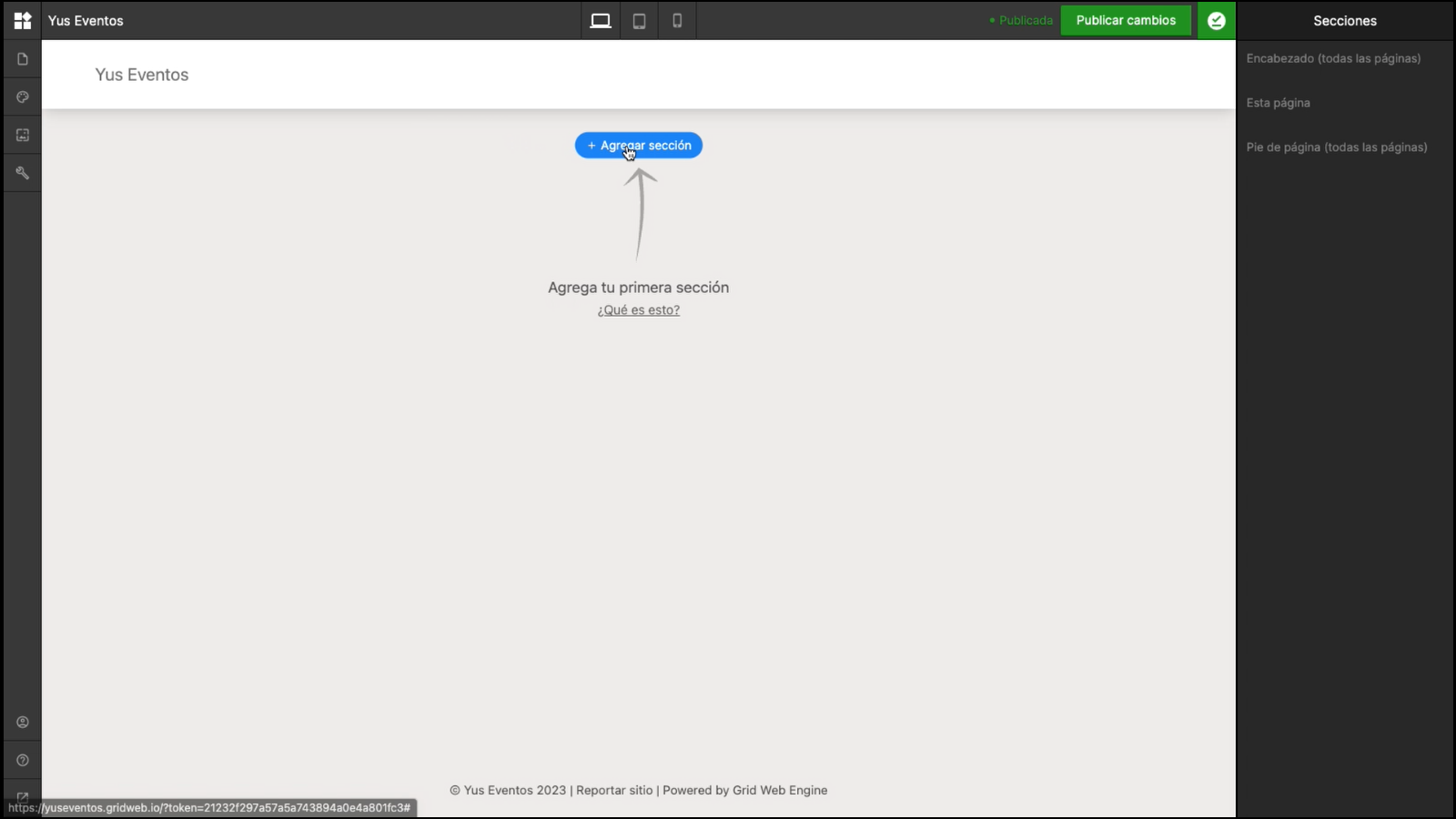
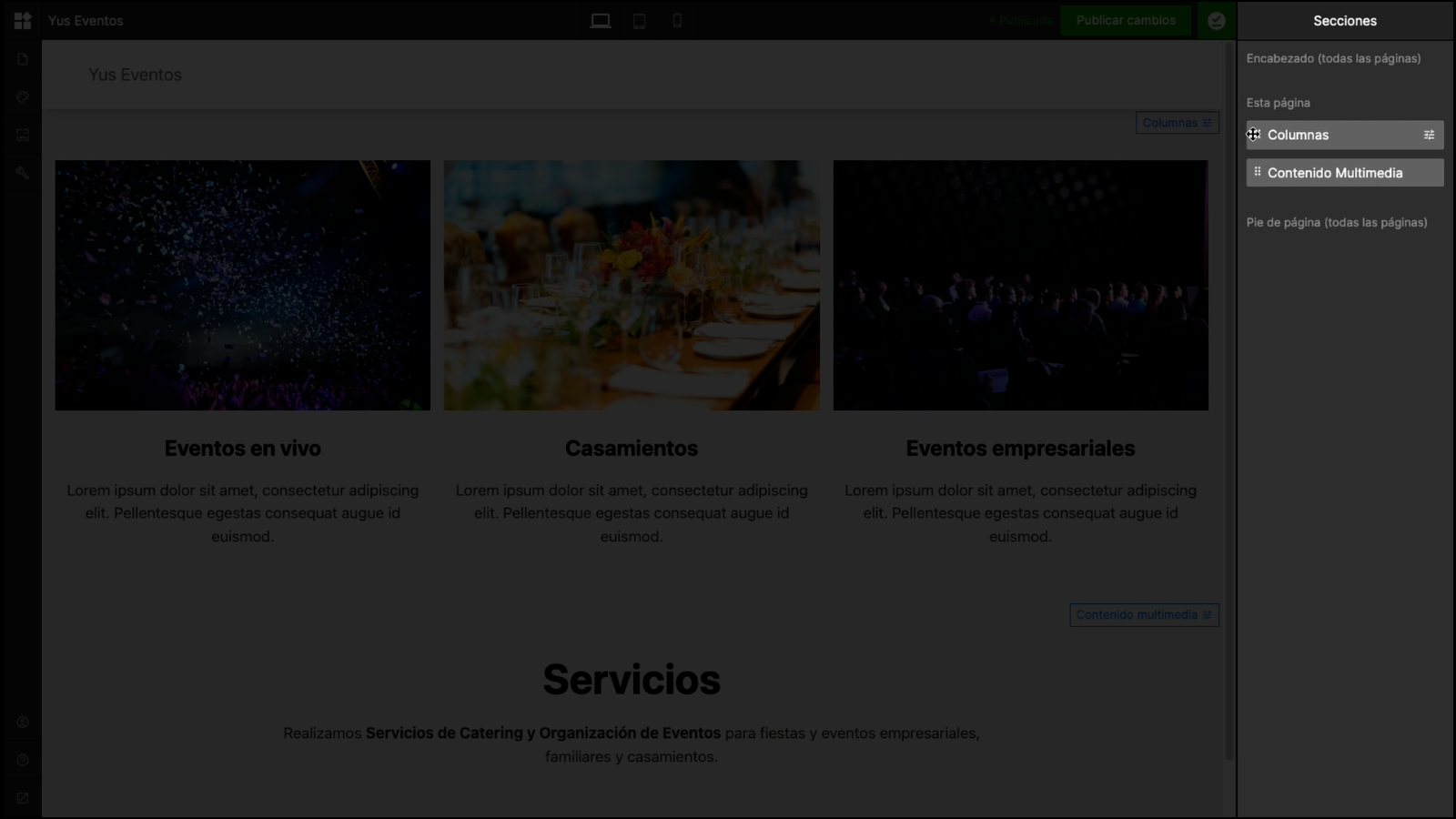
La página está compuesta por secciones, una debajo de la otra, entre el encabezado y el pie de página.
Una sección es una porción de una página con características particulares, como una portada, una sección de columnas o una galería de fotos.
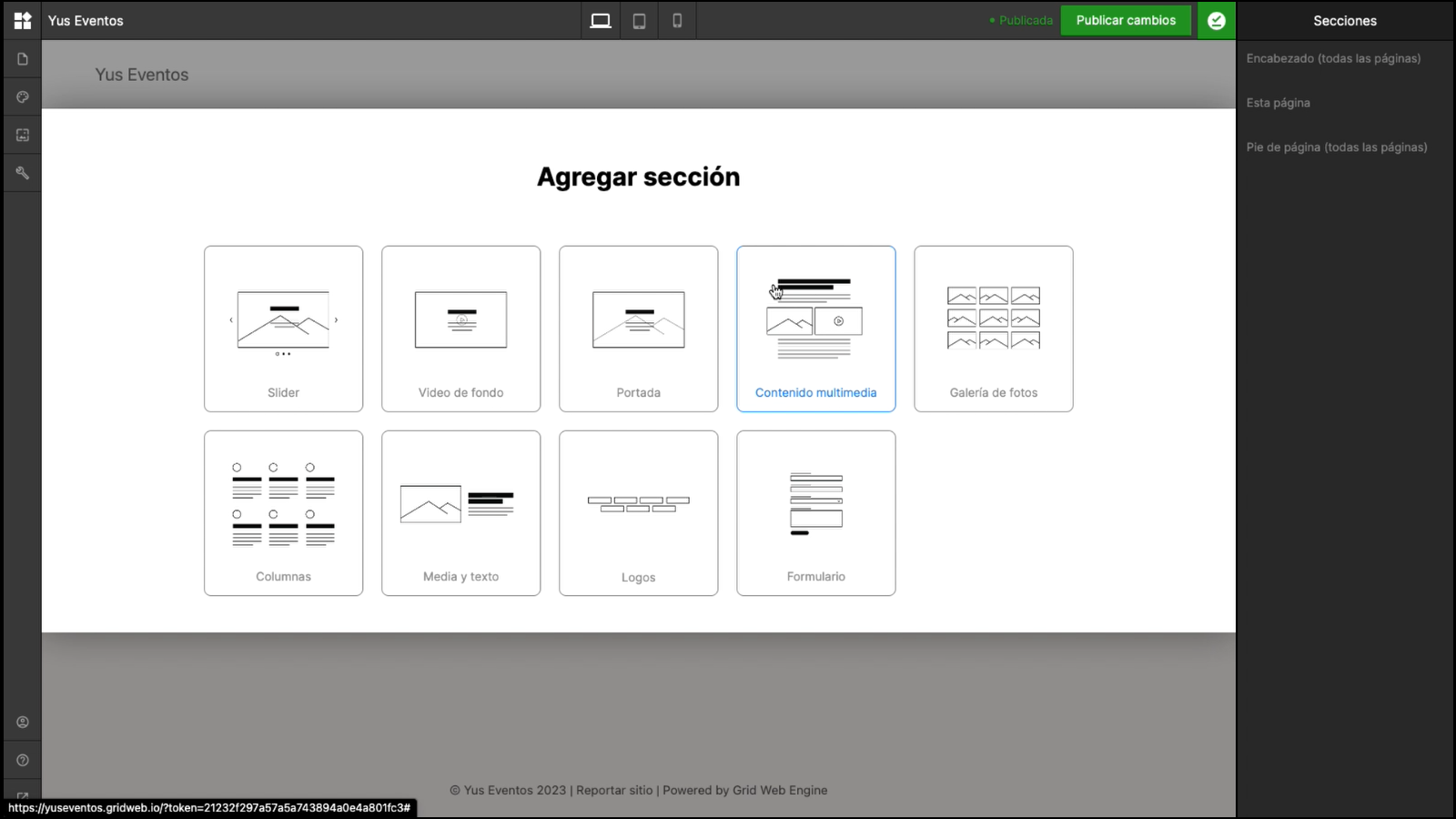
Para agregar nuestra primera sección hacemos click en el botón con el signo "+"; y elegimos la sección que queremos.


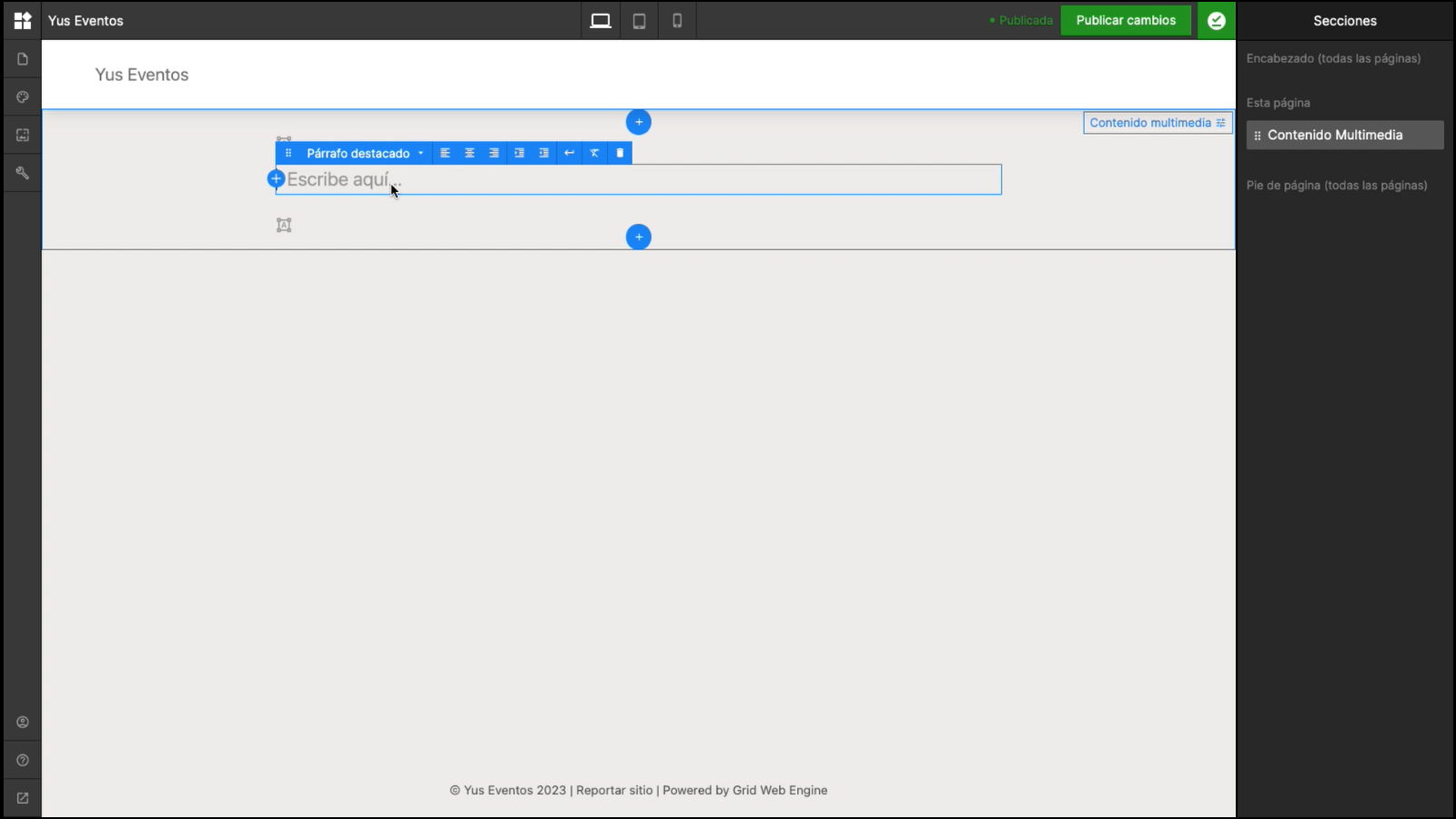
Para editar un texto simplemente debemos posarnos sobre el campo deseado y comenzar a escribir.

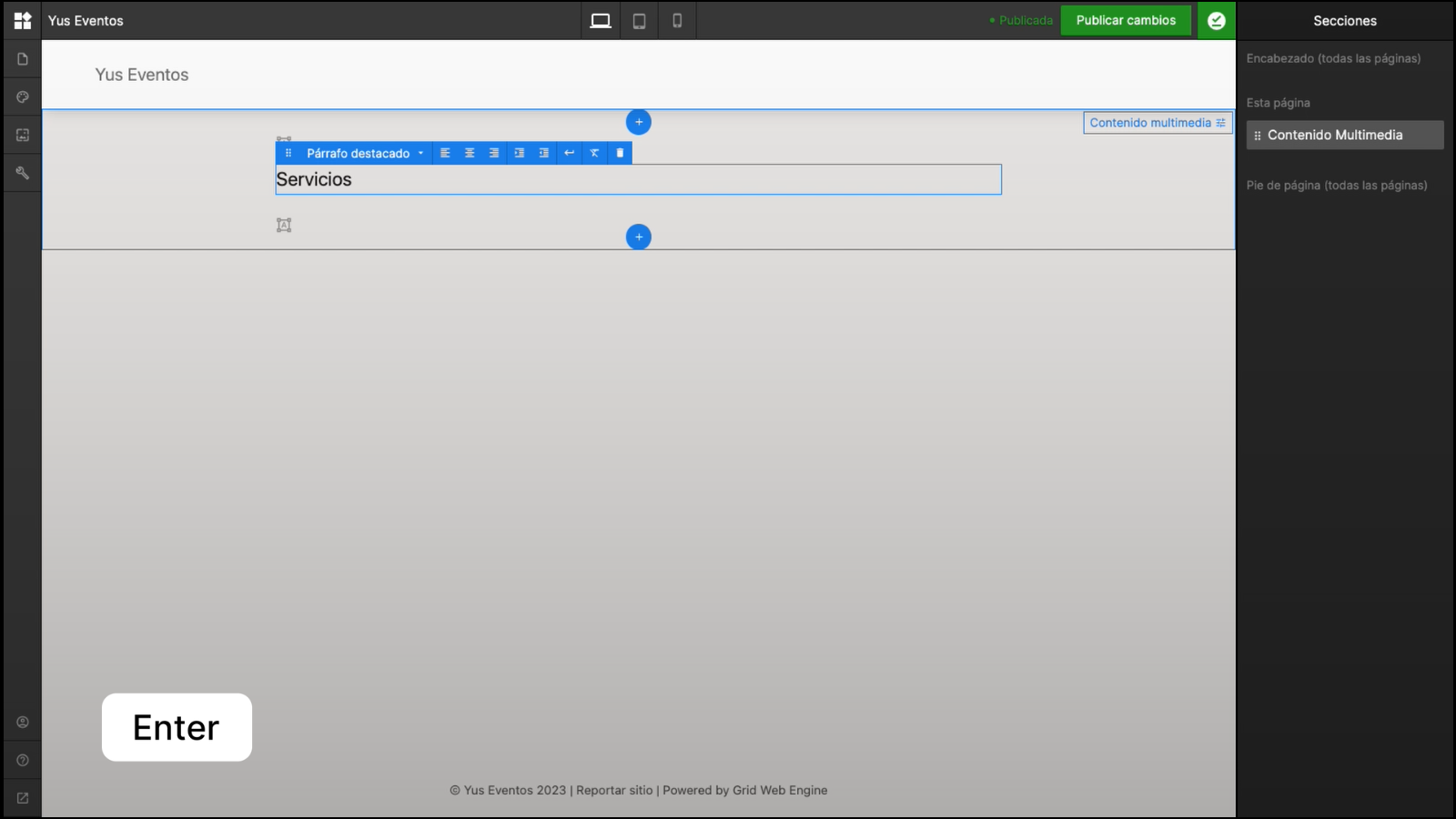
Para agregar un nuevo campo de texto debemos presionar ENTER con el cursor ubicado al final del campo.

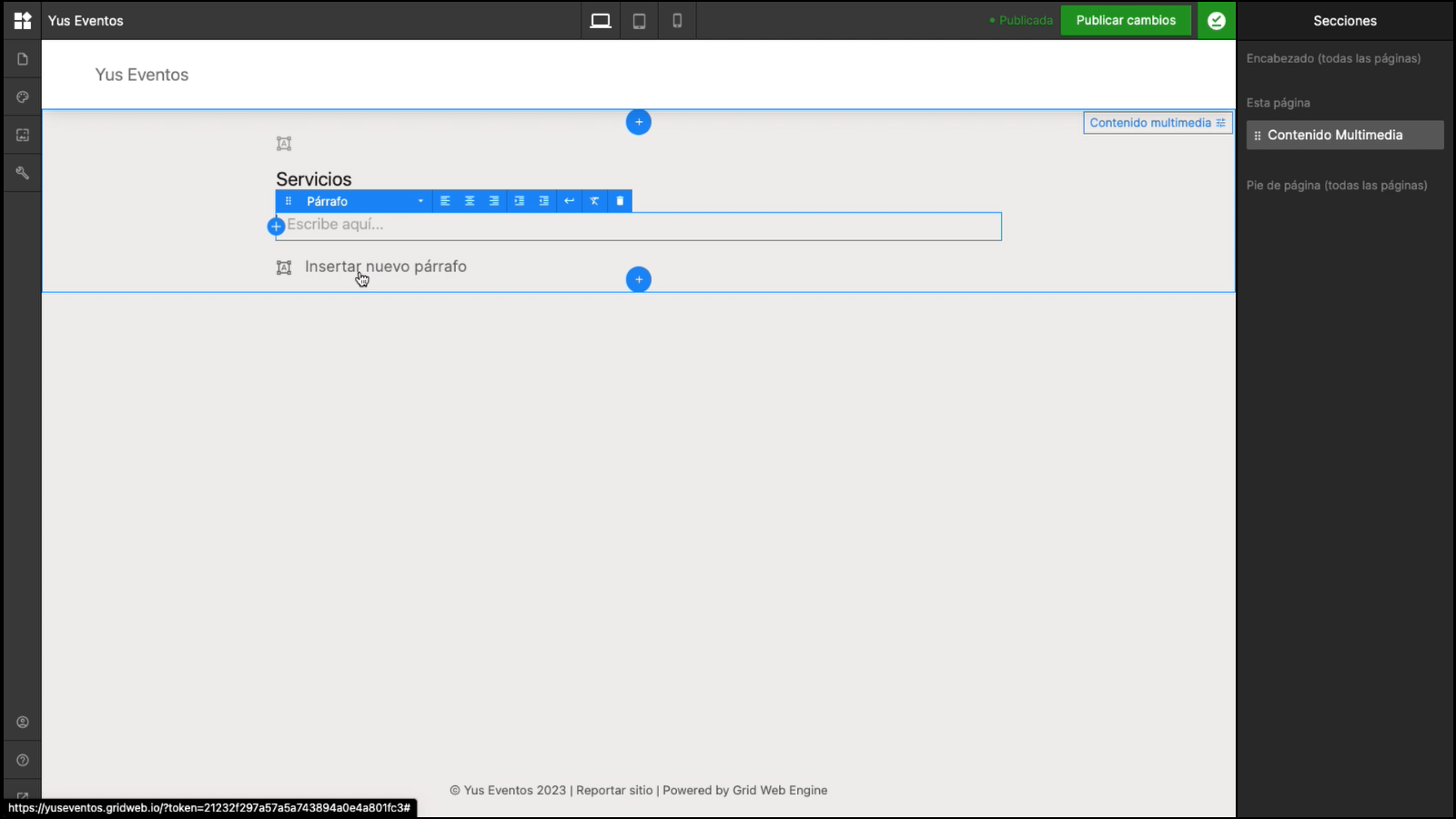
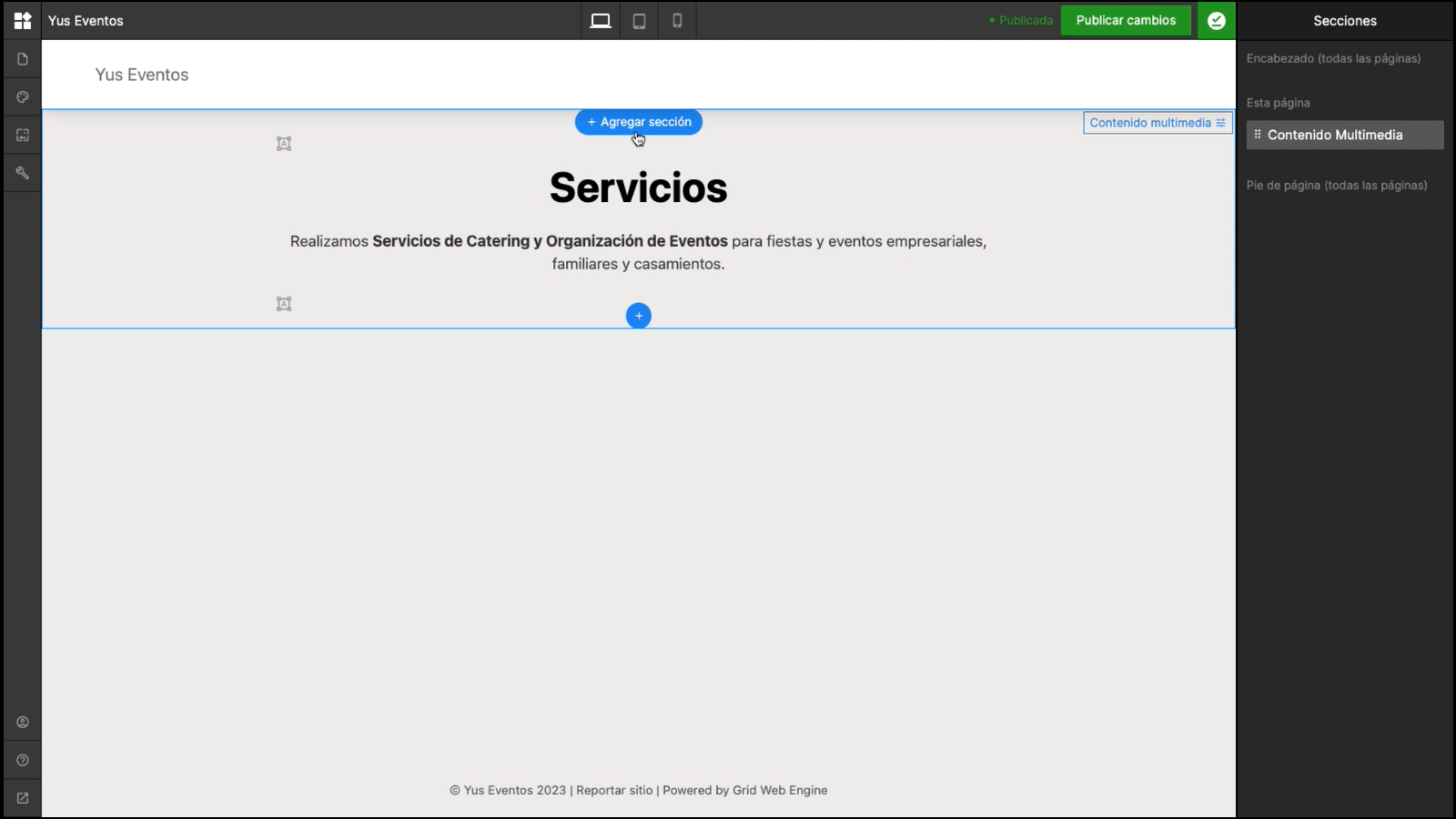
También podemos hacer clic en los botones Insertar nuevo párrafo que encontraremos por encima y por debajo de todos los textos de cada sección.

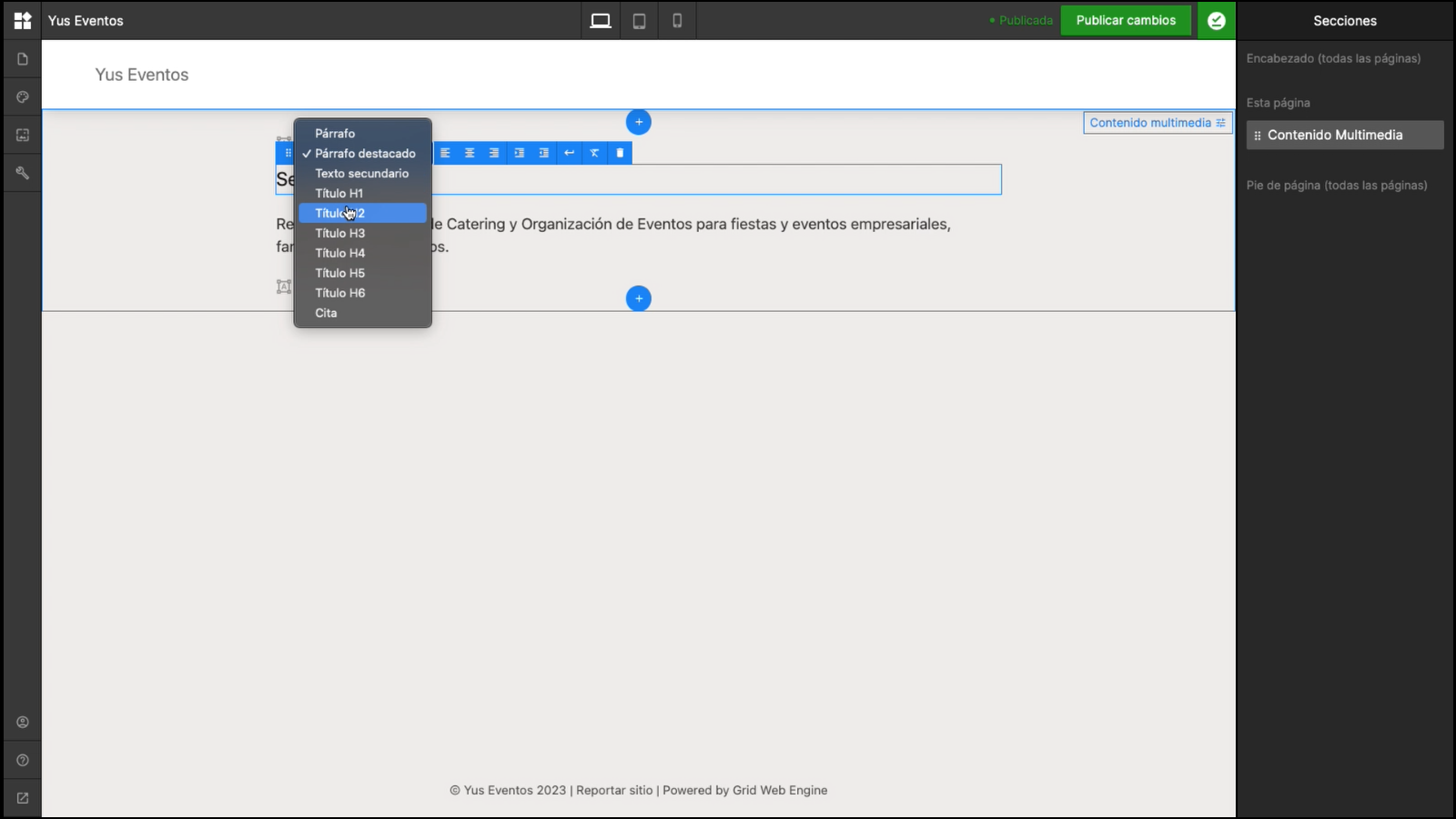
Podemos cambiar el formato de cada campo de texto; cada uno tiene un estilo predefinido desde el editor de estilos globales.

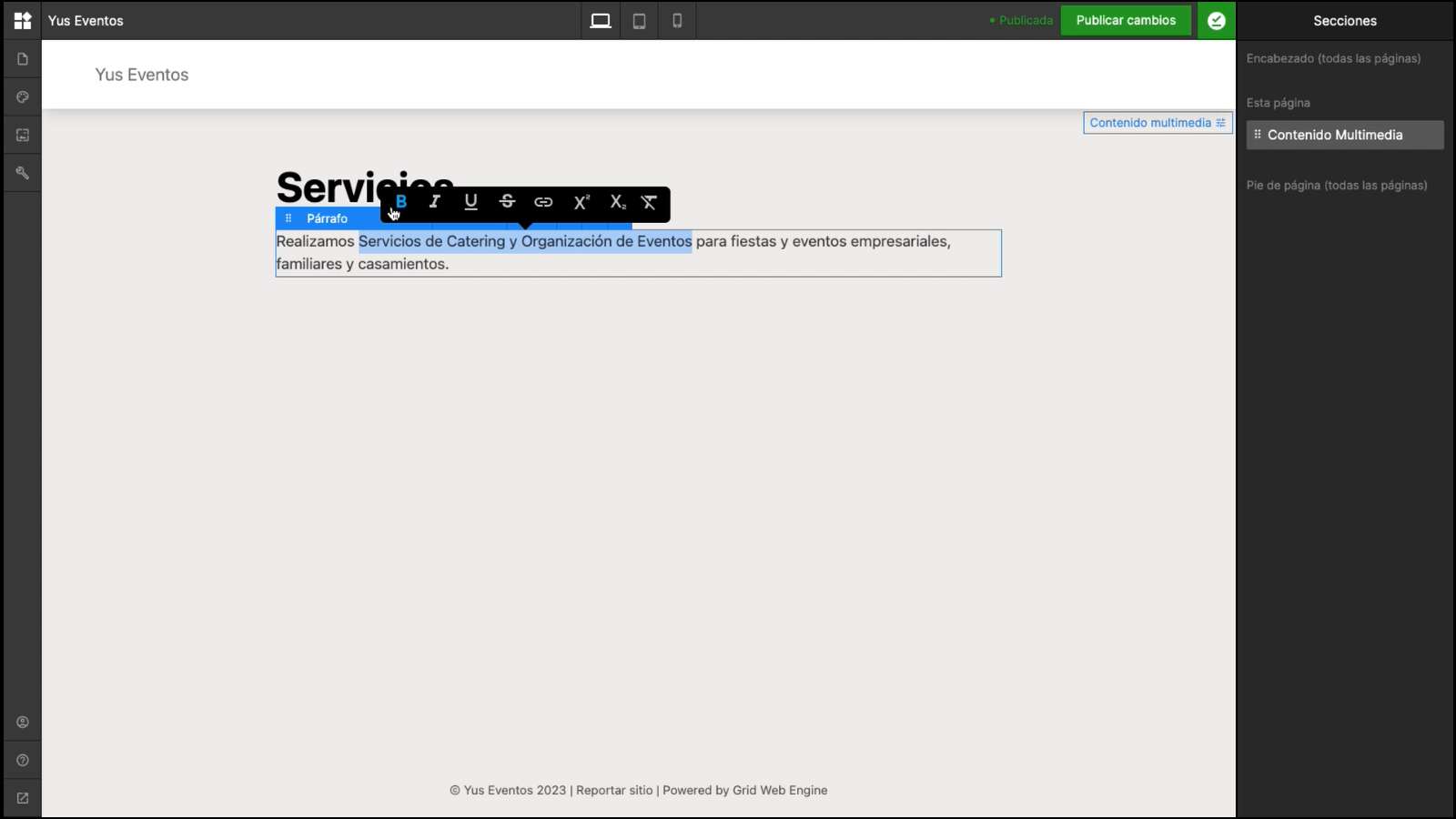
Al seleccionar porciones de texto veremos opciones de formato en línea: como negrita, itálica, y link, entre otros.

Más info sobre cómo crear links y botones ›
Para agregar más secciones hacemos click en el botón con el signo "+" que aparece por encima y por debajo de cada sección.

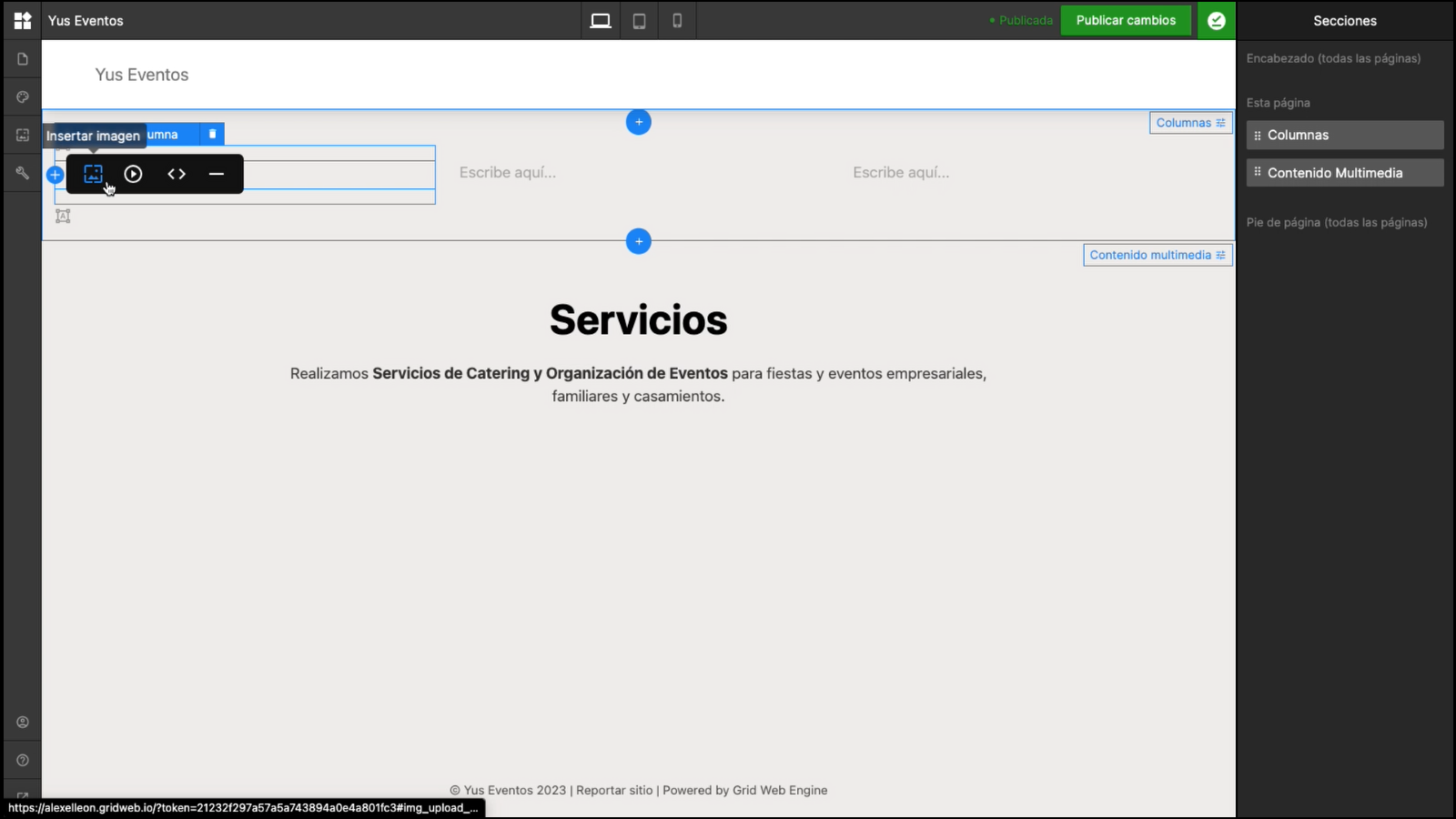
En determinadas secciones podemos incorporar multimedia en el cuerpo del contenido. Para hacerlo debemos posarnos sobre un campo de texto vacío y veremos el botón con el signo "+" a la izquierda del mismo. Al clickearlo se desplegarán las opciones de multimedia, como imágenes, videos, código HTML y líneas.

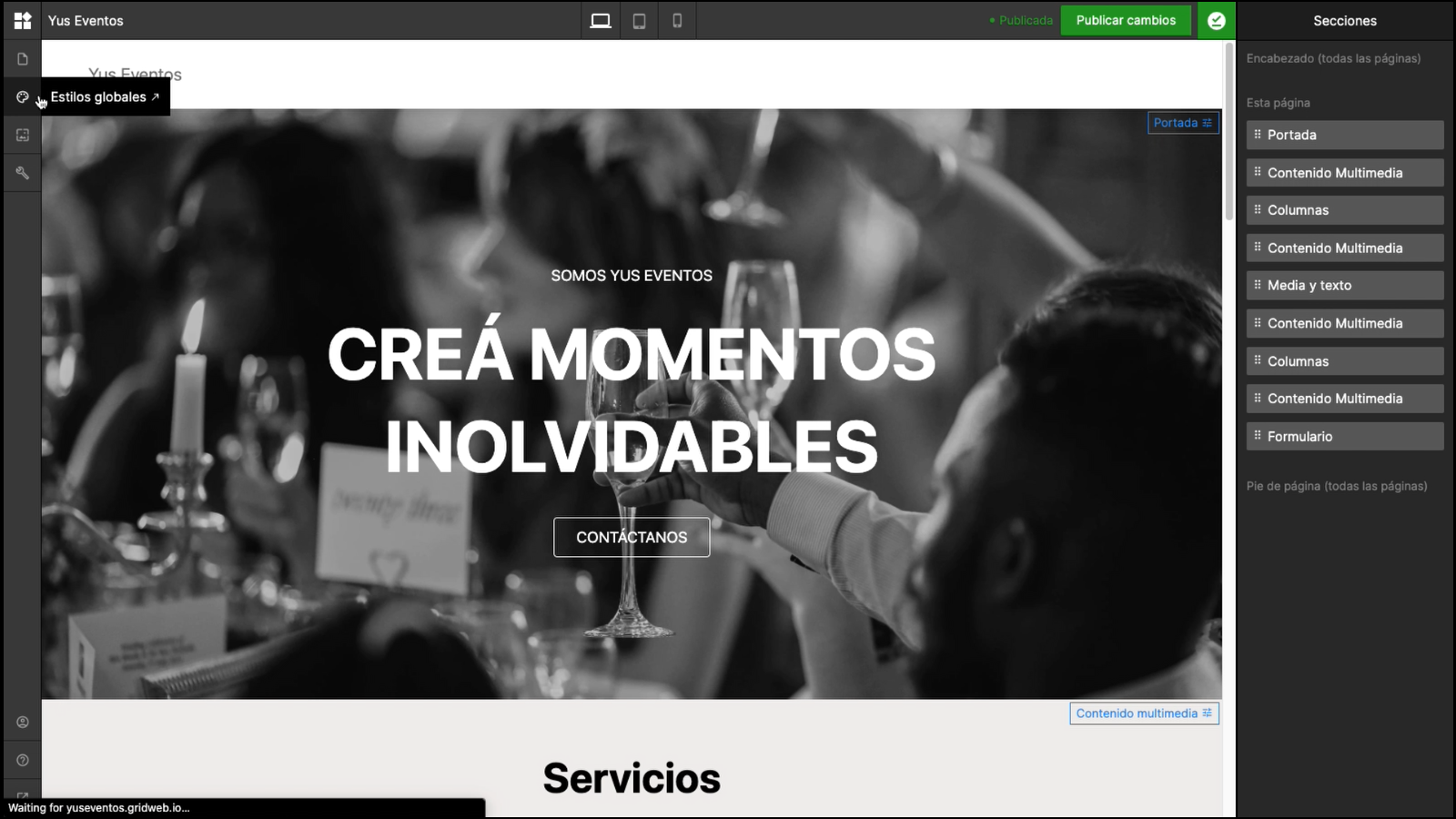
En el panel de la derecha podemos ver las secciones que agregamos a la página y podemos reordenarlas.

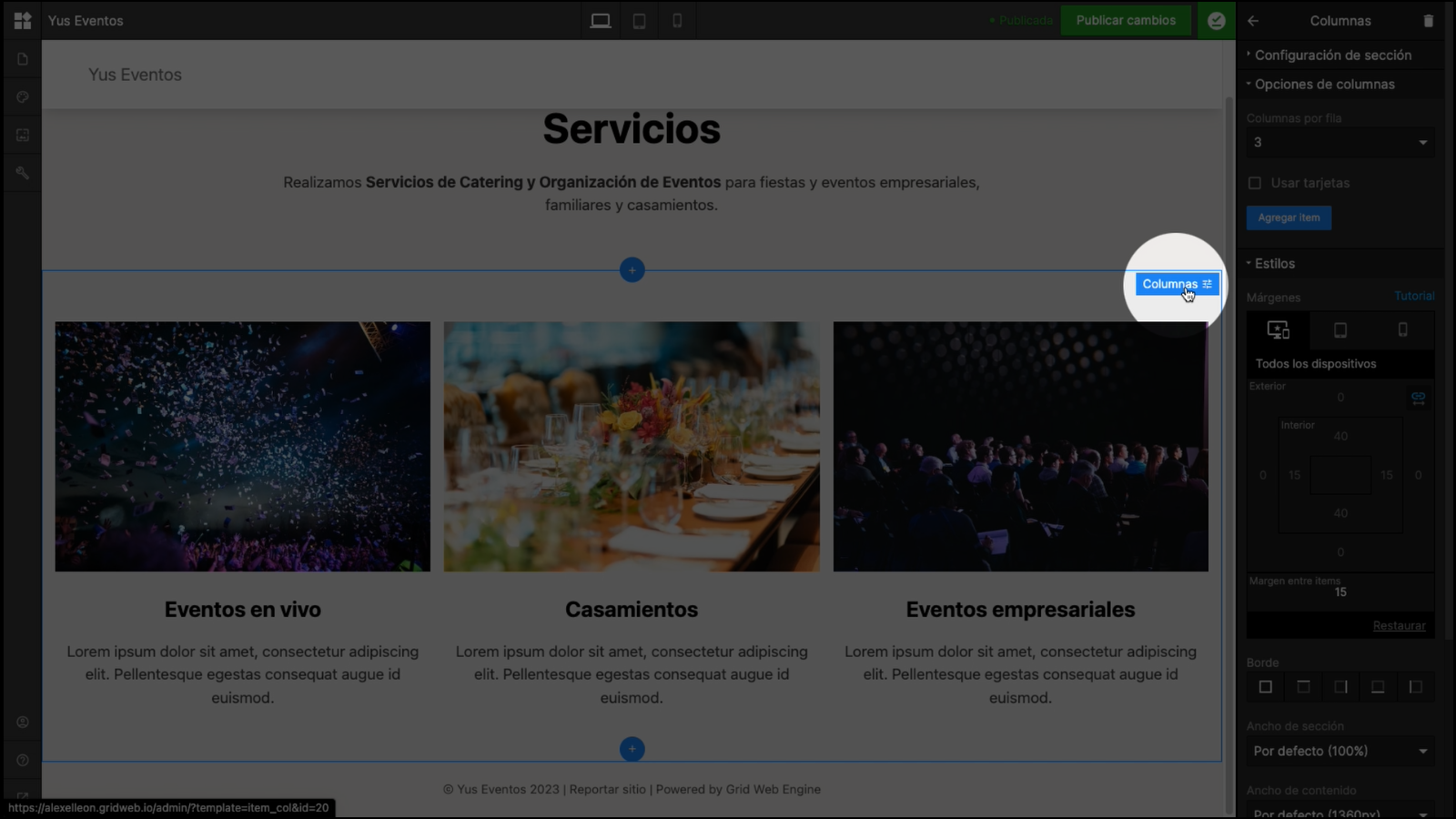
También podemos acceder a los ajustes de sección haciendo clic en el botón que se encuentra arriba a la derecha de cada sección.

En el panel de ajustes de cada sección podemos ocultar o eliminar una sección por completo y así como editar márgenes, color de fondo y otros ajustes particulares para cada sección.
Más info sobre cómo editar estilos de secciones ›
Combinando diferentes secciones, completándolas con títulos, párrafos, imágenes y otros elementos, y realizando ajustes en cada una podemos diseñar todo tipo de páginas.
2. Editar el encabezado
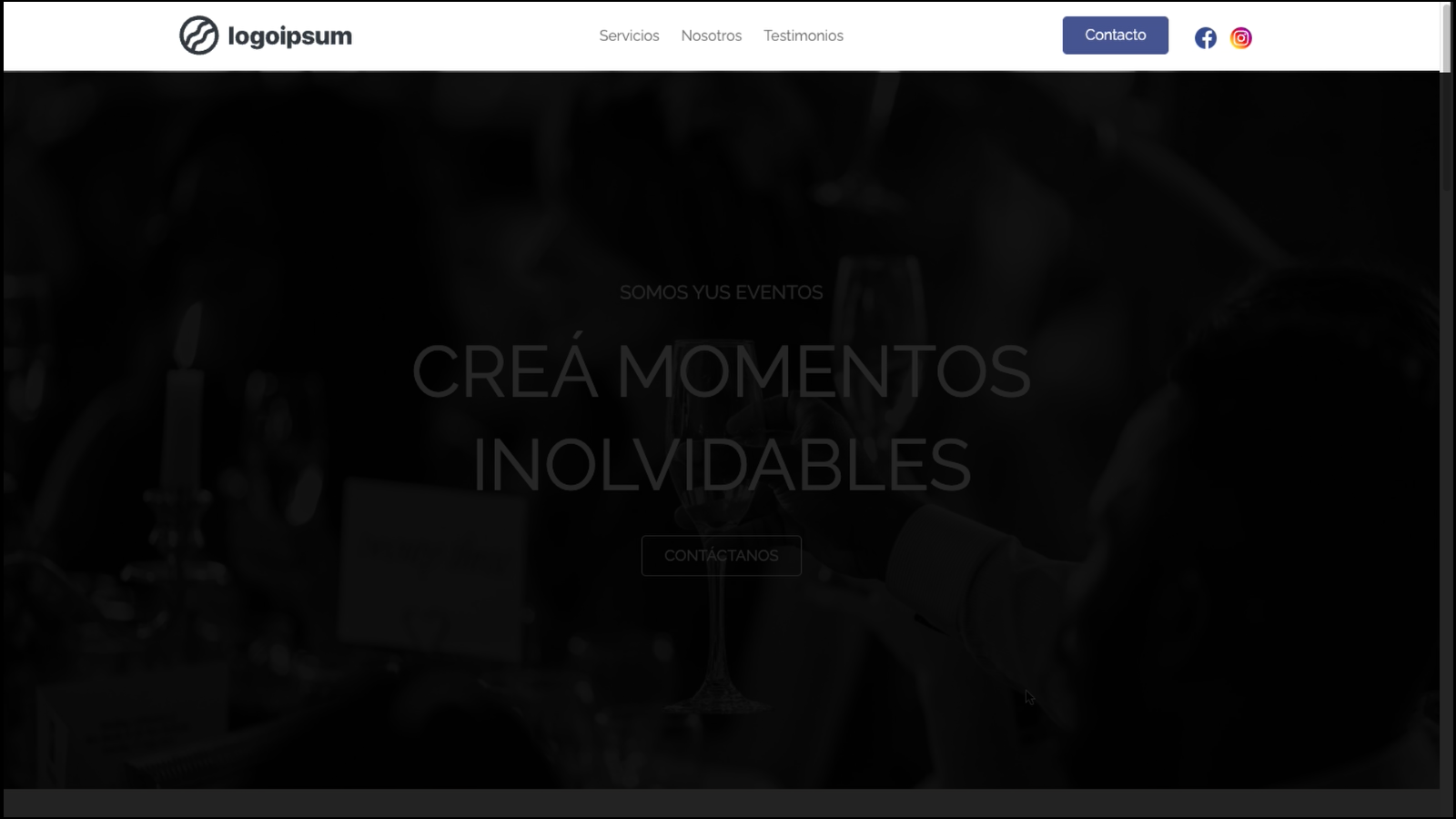
El encabezado se muestra por encima de todas las secciones de nuestra página y está compuesto por el logo, el menú principal, y elementos adicionales como redes sociales o botones.

Es posible que tu encabezado se vea diferente porque existen diferentes diseños, pero los componentes son los mismos.

Inicialmente veremos el nombre de nuestro sitio en el lugar en donde va el logo.

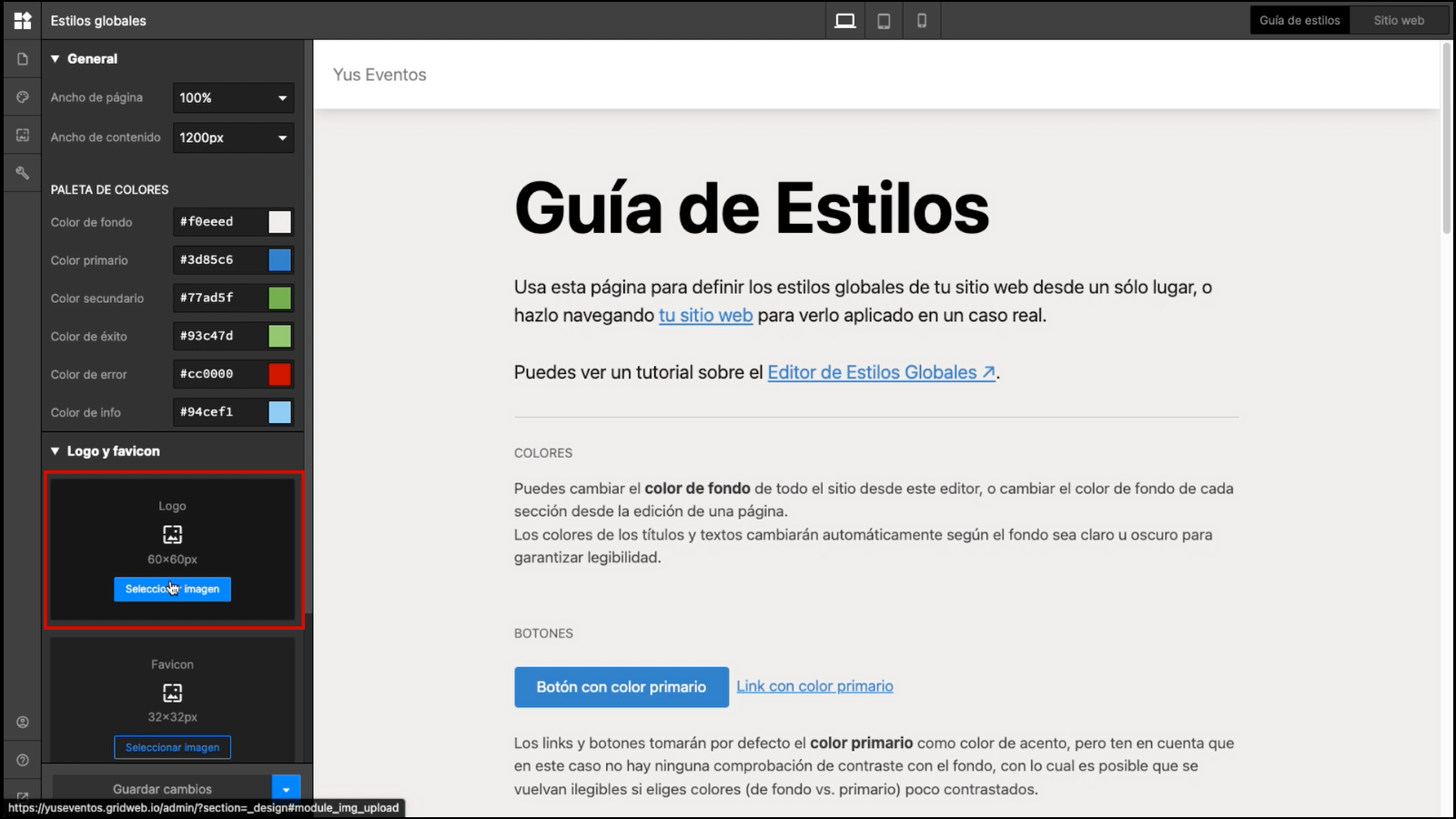
Para cargar nuestro logo vamos a Estilos globales > Logo y favicon.


Vamos a crear links en el menú principal que nos llevarán a diferentes secciones de la página.
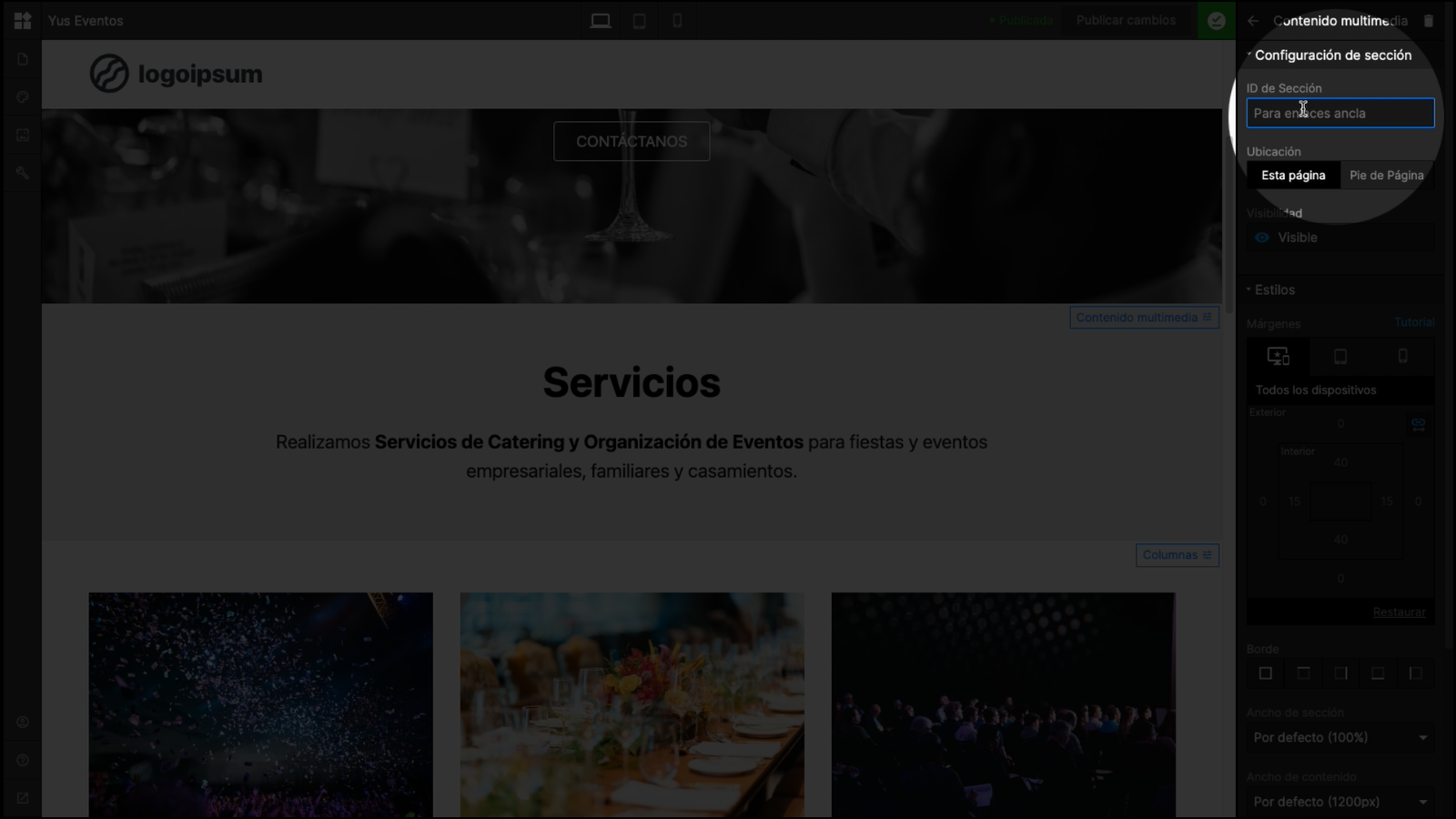
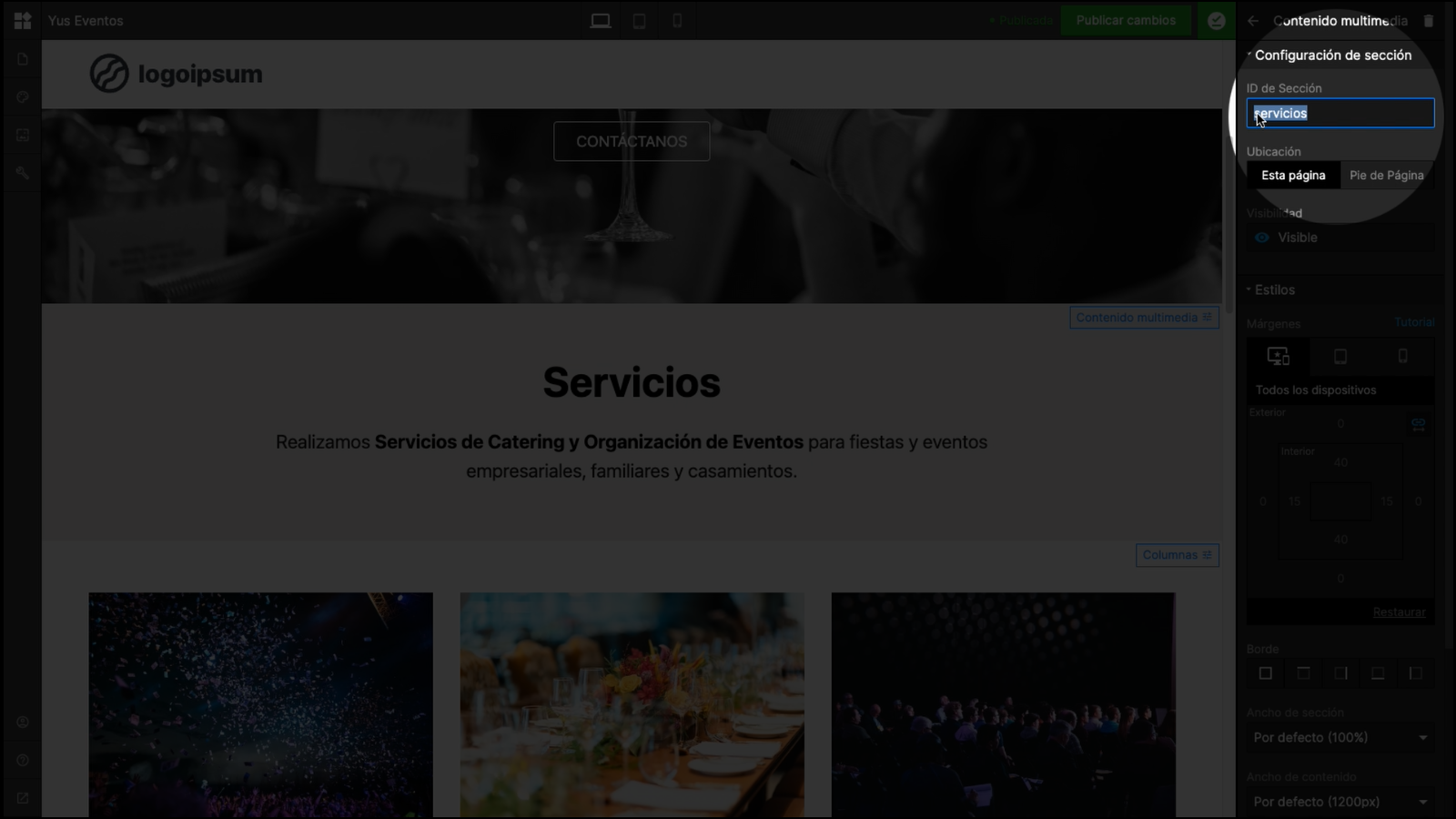
Primero tenemos que asignarle un ID a la sección que queremos linkear - que no es más que un nombre único - desde Ajustes de sección > Configuración.

Copiamos el ID para pegarlo en el próximo paso.

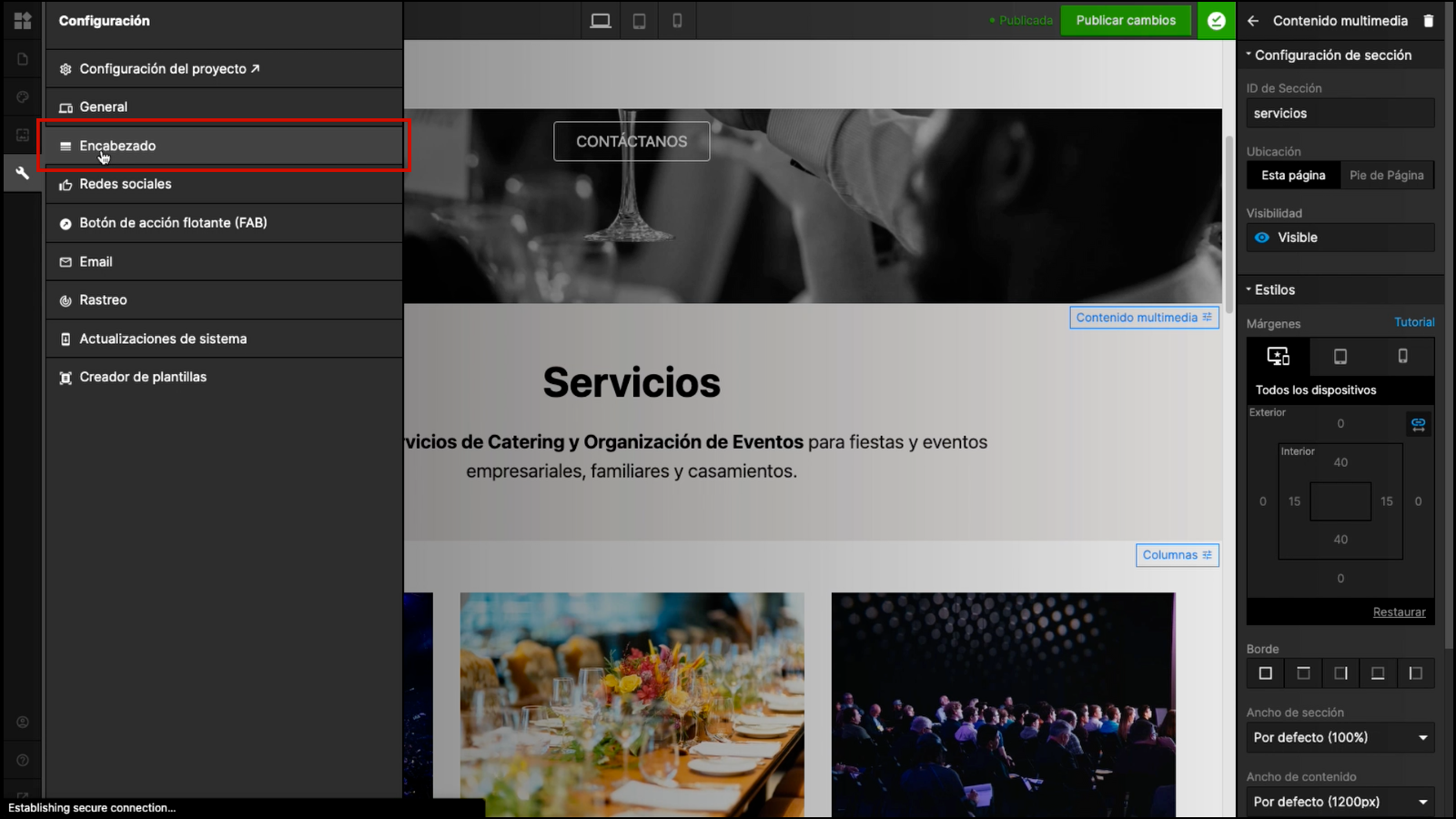
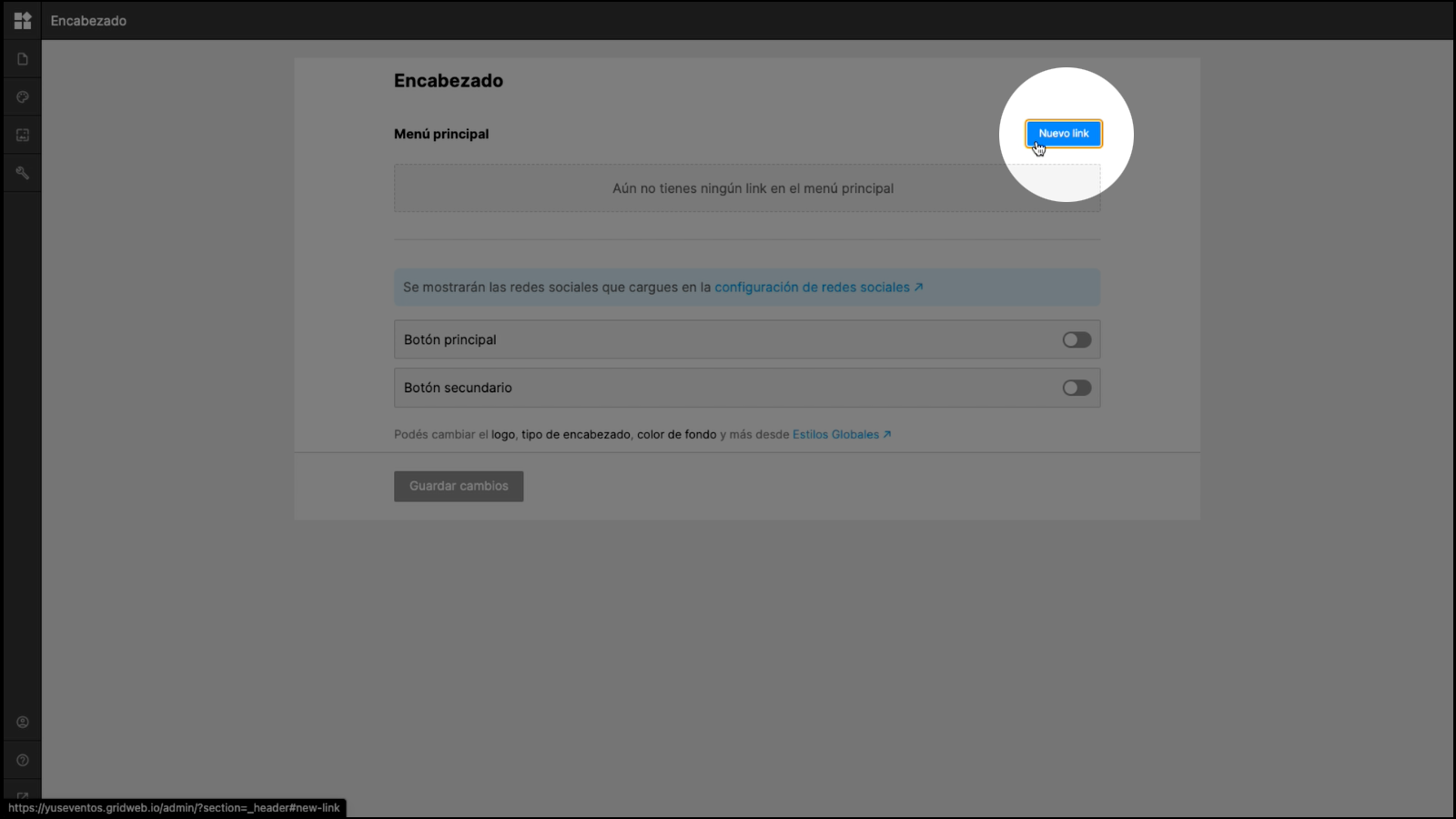
Vamos a Configuración > Encabezado y hacemos clic en Nuevo link.


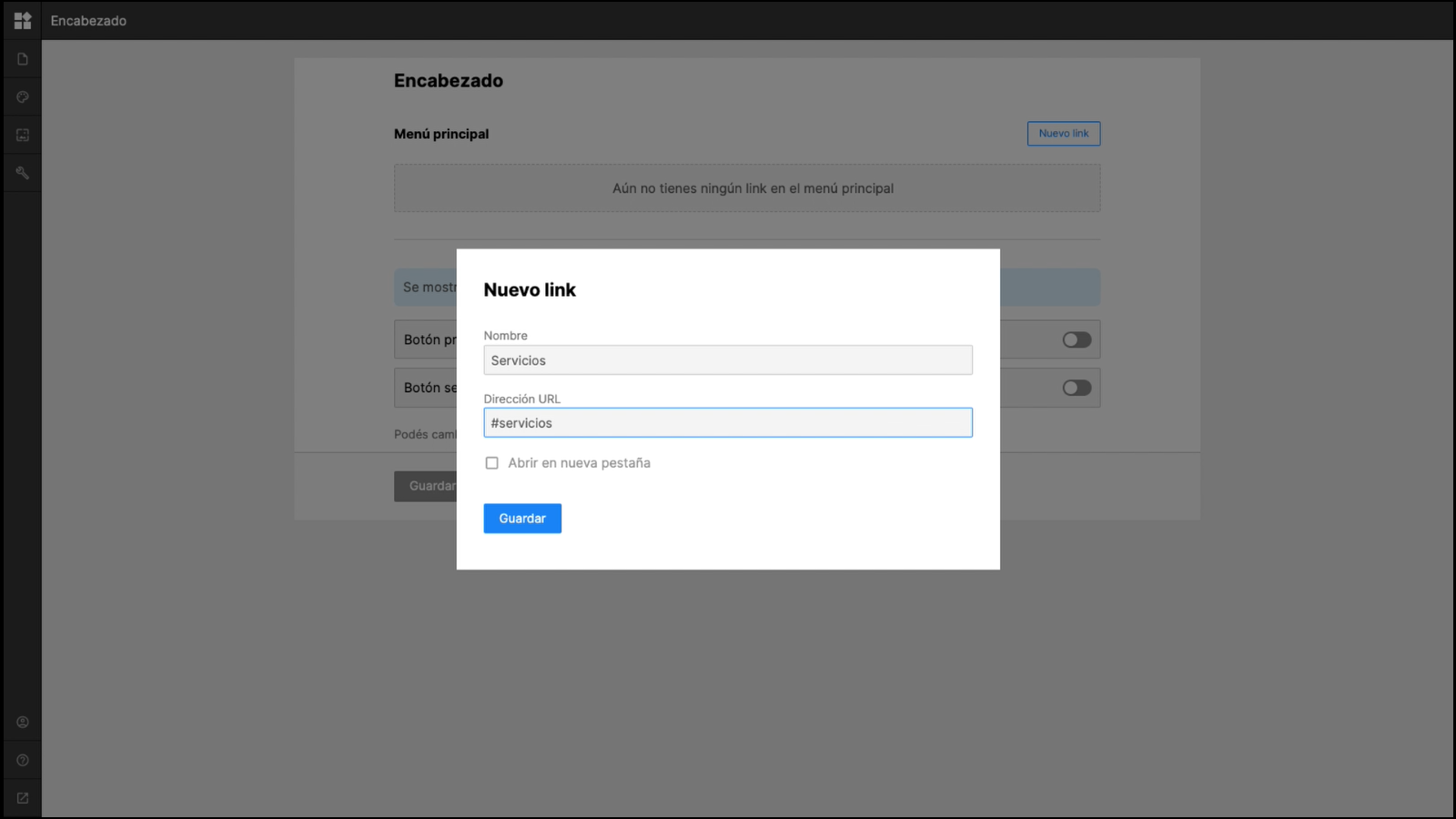
Completamos con el nombre que queremos que lleve el link, por ejemplo, “Servicios” y en el siguiente campo escribimos “#” y pegamos el ID de sección. Ej: "#servicios"

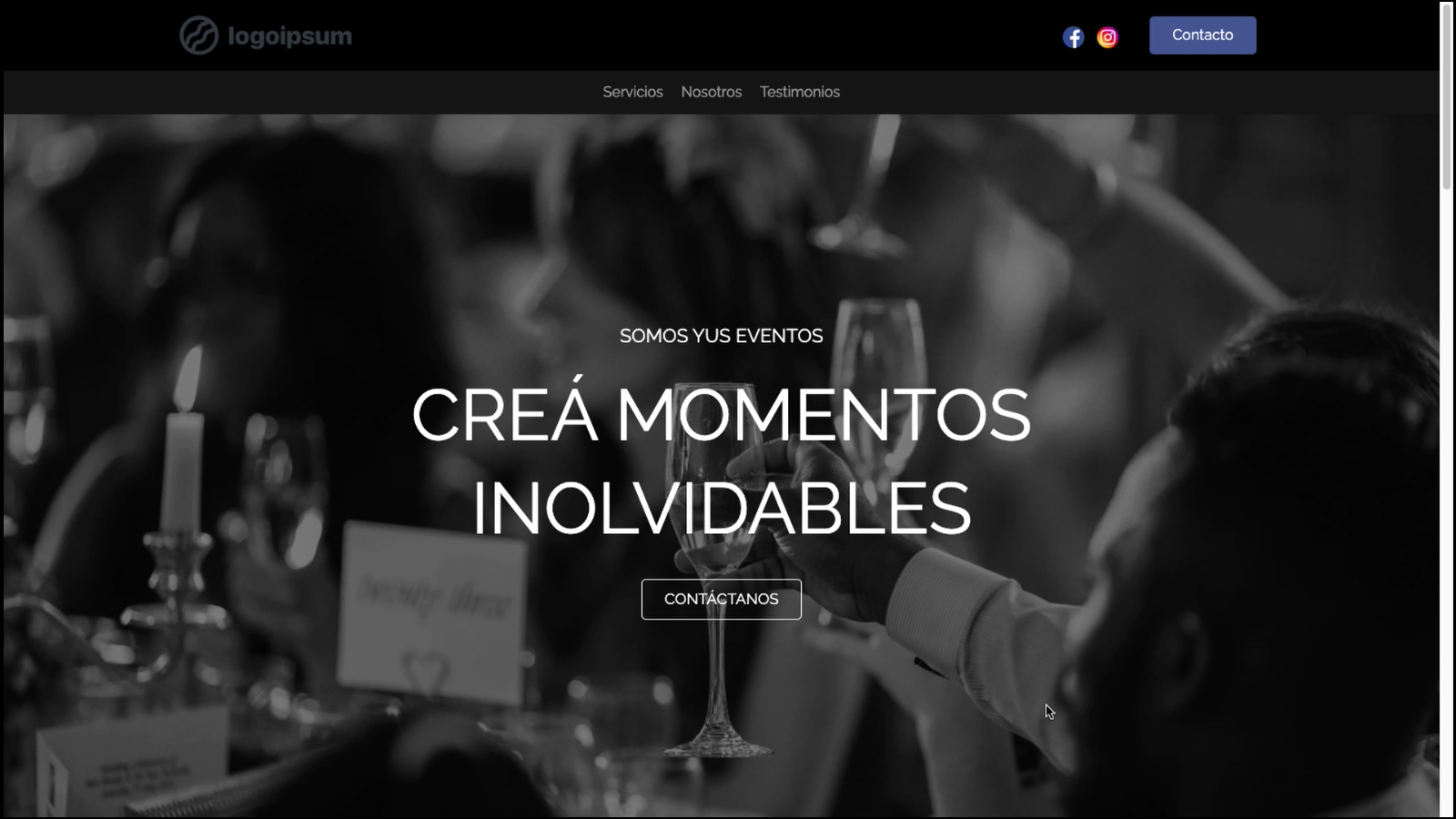
También podemos agregar elementos adicionales como redes sociales y botones.
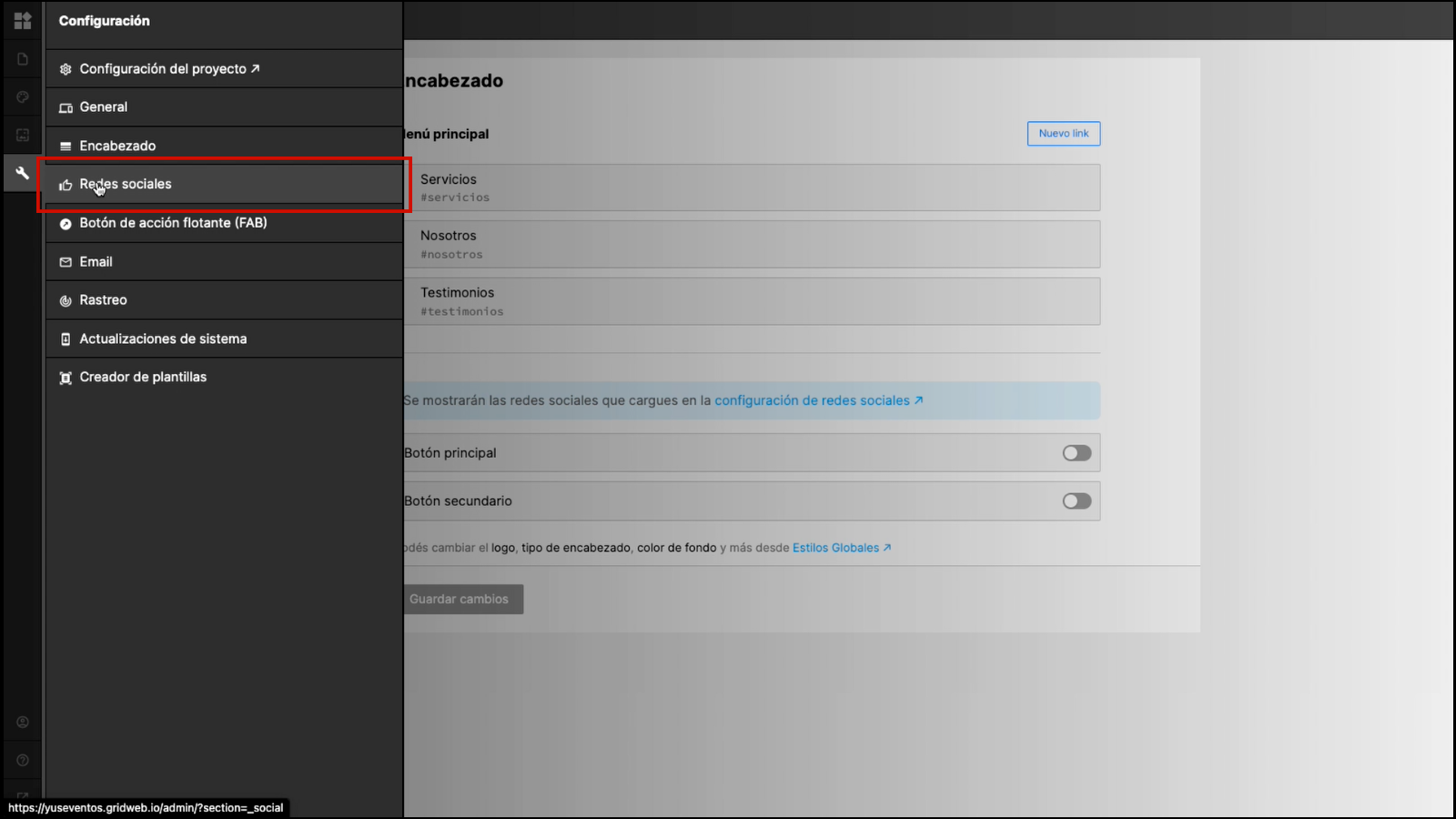
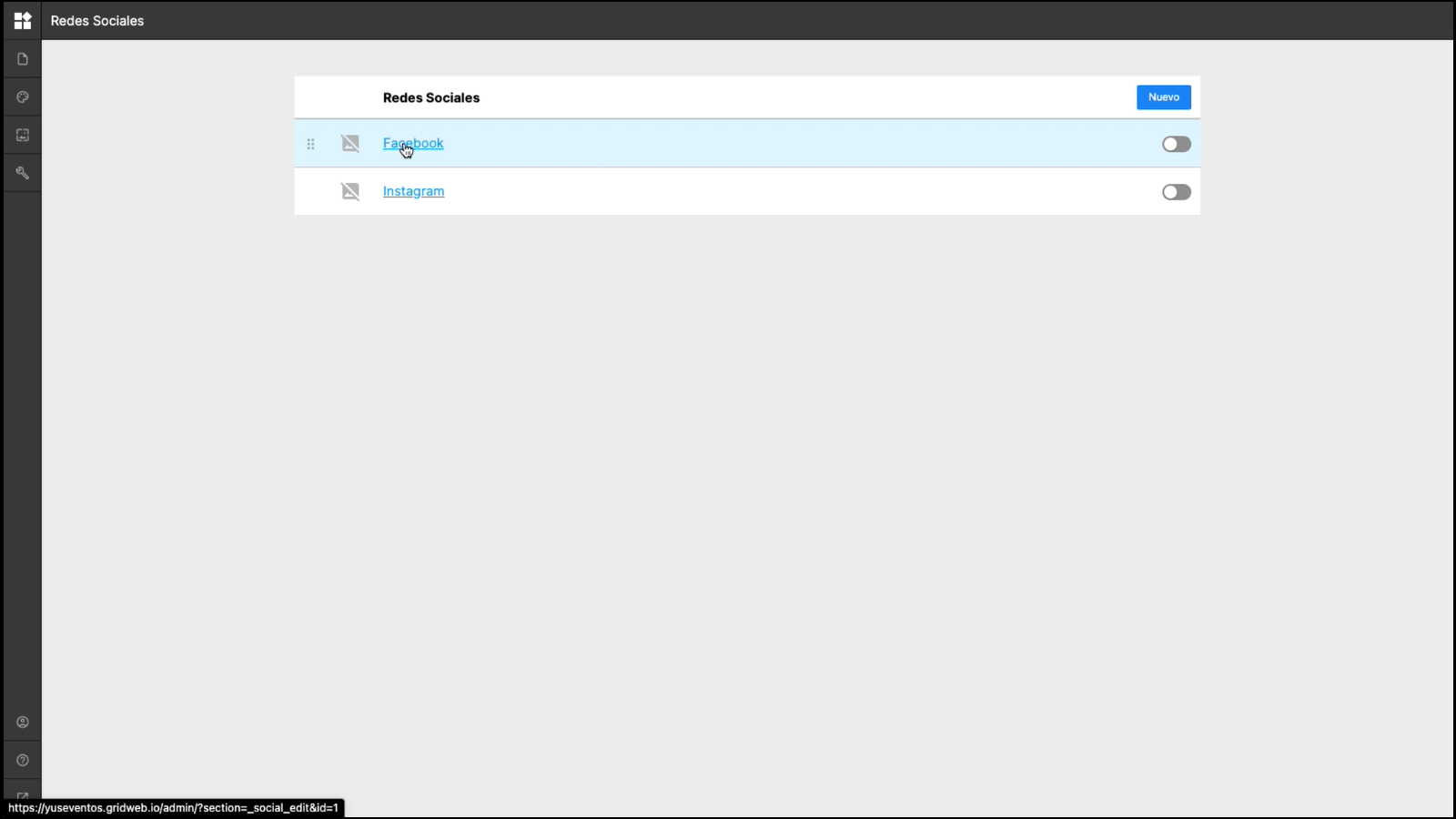
Para agregar redes sociales vamos a Configuración > Redes sociales y hacemos clic en la que queremos mostrar, o podemos agregar una nueva.


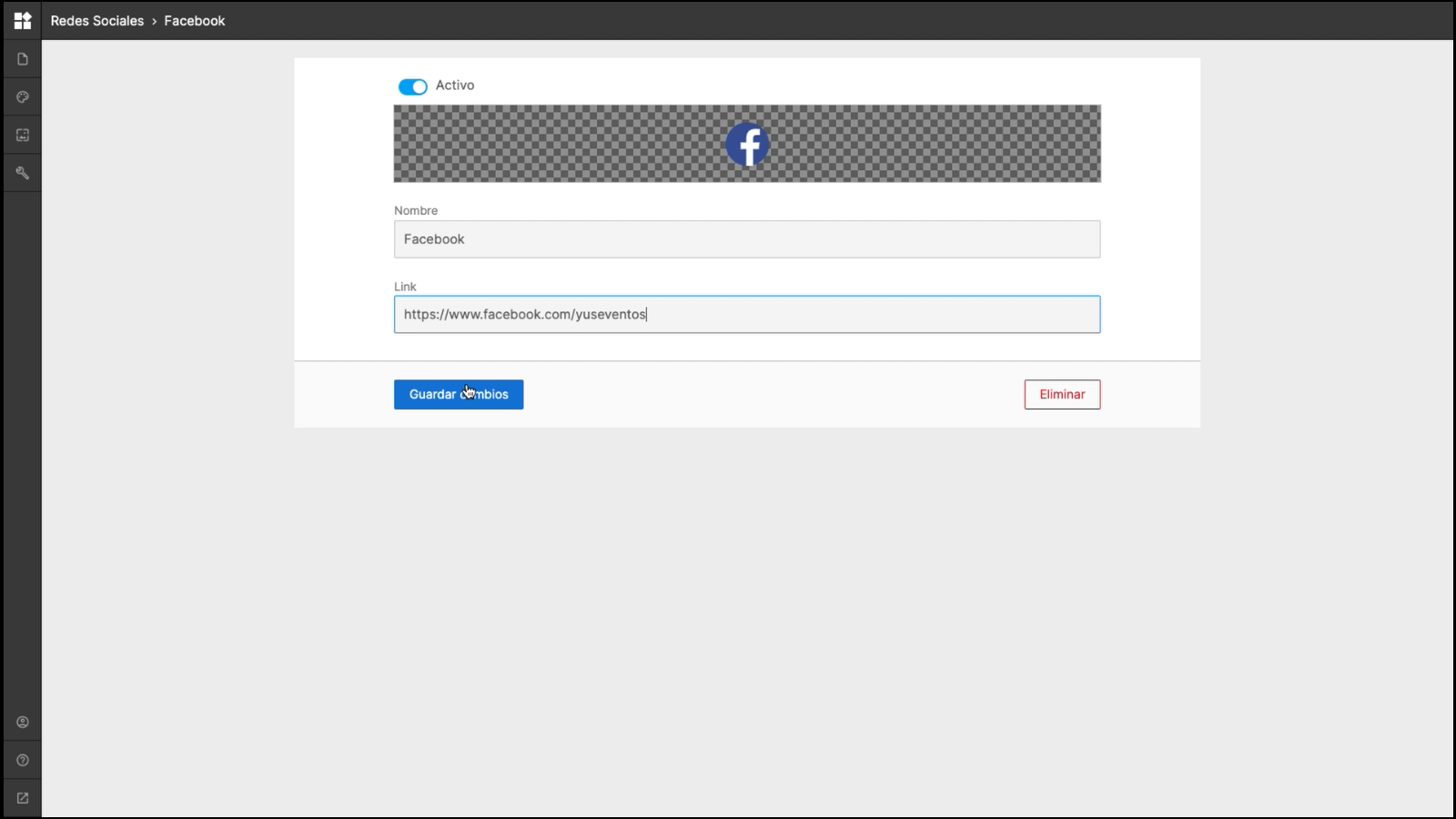
Cargamos un icono y pegamos el link de nuestro perfil.

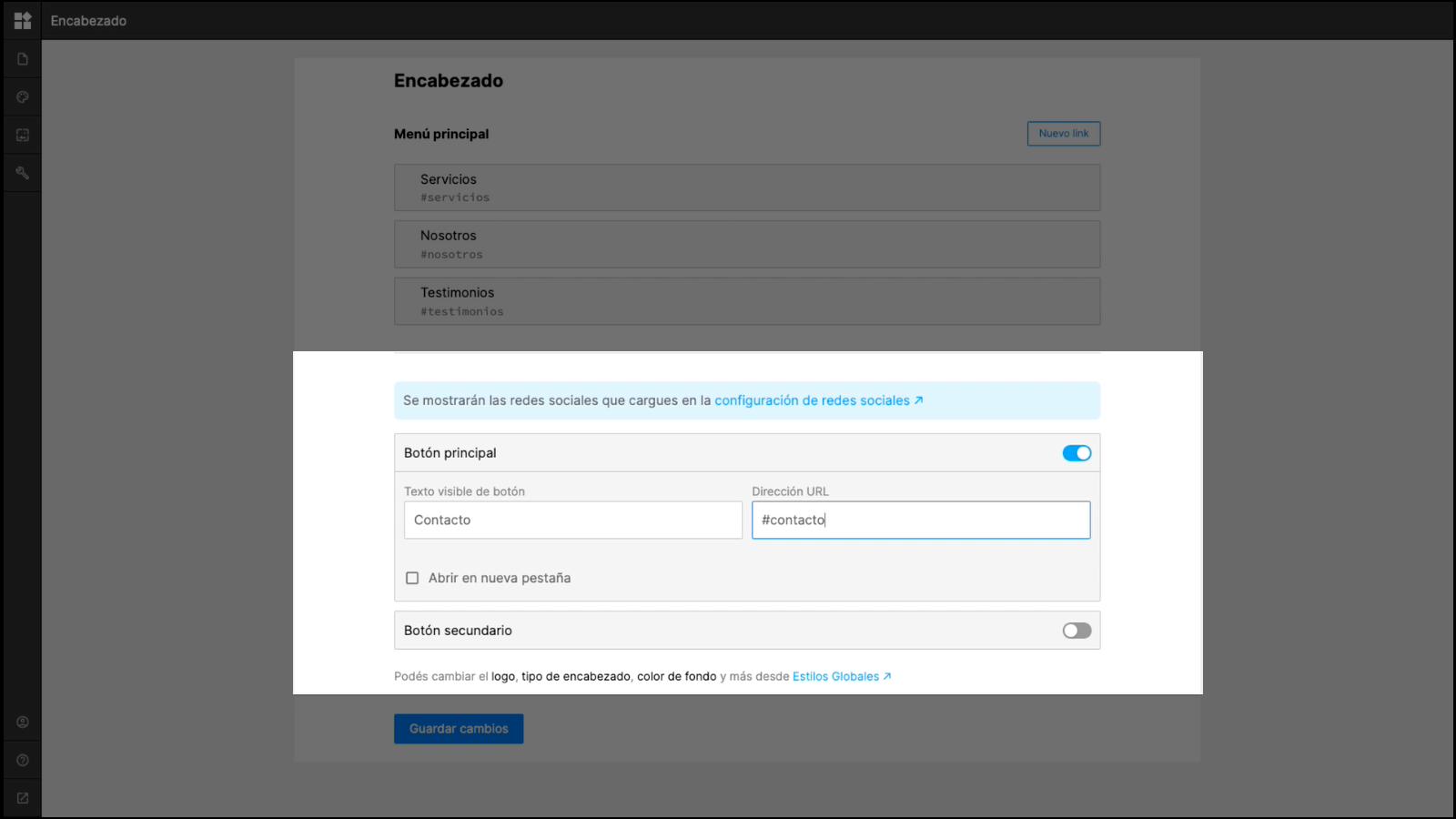
Para agregar botones vamos a Configuración > Encabezado, y podemos agregar hasta dos botones, uno principal y otro secundario.

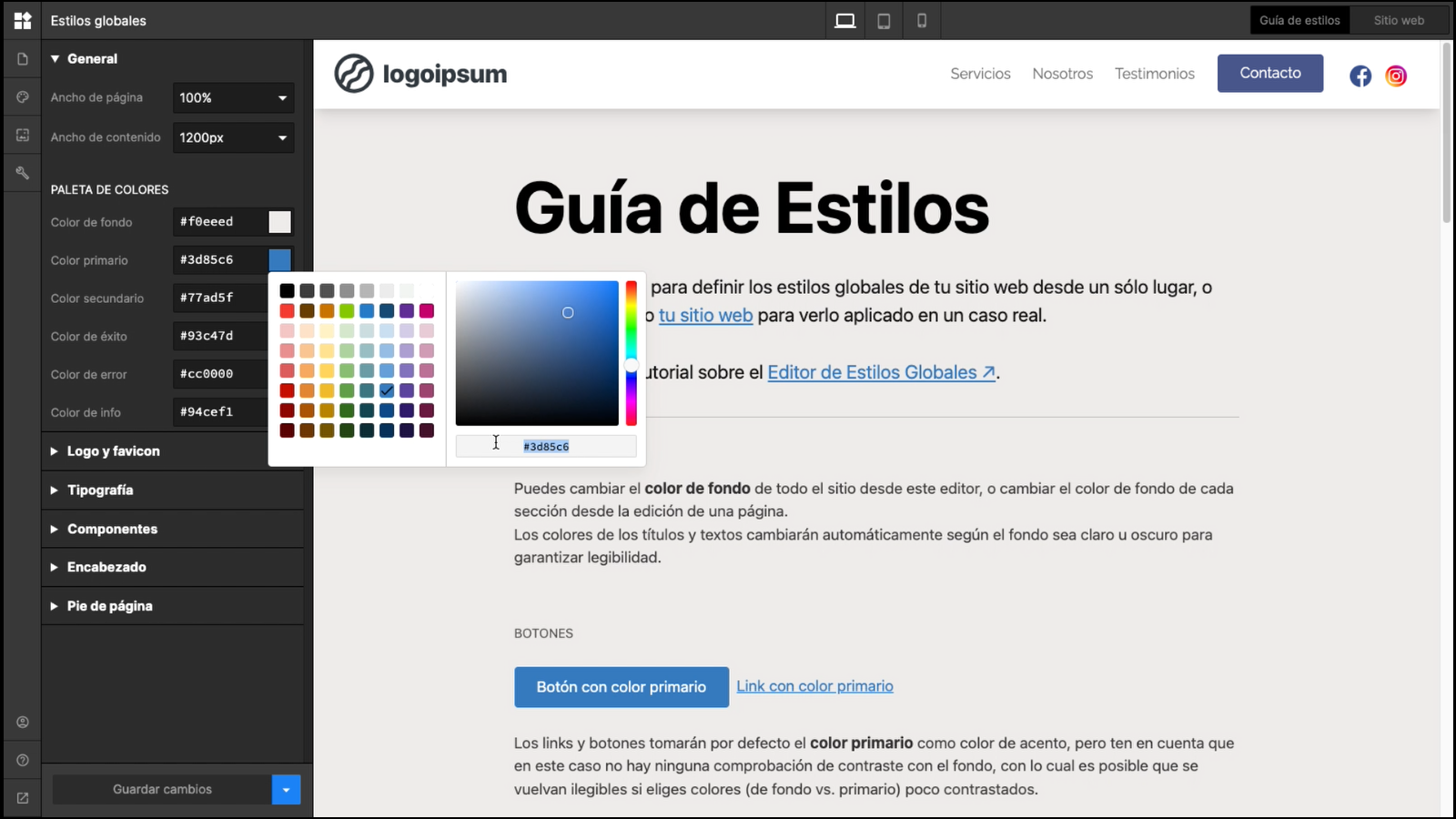
Podemos editar el diseño de nuestro Landing desde Estilos globales; como la paleta de colores, tipografía y diseño de encabezado, entre otros.
Más info sobre el Editor de Estilos globales ›

Notas relacionadas

Introducción a Mi cuenta Grid

Introducción al entorno de trabajo de Grid